The meta tags are not working on the twitter how can I solve this problem
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="this is desc">
<!-- facebook -->
<meta property="og:title" content="This is the title">
<meta property="og:description" content="the desc of the webpage">
<meta property="og:image" content="https://via.placeholder.com/1200X630">
<meta property="og:url" content="https://www.facebook.com/">
<!-- twitter -->
<meta property="twitter:card" content="summary">
<meta property="twitter:url" content="https://www.metatags.org/">
<meta property="twitter:title" content="twitter title">
<meta property="twitter:image" content="https://pbs.twimg.com/profile_images/1334493324900700161/qUsiG1DS_mini.jpg">
<meta property="twitter:description" content="twitter this is desc">
<title>Document</title>
</head>
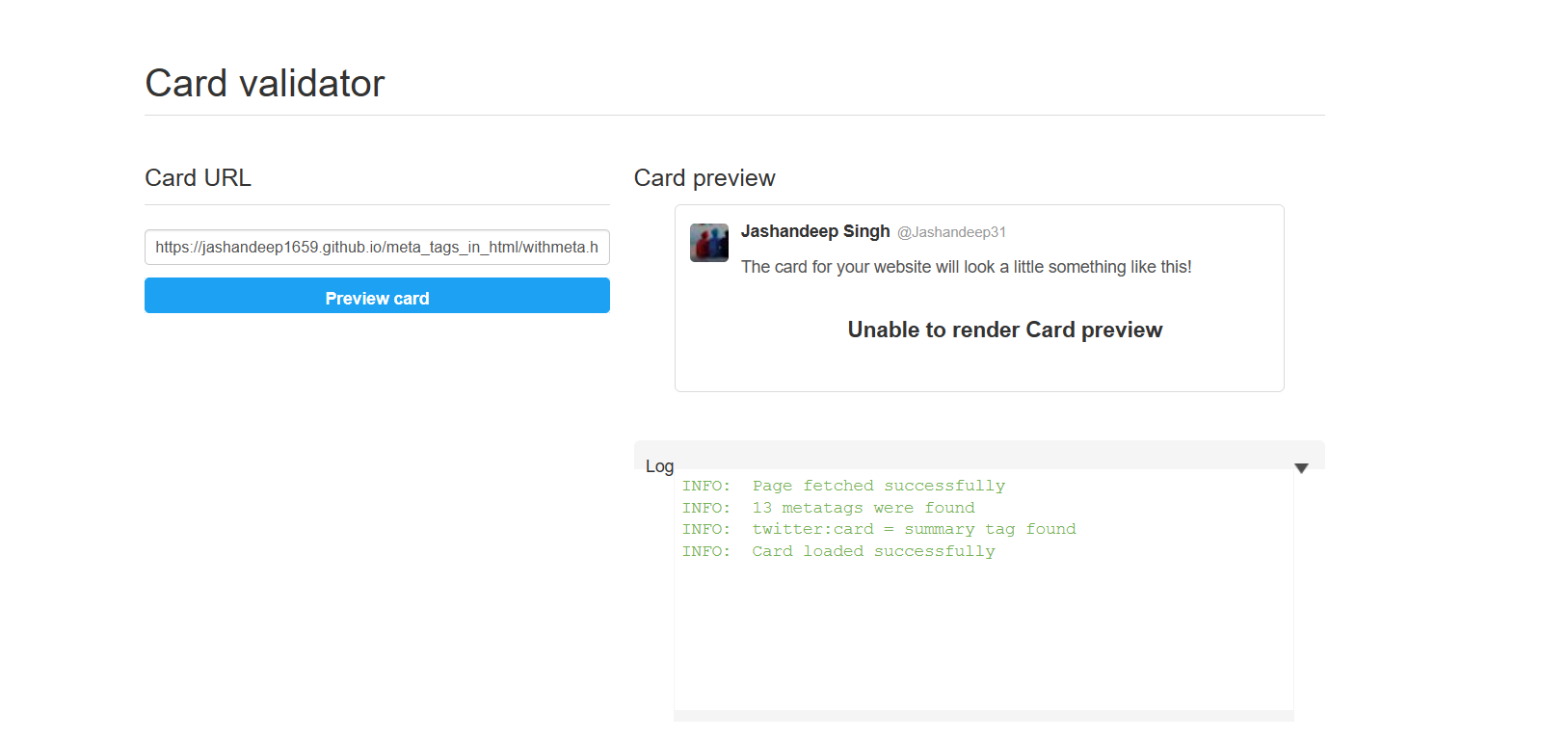
Their debugger shows me something like this

link to the website which i am trying to implement https://jashandeep1659.github.io/meta_tags_in_html/withmeta.html
CodePudding user response:
You should change property to name as shown in the documentation: https://developer.twitter.com/en/docs/twitter-for-websites/cards/guides/getting-started
<!-- twitter -->
<meta name="twitter:card" content="summary">
<meta name="twitter:url" content="https://www.metatags.org/">
<meta name="twitter:title" content="twitter title">
<meta name="twitter:image" content="https://pbs.twimg.com/profile_images/1334493324900700161/qUsiG1DS_mini.jpg">
<meta name="twitter:description" content="twitter this is desc">
