I'm trying to fill a text area on my MVC view after retrieving a subset of data. I can get the data, but need to update the view with the returned data
Here is the code I have tried:
<div >
<p>Please select an Area Path and Iteration Path below:</p>
<table>
<tr>
<th>Area Path</th>
<th>Iteration Path</th>
</tr>
<tr>
<td>
@Html.DropDownList("MySpecialAreaPathsList",((List<string>)ViewBag.myAreaPathsList).Select(m => new SelectListItem { Text = m, Value = m }),
null, new { @onchange = "GetAreaPathValue()" })
</td>
<tr>
<td>
<textarea id="txtLog" style="width:1080px;height:200px"></textarea>
</td>
function GetAreaPathValue() {
var selectedElement = document.querySelector('#MySpecialAreaPathsList');
var option = selectedElement.value;
$.ajax({
url: '@Url.Action("GetAreaPathChildren", "MyController")',
type: "GET",
data: { 'areapathText': option },
success: function (data) { $('#txtLog').value(data) }
})
}
Can someone help me with getting the return data from GetAreaPathChildren (the return value is a List but I'd be happy just getting a string (or any value actually)
CodePudding user response:
I'm trying to fill a text area on my MVC view after retrieving a subset of data. I can get the data, but need to update the view with the returned data
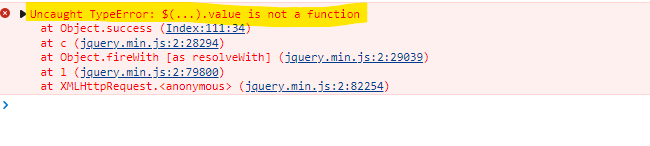
Well, based on your shared code snippet, I have successfully reproduced your scenario. The reason why your data is not appending to your textarea as expected has pretty obvious reason. If you check your browser console.log you would get below error:
Reason Of Error:
You are using wrong javascript attribute value. Its incorrect. It should be val insteaed of value. Therefore, your code snippet would be
$('#txtLog').val(data.message) instead of
$('#txtLog').value(data)
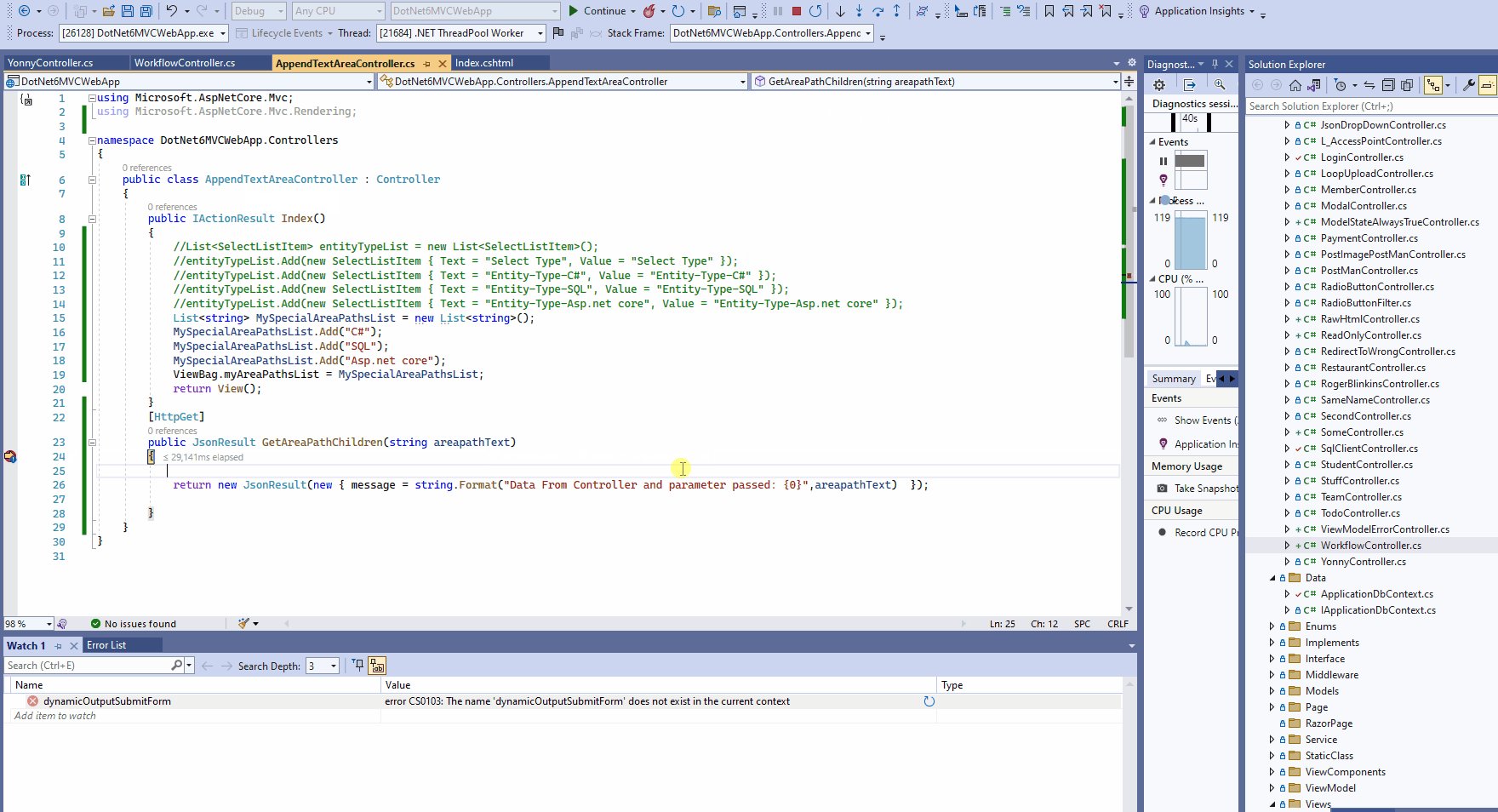
Complete Solution
Controller:
public class AppendTextAreaController : Controller
{
public IActionResult Index()
{
List<string> MySpecialAreaPathsList = new List<string>();
MySpecialAreaPathsList.Add("C#");
MySpecialAreaPathsList.Add("SQL");
MySpecialAreaPathsList.Add("Asp.net core");
ViewBag.myAreaPathsList = MySpecialAreaPathsList;
return View();
}
[HttpGet]
public JsonResult GetAreaPathChildren(string areapathText)
{
return new JsonResult(new { message = string.Format("Data From Controller and parameter passed: {0}",areapathText) });
}
}
View:
<div >
<p>Please select an Area Path and Iteration Path below:</p>
<table>
<tr>
<th>Area Path</th>
<th>Iteration Path</th>
</tr>
<tr>
<td>
@Html.DropDownList("MySpecialAreaPathsList",((List<string>)ViewBag.myAreaPathsList).Select(m => new SelectListItem { Text = m, Value = m }),
null, new { @onchange = "GetAreaPathValue()" })
</td>
<tr>
<td>
<textarea id="txtLog" style="width:1080px;height:200px"></textarea>
</td>
</table>
</div>
@section Scripts {
<script>
function GetAreaPathValue() {
alert("Inside Func");
var selectedElement = document.querySelector('#MySpecialAreaPathsList');
var option = selectedElement.value;
$.ajax({
url: '@Url.Action("GetAreaPathChildren", "AppendTextArea")',
type: "GET",
data: { 'areapathText': option },
success: function (data) {
console.log(data);
$('#txtLog').val(data.message)
}
})
}
</script>
}
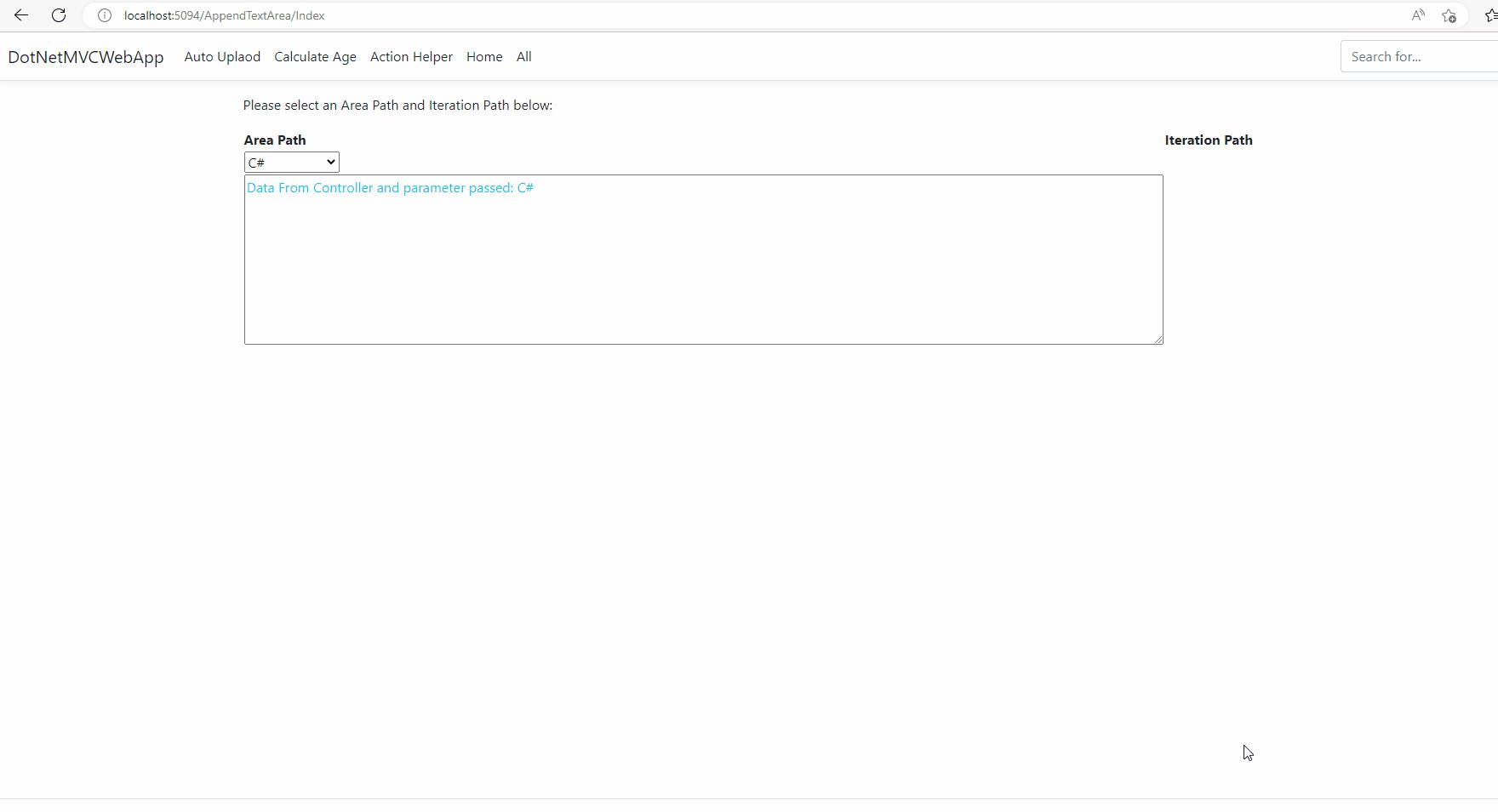
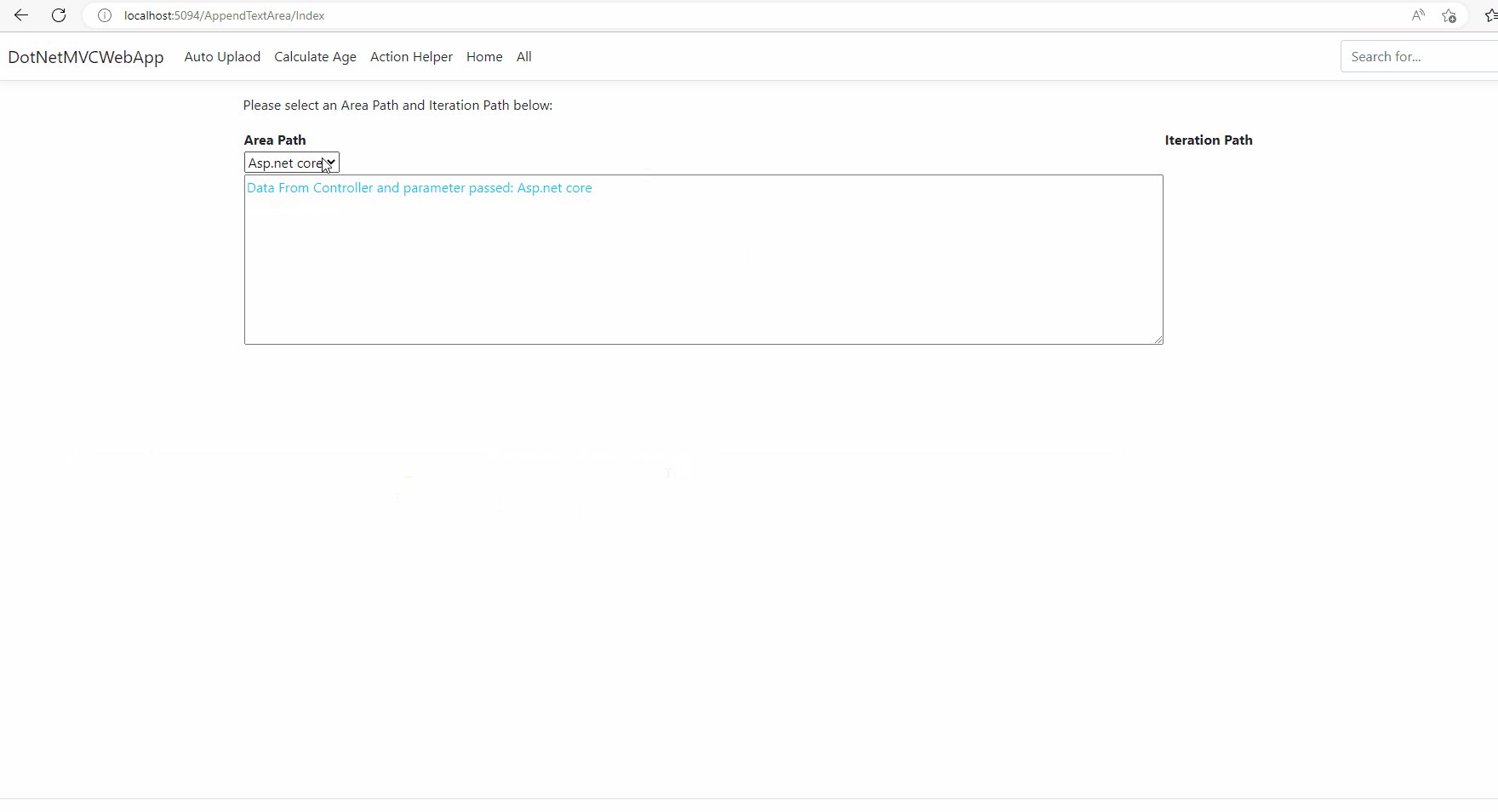
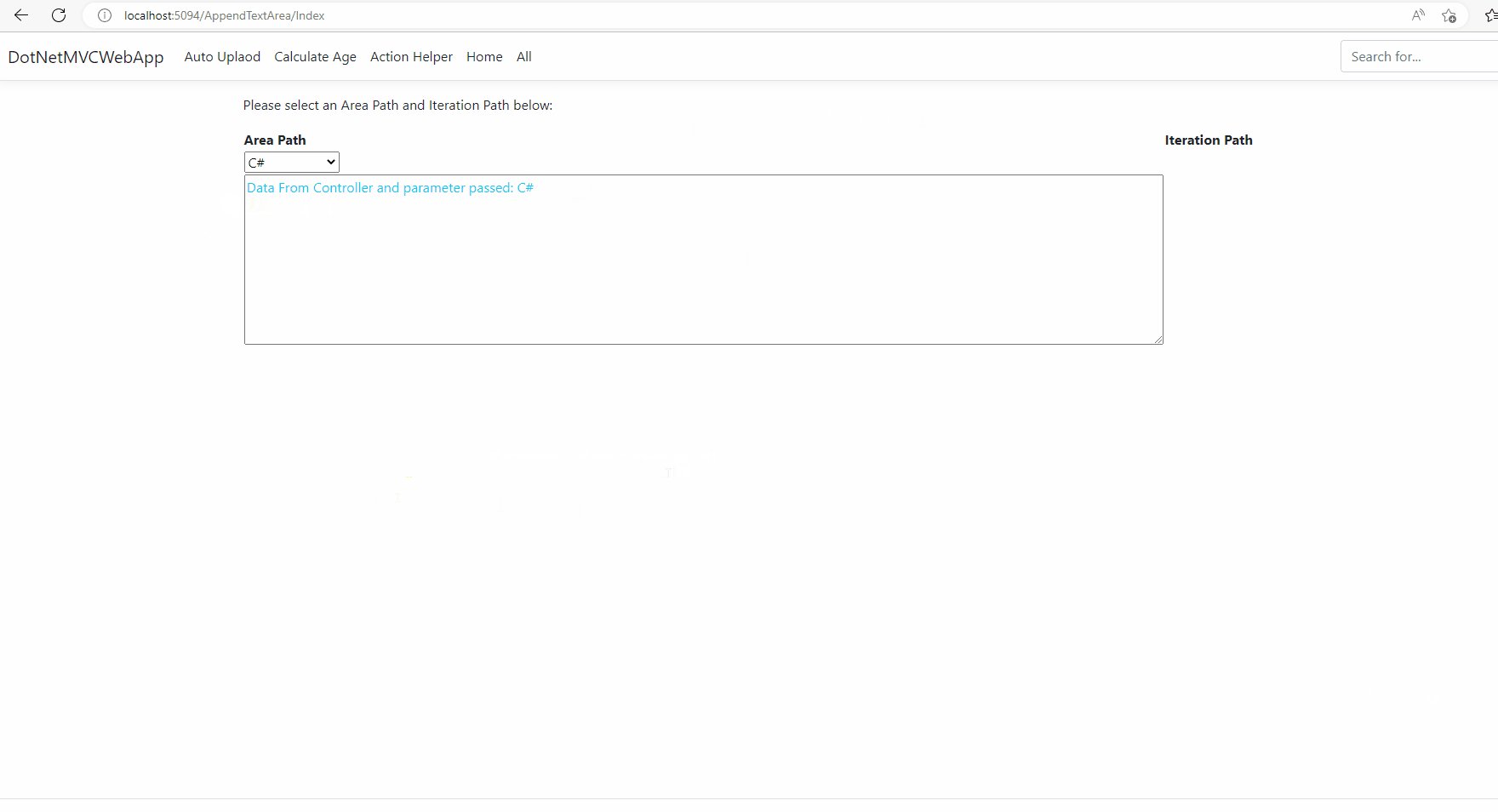
Output:
Note:
Remember that, if you return your data from controller like this
var message = string.Format("Data From Controller and parameter passed: {0}", areapathText);
return new JsonResult(message);
In that scenario, you should get this data in your view as below:
$('#txtLog').val(data)
You could refer below code snippet as well.
[HttpGet]
public JsonResult GetAreaPathChildren(string areapathText)
{
var message = string.Format("Data From Controller and parameter passed: {0}", areapathText);
return new JsonResult(message);
}