View Markup :
@Html.DropDownListFor(model => model.entityType, ViewBag.entityType as SelectList, "Select Type", new { @class = "custom-select"})
This is the dropdown list in .NET and "select Type" is the option label.
My expectation : I want to disable "Select Type" option label. how can I do this ?
Thanks in advance who's help me.
Regards: PHioNiX
CodePudding user response:
In case you want to hide the entry in the select altogether, just pass null as the value for the optionLabel parameter.
@Html.DropDownListFor(model => model.entityType, ViewBag.entityType as SelectList, null, new { @class = "custom-select"})
Or use the overload of the method that doesn't have an optionLabel parameter.
@Html.DropDownListFor(model => model.entityType, ViewBag.entityType as SelectList, new { @class = "custom-select"})
CodePudding user response:
The optional label has the empty value attribute. Therefore, the JavaScript below make it disabled:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
document.querySelectorAll("#entityType option").forEach(opt => {
if (opt.value == "") {
opt.disabled = true;
}
});
});
</script>
@Html.DropDownListFor(model => model.entityType, ViewBag.entityType as SelectList, "Select Type", new { @class = "custom-select"})
CodePudding user response:
My expectation : I want to disable "Select Type" option label. how can I do this ?
Well,it can be implemented using couple of ways. However, the most easiest and efficient way is, we would check SelectList by its class name in your scenario it would be @class = "custom-select" and set the property as we expect here, disable to be more specific. Just like below:
$('.custom-select option:contains("Select Type")').attr("disabled", "disabled");
Note: Here, .custom-select is your class name, we are checking for Select Type and finally setting the attribute disabled. We are done. Why its efficient, because looping always cost a lot. We are not using loop here which always has Big 0 impact.
Complete Solution:
Model:
public class EntityTypeModel
{
public string? entityType { get; set; }
}
Controller:
public IActionResult Create()
{
List<SelectListItem> entityTypeList = new List<SelectListItem>();
entityTypeList.Add(new SelectListItem { Text = "Entity-Type-C#", Value = "Entity-Type-C#" });
entityTypeList.Add(new SelectListItem { Text = "Entity-Type-SQL", Value = "Entity-Type-SQL" });
entityTypeList.Add(new SelectListItem { Text = "Entity-Type-Asp.net core", Value = "Entity-Type-Asp.net core" });
ViewBag.entityType = entityTypeList;
return View();
}
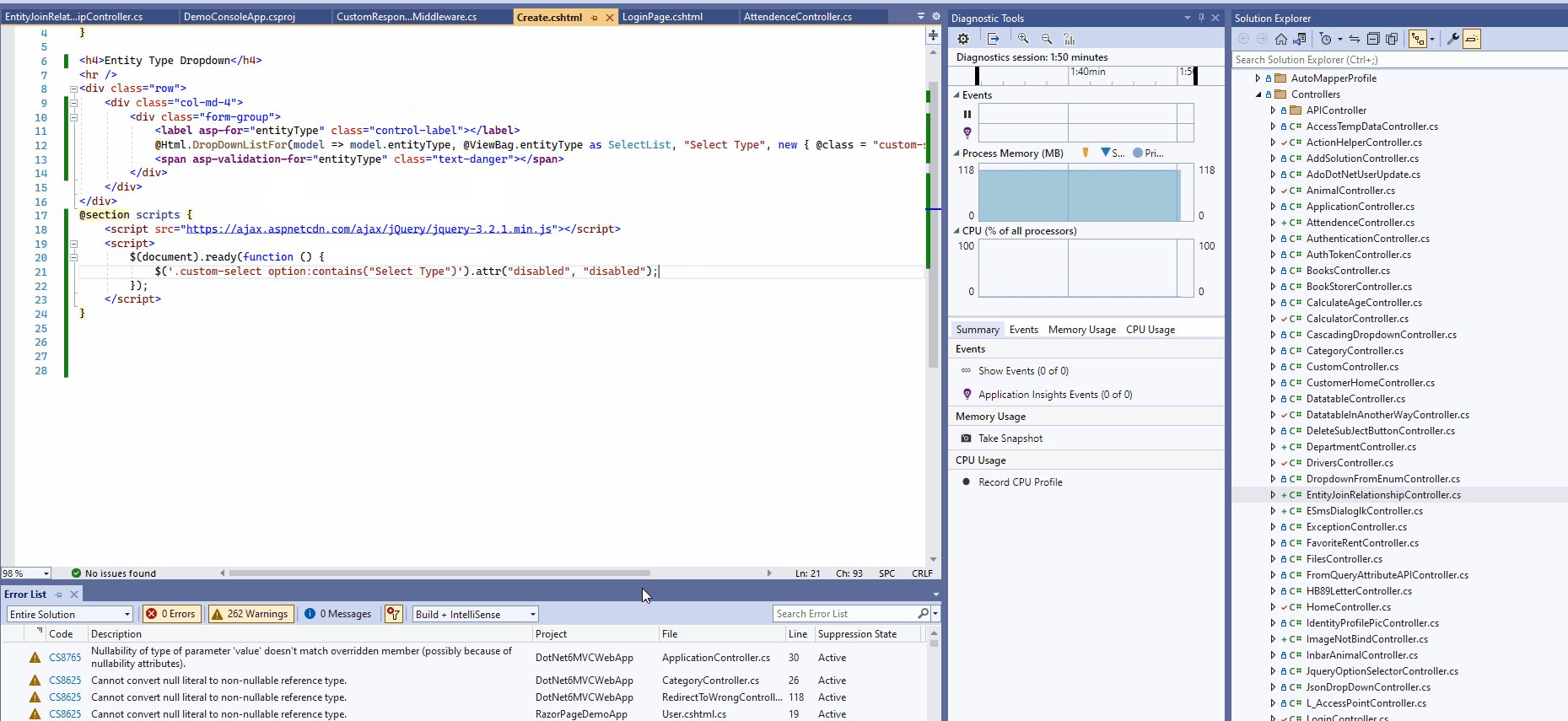
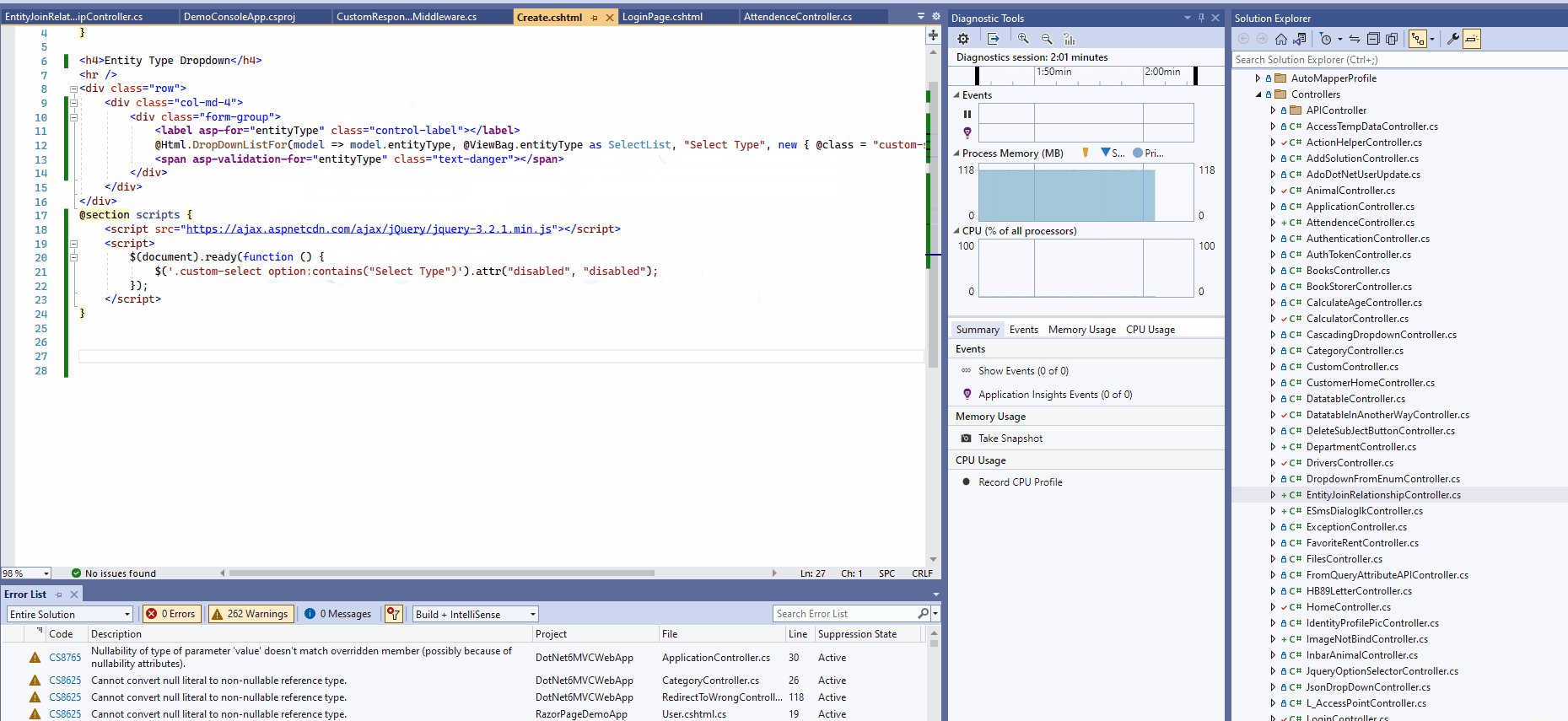
View:
@model DotNet6MVCWebApp.Models.EntityTypeModel
@{
ViewData["Title"] = "Create";
}
<h4>Entity Type Dropdown</h4>
<hr />
<div >
<div >
<div >
<label asp-for="entityType" ></label>
@Html.DropDownListFor(model => model.entityType, @ViewBag.entityType as SelectList, "Select Type", new { @class = "custom-select"})
<span asp-validation-for="entityType" ></span>
</div>
</div>
</div>
@section scripts {
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function () {
$('.custom-select option:contains("Select Type")').attr("disabled", "disabled");
});
</script>
}
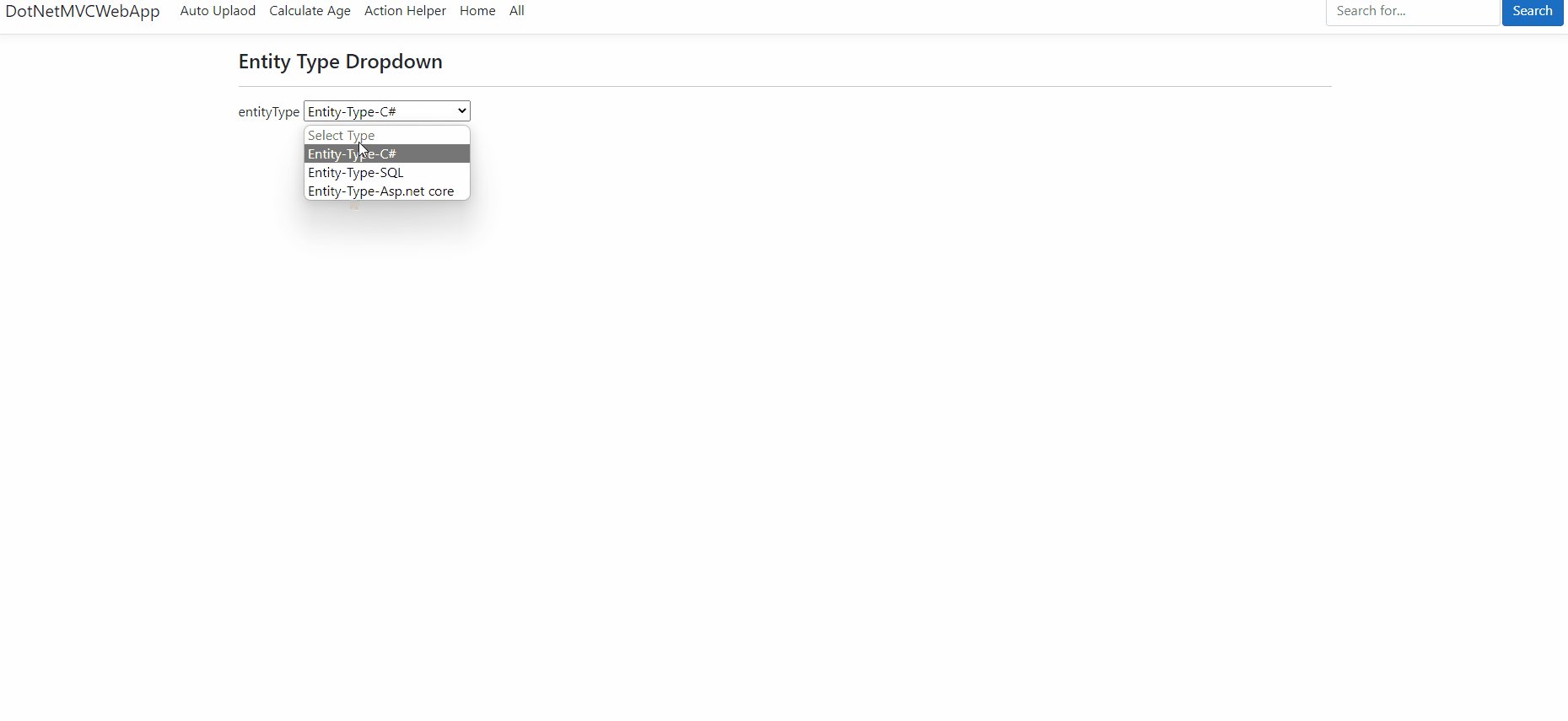
Output: