I'm writing a custom React hook for forms, and since it will have a deep nested structure, I would like to get autosuggestions using JSDOC comments (and don't know typescript, and also my team works with plain JS). But I have a problem. Everything works as expected until the last nest, where I need to pass data object whose property names are dynamic (these are names for the fields in forms and will be names of data object that hook and custom form component will return to me - so they absolutely must be dynamic) - and these properties must be of type object - whose properties now I will define - only those properties should be then supplied - but the autosuggestion doesn't work as it does not recognize * as 'catch-all'... Anyhow, after hours of trying to make it work, I gave up and decided to post the question here in hope that some of you might know how to make this work (if it's possible at all). In any case, thank you for your time, and you can see my code and example usage bellow:
P.S. I use VS Code and autosuggestions for other fields work great, also it works, as I mentioned, when I name the prop instead of * - but all of my attempts to place dynamic value there have failed...
/**
* @typedef {Object} FormField
* @property {string} initialValue - The initial value of the field
* @property {string} type - The type of the field
* @property {function} validate - The validation function for the field
* @property {string} errorMessage - Error message to display if input is wrong
* ... TODO add more here later ...
*/
/**
* @typedef {Object} Data
* @property {FormField} * - A property with any name, and value of an FormField object {@link FormField}
*/
// The line above this is where the problem is - * is not recognized - when I put any
// other name and I put that name when calling it - autosuggestion works
/**
* @typedef {Object} Item
* @property {string} [title] - The title to display above the input fields - optional
* @property {string} [className] - Class name to give to container for all fields
* @property {Data} data - The data objects specifying just how to create the form. Use
* autosuggestion to properly set it up
*/
/**
* @description A custom hook for handling forms
* @param {Item[]} arr - An array of item objects - from which to create a form
* @return {Object} - Object with form state, data and functions
*/
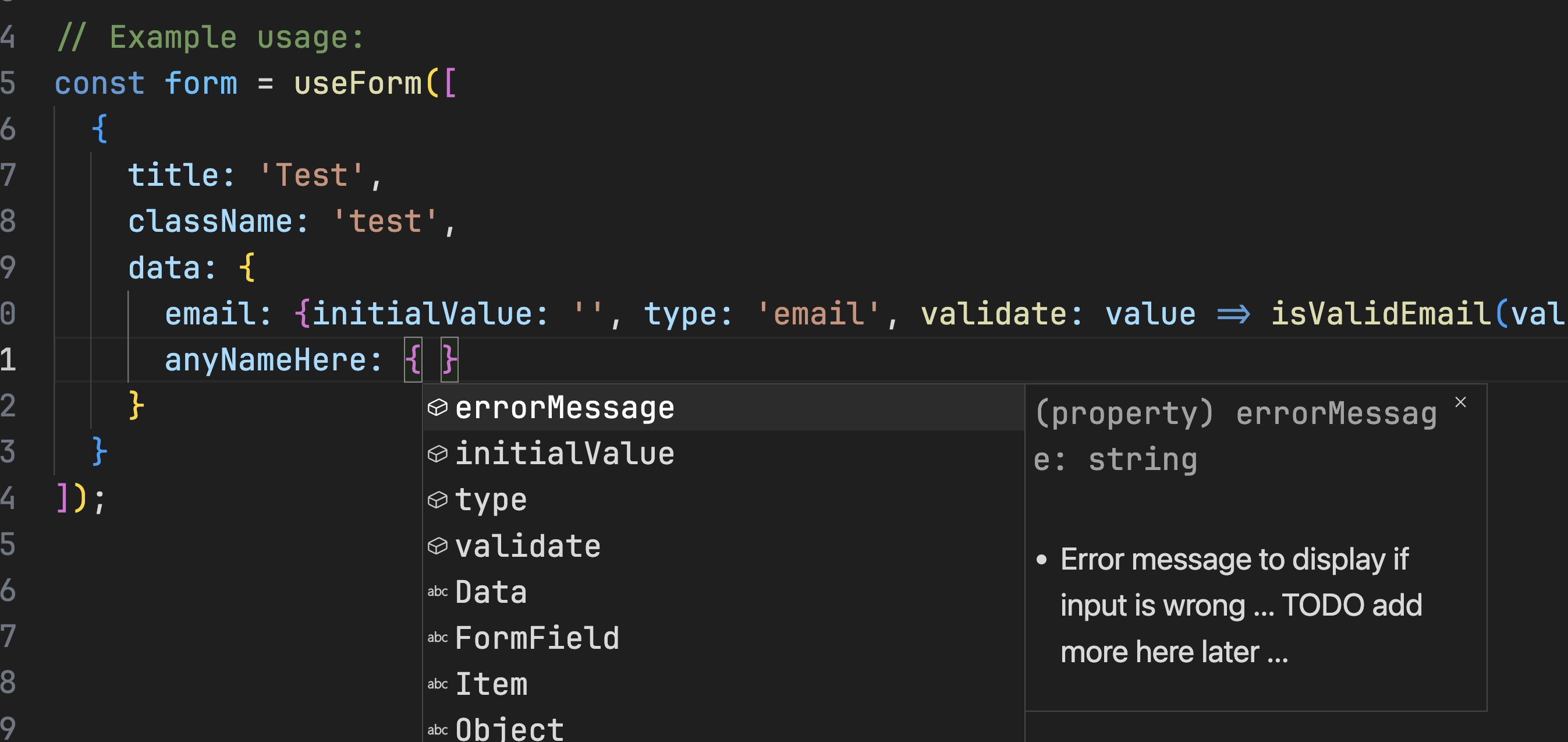
// Example usage:
const form = useForm([
{
title: 'Test',
className: 'test',
data: {
email: {initialValue: '', type: 'email', validate: value => isValidEmail(value), errorMessage: 'Invalid email address'},
anyNameHere: {} // Should be able to take any name here and give me initialValue, validate and other
// suggestions when I trigger autosuggestions.
}
}
]);
CodePudding user response:
If I get you right, data field may have any key with value FormField, so you can define Data as
/**
* @typedef {Record<string, FormField>} Data
*/