
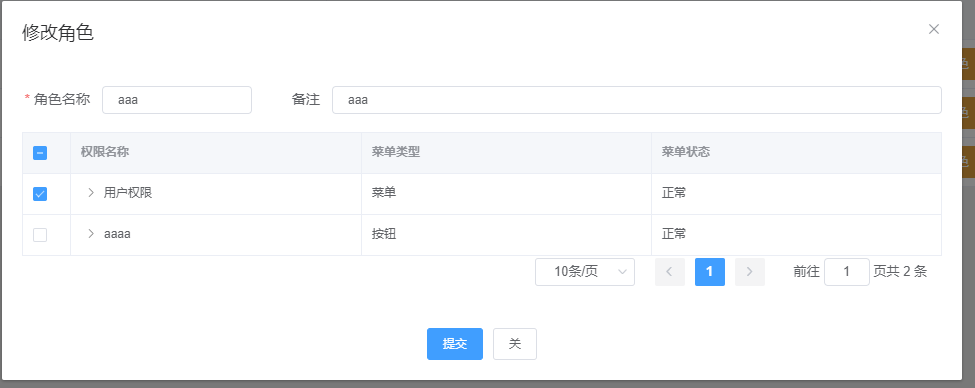
Initialize the parent can be checked by default
//check box is selected by default
ToggleSelection (rows) {
Let the vm=this;
This. $nextTick (()=& gt; {
If (rows) length & gt; 0 & amp; & This. MenuList. Length & gt; 0 {
This. MenuList. ForEach (data=> {
https://bbs.csdn.net/topics/Rows. ForEach (row=& gt; {
If (row. Id==data. Id) {
Vm. $refs. EditRoleTable. ToggleRowSelection (data, true);
}
});
});
} else {
The vm $refs. EditRoleTable. ClearSelection ();
}
});
}

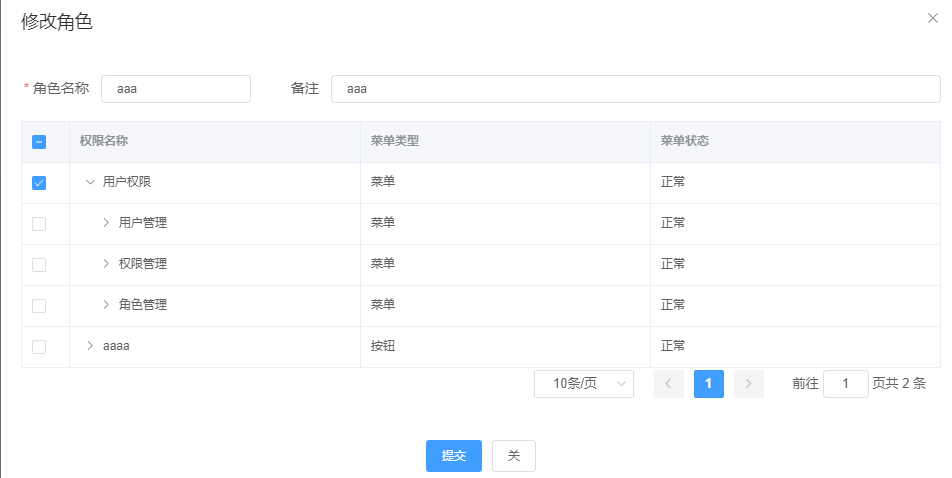
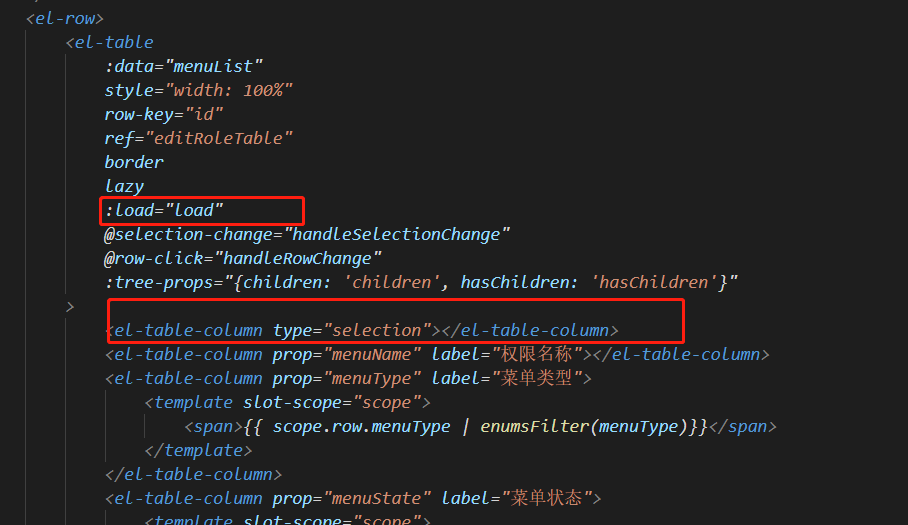
Lazy loading at a lower level node then don't know how to deal with the


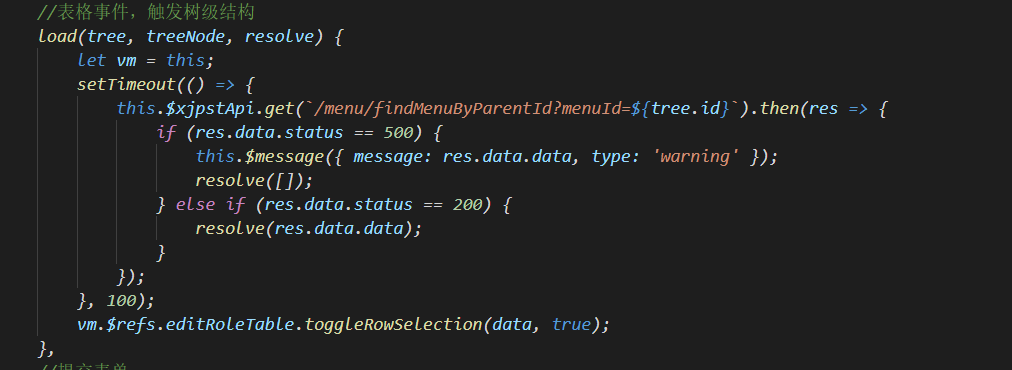
I think in the load event processing but now can't get form data can't go to check the operation
Vm. $refs. EditRoleTable. ToggleRowSelection (data, true);
Front-end VUE beginners look at elder people guidance from
CodePudding user response:

