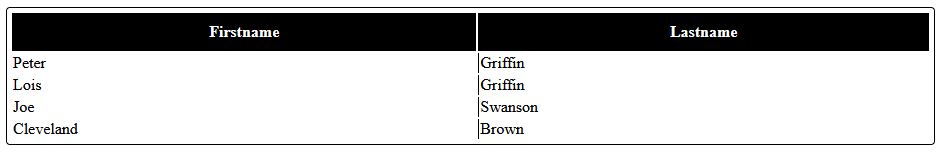
To be straightforward: I'm trying to make a table in CSS looking similar to this:
[Taken from the terraria fandom wiki]

I got basically everything even with my very limited knowledge, but I'm failing on one thing: the borders between the columns.
Using this code:
table {
width: 100%;
border: 1px solid black;
border-radius: 4px;
padding: 3px;
}
th {
padding: 10px;
background-color: black;
color: white;
}
td td {
border-left:1px solid black;
}
I managed to almost re-create it.
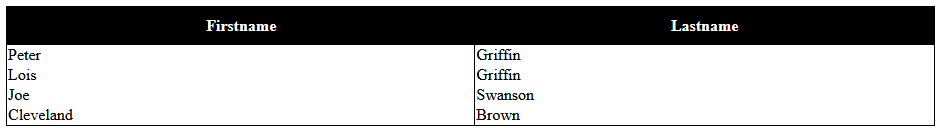
The only solution I found to the dashed column border is setting border-collapse to collapse, but when I do this the padding between the border around the entire table and its content disappears.
[How it looks like with borders collapsed]

So how can I have both the padding AND the continuous column border? Thanks in advance.
CodePudding user response:
You can add border-spacing: 0; to the table.
table {
width: 100%;
border: 1px solid black;
border-radius: 4px;
padding: 3px;
border-spacing: 0;
}
th {
padding: 10px;
background-color: black;
color: white;
}
th th {
border-left: 1px solid white;
}
td td {
border-left: 1px solid black;
}
tr tr>td {
border-top: 1px solid black;
}<table>
<thead>
<tr>
<th>head 1</th>
<th>head 2</th>
</tr>
</thead>
<tbody>
<tr>
<td>asdkljhad</td>
<td>sdfkjfs</td>
</tr>
<tr>
<td>38924</td>
<td>095434539</td>
</tr>
</tbody>
</table>