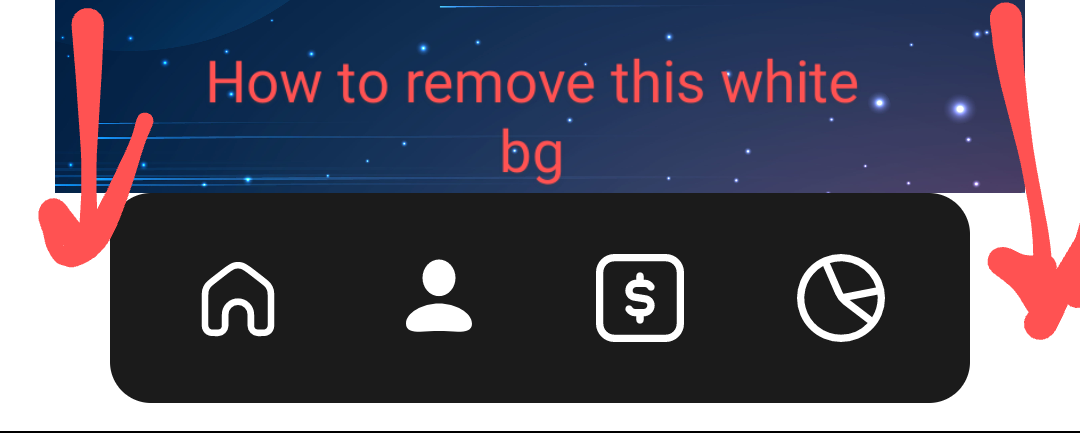
I have a linearlayout that holds inside it a BottomNavigationView (from Material Design Library v2)
There is 20dp margin on right and left of Linearlayout so that bottom navigation appear floating, but linearlayout background is never transparent even if I set it to #00ffffff or @null
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:id="@ id/mainActivityConstraint">
<LinearLayout
android:id="@ id/MainLinearLayoutMainActivity"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
app:layout_constraintTop_toTopOf="@id/mainActivityConstraint"
app:layout_constraintBottom_toBottomOf="@id/mainActivityConstraint">
<!-- SOME CONTENT HERE, REMOVED FOR SIMPLIFICATION, HAS NO EFFECT ON LATER CODE -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_marginStart="40dp"
android:layout_marginEnd="40dp"
android:layout_marginBottom="10dp"
android:elevation="1dp"
android:background="@null">
<!-- Bottom Navigation Bar -->
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@ id/bottom_navigation"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:menu="@menu/bottom_navigation_menu"
app:labelVisibilityMode="unlabeled"
style="@style/BottomNavigationCustomStyle"
android:background="@drawable/rounded_bottomnavigation_shape"
android:padding="10dp"/>
<!-- End of Bottom Navigation Bar -->
</LinearLayout>
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
CodePudding user response:
The white color is coming from some underlying view - either the parent of the LinearLayout (grandparent, etc.) or another view that is not in the ancestral chain but is positioned under the LinearLayout.
Use the Layout Inspector to look at your layout to identify the culprit. Once identified, you can take steps to get the transparency you want.
CodePudding user response:
try this code (in linear layout)...
android:background="@android:color/transparent"
instead of
android:background="@null"