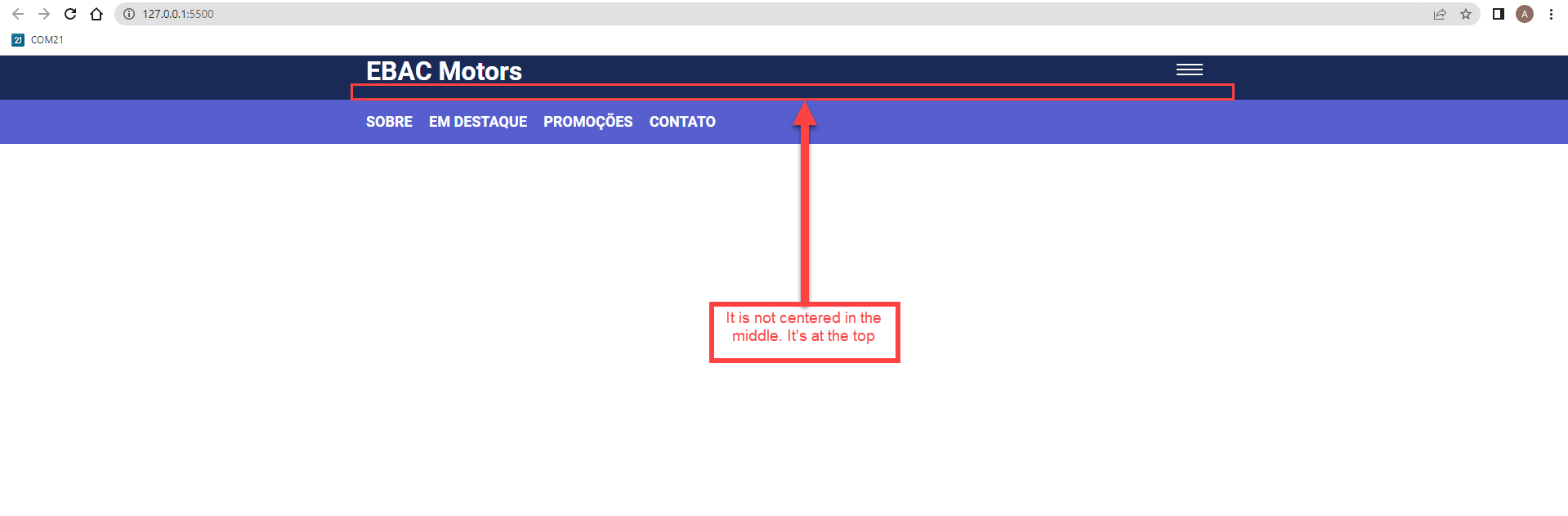
Header Row and div do not center in the middle. The line is only at the top. I don't understand where the problem is.
I tried several methods and failed.
I changed the code several times and I couldn't.
I searched a lot on the site, but I didn't find a solution.
I tried to solve it and I didn't find something to solve this problem.

* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Roboto", sans-serif;
}
.container {
max-width: 1024px;
width: 100%;
margin: 0 auto;
}
header {
background-color: #192a56;
padding-top: 16px 0;
color: #fff;
}
header>.container {
display: flex;
justify-content: space-between;
align-items: center;
padding-bottom: 16px
}
nav {
background-color: #575fcf;
padding: 16px 0;
}
nav li {
list-style: none;
display: inline;
margin-right: 16px;
font-size: 18px;
font-weight: bold;
text-transform: uppercase;
}
nav li a {
color: #fff;
text-decoration: none;
}
.menu-hamburguer {
width: 32px;
}
.menu-hamburguer span {
height: 2px;
width: 100%;
background-color: #fff;
display: block;
margin-bottom: 4px;
}<!DOCTYPE html>
<html lang="pt-BR">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>EBAC Motors</title>
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@400;700&display=swap" rel="stylesheet" />
<link rel="stylesheet" href="main.css">
</head>
<body>
<header>
<div >
<h1>EBAC Motors</h1>
<div >
<span></span>
<span></span>
<span></span>
</div>
</div>
<nav>
<div >
<ul>
<li>
<a href="#">Sobre</a>
</li>
<li>
<a href="#">Em destaque</a>
</li>
<li>
<a href="#">Promoções</a>
</li>
<li>
<a href="#">Contato</a>
</li>
</ul>
</div>
</nav>
</header>
</body>
</html>CodePudding user response:
Just adjust the padding that you added, which was 16 only at the bottom:
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Roboto", sans-serif;
}
.container {
max-width: 1024px;
width: 100%;
margin: 0 auto;
}
header {
background-color: #192a56;
padding-top: 16px 0;
color: #fff;
}
header>.container {
display: flex;
justify-content: space-between;
align-items: center;
padding: 8px 0;
}
nav {
background-color: #575fcf;
padding: 16px 0;
}
nav li {
list-style: none;
display: inline;
margin-right: 16px;
font-size: 18px;
font-weight: bold;
text-transform: uppercase;
}
nav li a {
color: #fff;
text-decoration: none;
}
.menu-hamburguer {
width: 32px;
}
.menu-hamburguer span {
height: 2px;
width: 100%;
background-color: #fff;
display: block;
margin-bottom: 4px;
}<!DOCTYPE html>
<html lang="pt-BR">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>EBAC Motors</title>
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@400;700&display=swap" rel="stylesheet" />
<link rel="stylesheet" href="main.css">
</head>
<body>
<header>
<div >
<h1>EBAC Motors</h1>
<div >
<span></span>
<span></span>
<span></span>
</div>
</div>
<nav>
<div >
<ul>
<li>
<a href="#">Sobre</a>
</li>
<li>
<a href="#">Em destaque</a>
</li>
<li>
<a href="#">Promoções</a>
</li>
<li>
<a href="#">Contato</a>
</li>
</ul>
</div>
</nav>
</header>
</body>
</html>CodePudding user response:
header>.container {
display: flex;
justify-content: space-between;
align-items: center;
padding-bottom: 16px
If you change this to padding: 8px I think this might be what you want.
