



CodePudding user response:
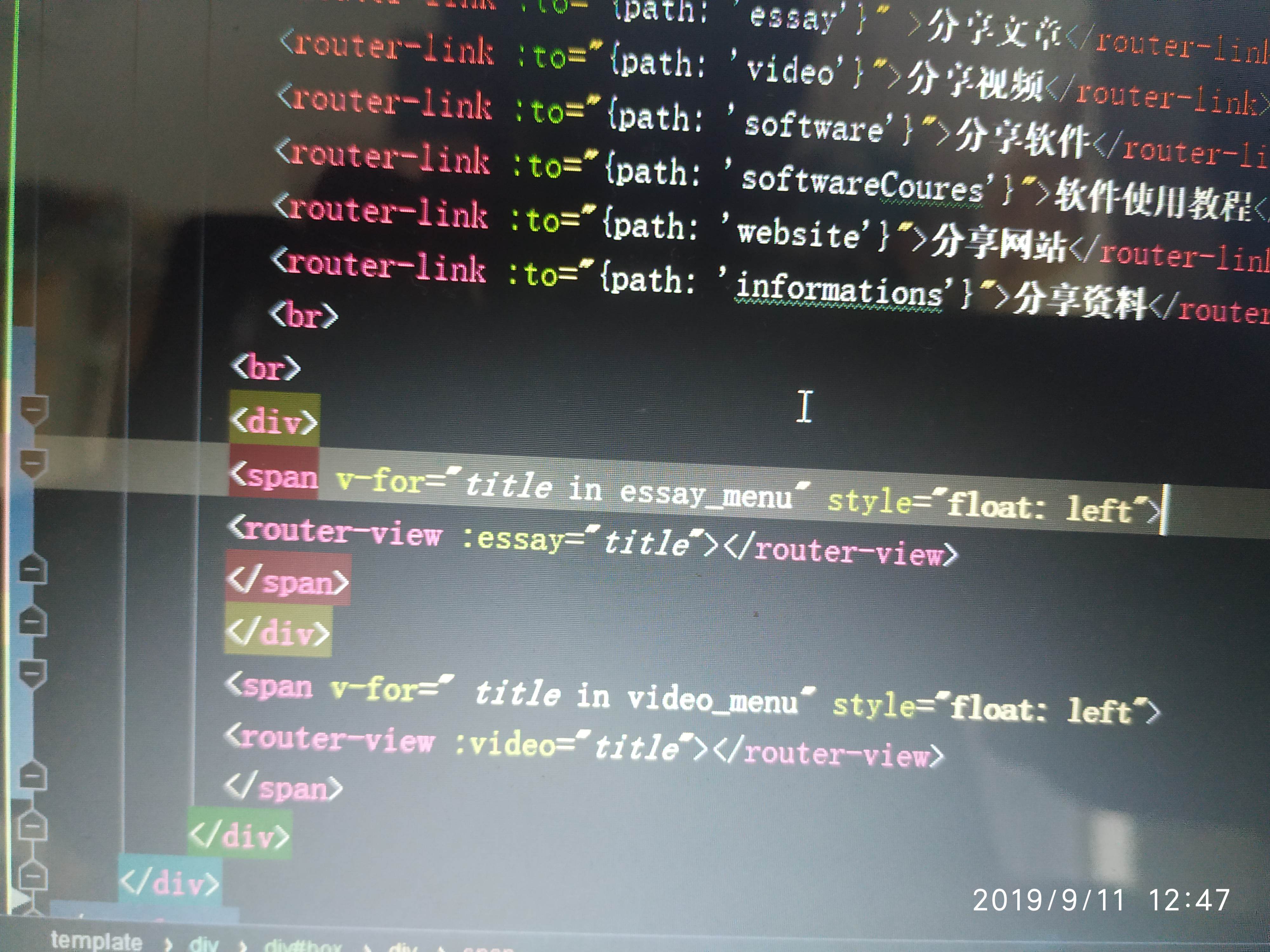
Wrote a v - for dom will be recycled, including within the domCodePudding user response:
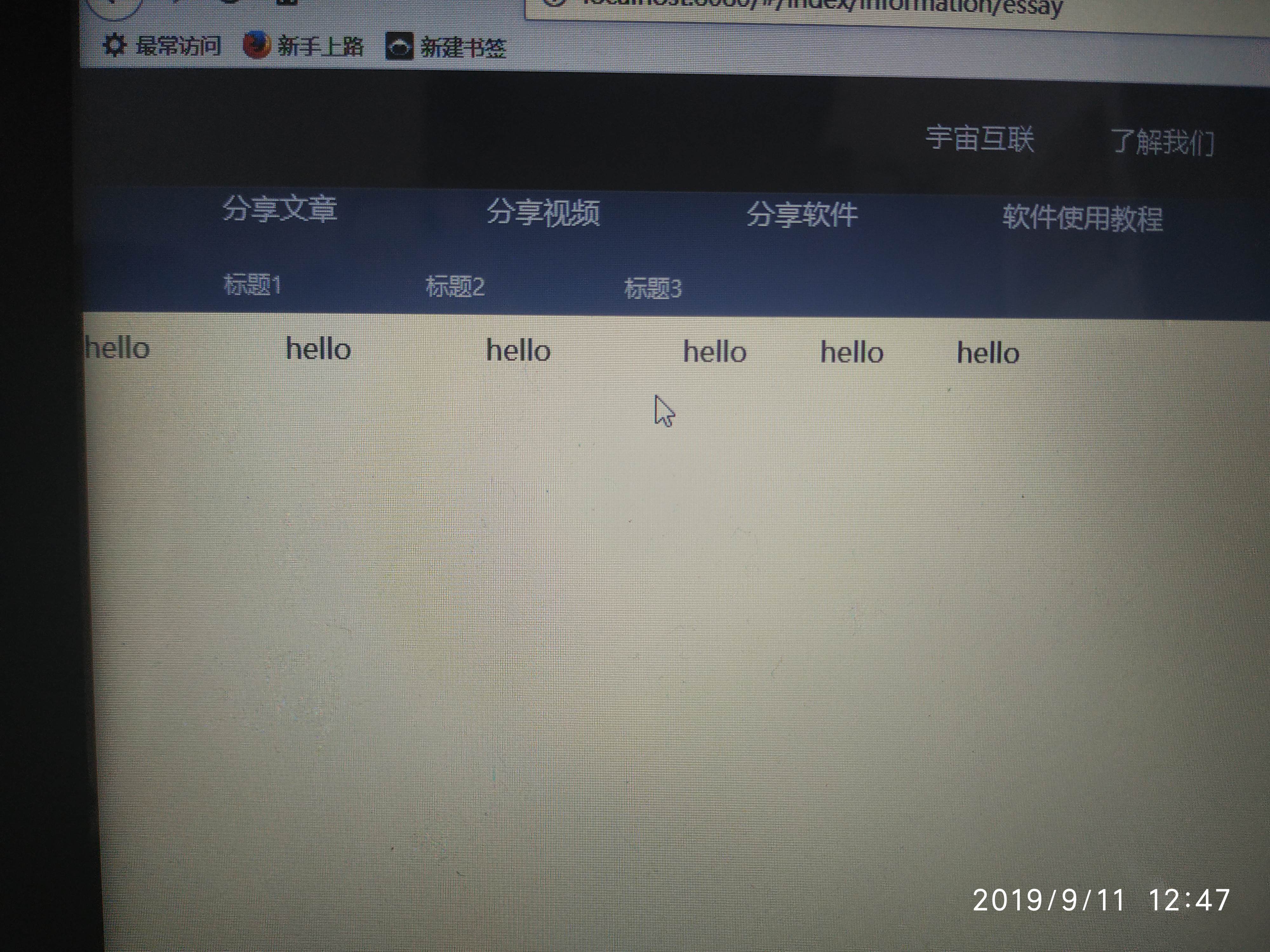
V - for need to bind the key value first, secondly v - the number of the loop for the length of the circular array, that is to say, v - for internal router - view rendering times the length of the circular arrayCodePudding user response:
Vue communication group of 995147657, you are welcomeCodePudding user response:
Routing slot router - the view within the for loop, the corresponding component will loop!Suggestions have a look at the routing slot
CodePudding user response:
The router - the view within the for the parcelCodePudding user response:
Content package inside, you will certainly cycle together