for(item in cart){
let name =cart[item][1];
let qty =cart[item][0];
let image =cart[item][2];
let price=cart[item][3];
mystr=` <td ><a href="shop-details.html"><image src="${image}" alt="product"> </a></td>
<td >${name}</td>
<td ><span >${price}</span></td>
<td >
<button id='plus" item "' class ='btn btn-primary plus'> </button>
<span id="quantity" >${qty}</span>
<button id='minus" item "' class='btn btn-primary minus'>-</button>
</td>
<td ><span ></span></td>
<td ><a href="#"><i ></i></a></td> `
console.log(mystr);
$('#items').append(mystr)
}
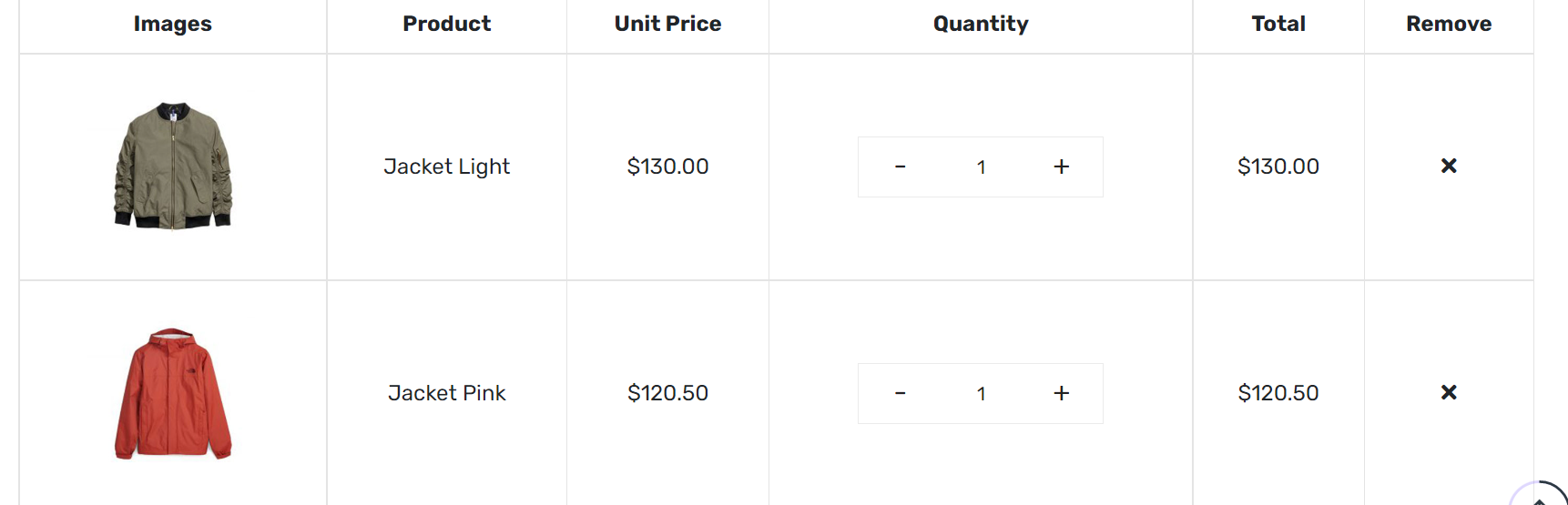
I expect this:
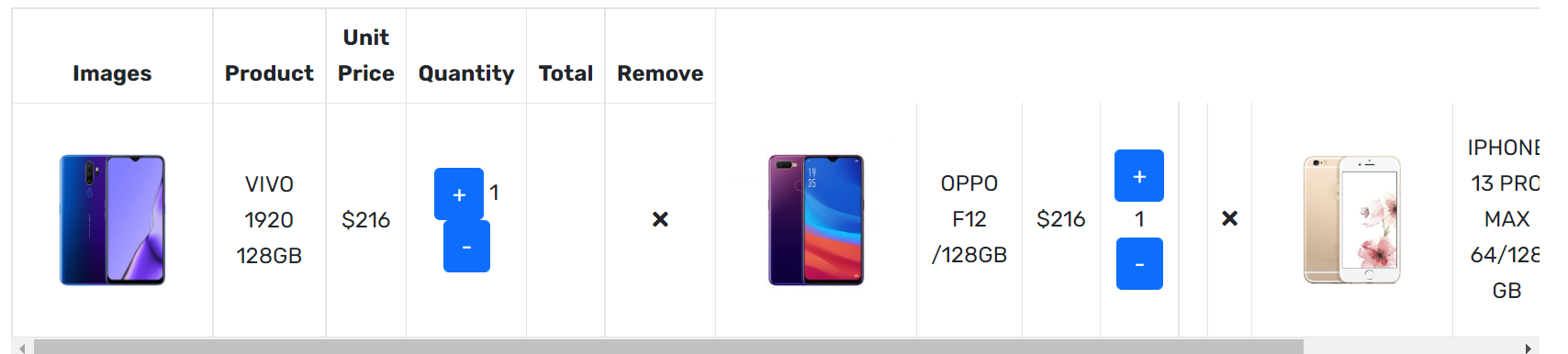
But currently, it coming like this:
CodePudding user response:
Your HTML string is missing the <tr> and </tr> tags to tell the browser you need to go to a newline.
Try replacing mystr with:
var mystr = `<tr>
<td ><a href="shop-details.html">
<image src="${image}" alt="product">
</a></td>
<td >${name}</td>
<td ><span >${price}</span></td>
<td >
<button id='plus" item "' class='btn btn-primary plus'> </button>
<span id="quantity">${qty}</span>
<button id='minus" item "' class='btn btn-primary minus'>-</button>
</td>
<td ><span ></span></td>
<td ><a href="#"><i ></i></a></td>
</tr>`
This should display your content the right way.