I have a mobile website made using native HTML, CSS and Javascript.
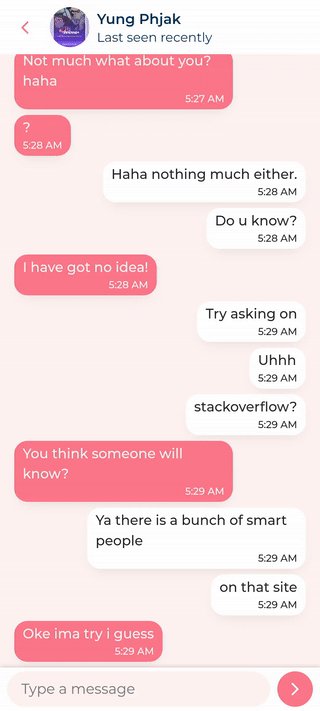
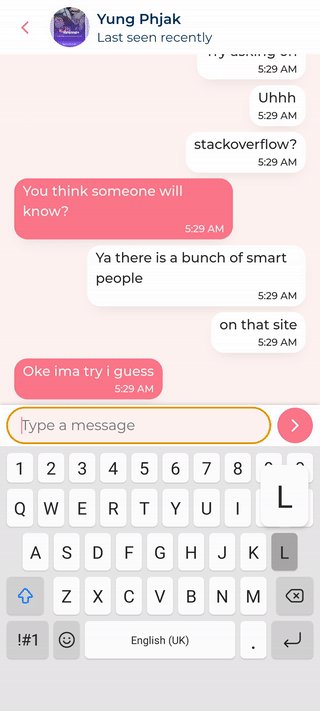
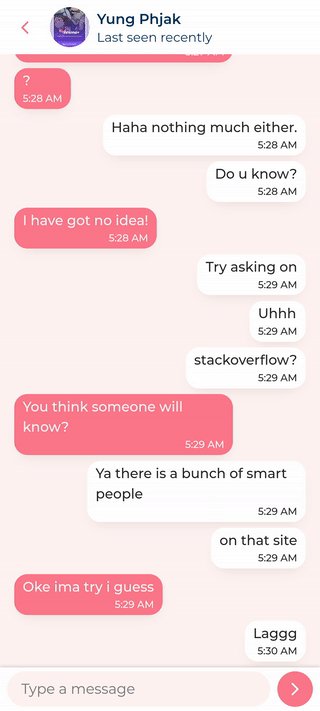
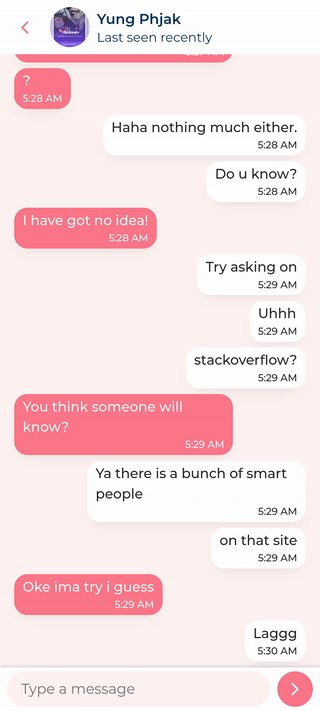
Whenever the Mobile Keyboard opens/closes when I tap on an <input>, the site automatically shifts all the elements up/down, in a very laggy manner.
Take a look at this GIF I made below:
Why causes this to be so laggy?
- My guess is that whenever the website changes viewports, it has to shift a lot of elements which cause the lag.
Could someone please advice if there's a way to reduce the lag? Is there a way to detect the viewport change, freeze the elements then reset them to their original position without the automatic gradual shift downwards?
CodePudding user response:
@SunAwtCanvas, this was my solution using @capacitor/keyboard to enable the following event listeners. To start with, you might want to listen to window events:
window.addEventListener('keyboardWillShow', () => {
console.log("Keyboard will Show");
});
window.addEventListener('keyboardDidShow', () => {
console.log("Keyboard is Shown");
});
Based on these conditions and in order to manually control viewport scroll to the bottom of the screen, you would then add element.scrollIntoView() method, providing it "false" argument, like so: element.scrollIntoView(false);
Docs:
CodePudding user response:
It is possible to reduce the lag and optimize the experience by detecting viewport changes and manually applying layout changes instead of relying on automatic shifting. To do this, you can use JavaScript event listeners that listen for events like window resize, orientation change, or keyboard show/hide to detect a change in the viewport and update the layout accordingly. You can also utilize CSS media queries to specify different layouts based on different screen sizes. This way your code would be more flexible and optimized for different types of devices.