How do i make that checkbox to be always active despite reload? The user can select others later but on default the second has to be selected
The data is rendered by a api.
the checkbox code is
<v-autocomplete
v-model="obj.admission.charges"
:disabled="! obj.admission.ward_id"
:items="charges"
item-text="name"
item-value="id"
label="Select Other Charge(s)"
hide-details multiple
outline chips
></v-autocomplete>
</div>
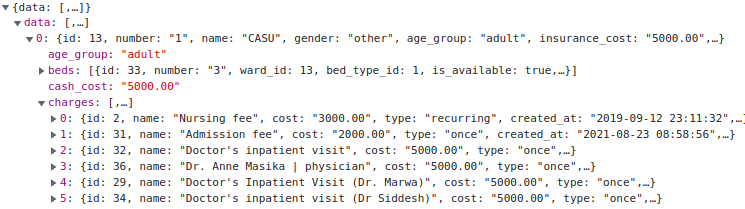
The api data looks like
CodePudding user response:
If you only want to keep the second item by default selected, then on the mounted hook, just find the second item's id in your charges array, and push this id to your v-model variable (obj.admission.charges) and you should see that the second item is always selected.
Here is the demo-
NOTE-
I used your API data inside the data property of Vue as I can't send requests to your server. I also assumed the possible structure of obj.admission because you didn't mention it.
<!DOCTYPE html>
<html>
<head>
<link href="https://fonts.googleapis.com/css?family=Roboto:100,300,400,500,700,900" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/@mdi/[email protected]/css/materialdesignicons.min.css" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/vuetify.min.css" rel="stylesheet">
</head>
<body>
<div id="app">
<v-app>
<v-container>
<v-autocomplete
v-model="obj.admission.charges"
:disabled="!obj.admission.ward_id"
:items="charges"
item-text="name"
item-value="id"
label="Select Other Charge(s)"
hide-details
multiple
outlined
chips
>
</v-autocomplete>
</v-container>
</v-app>
</div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vuetify.js"></script>
<script>
new Vue({
el: '#app',
vuetify: new Vuetify(),
data() {
return {
search: null,
obj: {
admission: {
charges: [],
ward_id: "something",
}
},
charges: [
{
id: 2,
name: "Nursing Fee",
cost: "3000.00",
type: "recurring",
created_at: "2022-08-23 08:00",
},
{
id: 31,
name: "Admission Fee",
cost: "once",
type: "3000.00",
created_at: "2022-08-23 08:00",
},
{
id: 32,
name: "Dr. inpatient visit",
cost: "3000.00",
type: "once",
created_at: "2022-08-23 08:00",
},
{
id: 36,
name: "Dr. Anne Masicka",
cost: "3000.00",
type: "once",
created_at: "2022-08-23 08:00",
},
{
id: 29,
name: "Dr. inpatient visit (Dr. Marwa)",
cost: "3000.00",
type: "once",
created_at: "2022-08-23 08:00",
}
]
}
},
mounted() {
if(this.charges && this.charges.length && this.charges.length >=2) {
// charges[1] = second item
this.obj.admission.charges.push(this.charges[1].id)
}
}
})
</script>
</body>
</html>