I am trying to implement accordion using Material UI.
Here is the code:
<Accordion>
<AccordionSummary expandIcon={<ExpandMoreIcon />} aria-controls="panel1a-content" id="panel1a-header">
<Typography>Accordion 1</Typography>
</AccordionSummary>
<AccordionDetails>
<Typography>Lorem ipsum</Typography>
<Typography>Lorem ipsum</Typography>
<Typography>Lorem ipsum</Typography>
</AccordionDetails>
</Accordion>
Here is what I get as output
As one can see there is a box shadow around the accordion and I want to remove it.
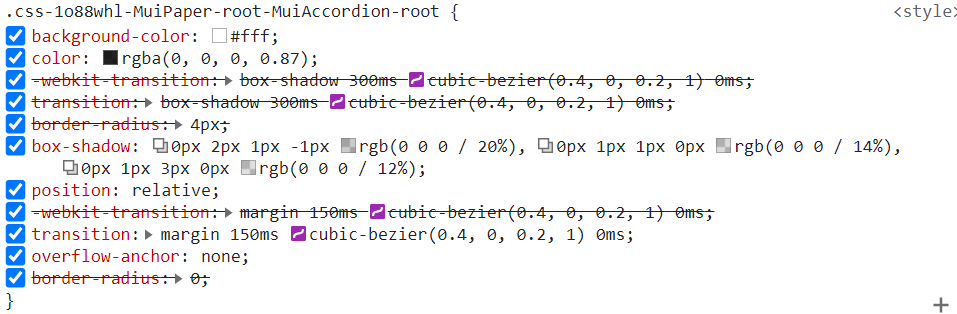
After inspecting the component I was able to find the class responsible for the box shadow.
When I disable the box shadow the shadow around the accordion disappears.
I followed the MUI documentation on how to customize MUI component.
Here is my code:
<Accordion sx={{ "& .MuiPaper-root-MuiAccordion-root": { boxShadow: "none" } }}>
<AccordionSummary expandIcon={<ExpandMoreIcon />} aria-controls="panel1a-content" id="panel1a-header">
<Typography>Accordion 1</Typography>
</AccordionSummary>
<AccordionDetails>
<Typography>Lorem ipsum</Typography>
<Typography>Lorem ipsum</Typography>
<Typography>Lorem ipsum</Typography>
</AccordionDetails>
</Accordion>
But the changes don't happen. Please guide me if I am missing something.
CodePudding user response:
Just set elevation prop to zero.
<Accordion elevation={0}>...</Accordion>