I trying to show an alert dialog whenever a user is tapping on a button, the button is called inside a material ui DataGrid, the problem i'm facing right now is that the background of the alert dialog is black when it should be transparent.
This how the button clicked on looks on the App (Circled by green)
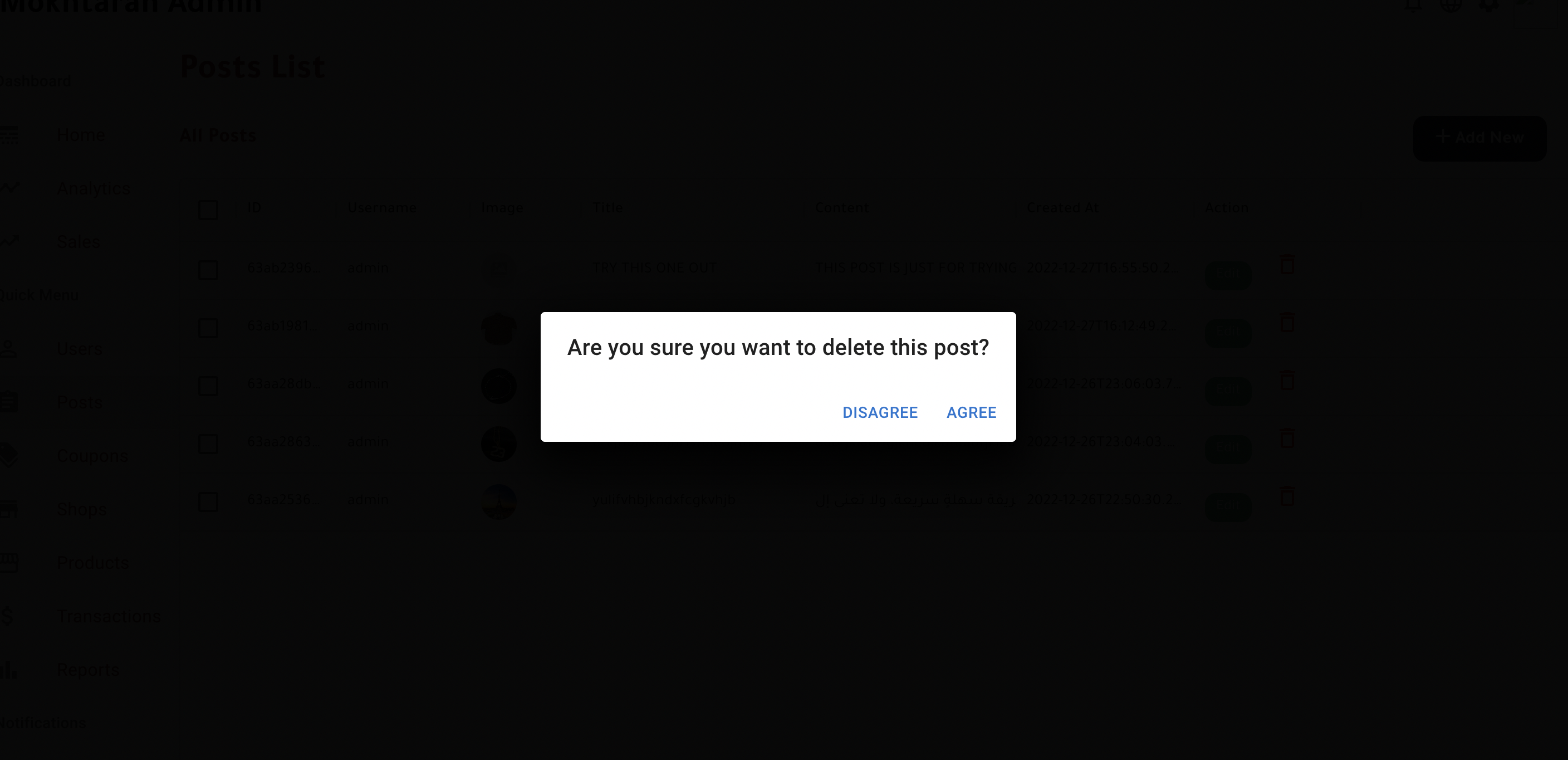
This how the dialog looks like when it's open, with it's black background
The Code:
export default function PostList() {
const columns = [
{ field: "_id", headerName: "ID", width: 90 },
{
field: "action",
headerName: "Action",
width: 150,
renderCell: (params) => {
return (
<div>
<Link to={"/post/" params.row._id}>
<button>Edit</button>
</Link>
<DeleteOutlineIcon
onClick={handleClickOpenAD}
/>
<Dialog
open={openAD}
onClose={handleCloseAD}
aria-labelledby="alert-dialog-title"
aria-describedby="alert-dialog-description">
<DialogTitle id="alert-dialog-title">
{"Are you sure you want to delete this post?"}
</DialogTitle>
<DialogActions>
<Button onClick={handleCloseAD}>Disagree</Button>
<Button onClick={() => handleDelete(params.row._id)} autoFocus>
Agree
</Button>
</DialogActions>
</Dialog>
</div>
);
},
},
];
return (
<>
<DataGrid
rows={posts}
getRowId={(row) => row._id}
disableSelectionOnClick
columns={columns}
pageSize={8}
checkboxSelection
/>
</>
):
};
CodePudding user response:
You can pass the styling with BackdropProps, so the code will look like:
export default function PostList() {
const columns = [
{ field: "_id", headerName: "ID", width: 90 },
{
field: "action",
headerName: "Action",
width: 150,
renderCell: (params) => {
return (
<div>
<Link to={"/post/" params.row._id}>
<button>Edit</button>
</Link>
<DeleteOutlineIcon
onClick={handleClickOpenAD}
/>
<Dialog
open={openAD}
onClose={handleCloseAD}
aria-labelledby="alert-dialog-title"
aria-describedby="alert-dialog-description">
BackdropProps ={{ style: { backgroundColor: 'transparent' }, }}
<DialogTitle id="alert-dialog-title">
{"Are you sure you want to delete this post?"}
</DialogTitle>
<DialogActions>
<Button onClick={handleCloseAD}>Disagree</Button>
<Button onClick={() => handleDelete(params.row._id)} autoFocus>
Agree
</Button>
</DialogActions>
</Dialog>
</div>
);
},
},
];
return (
<>
<DataGrid
rows={posts}
getRowId={(row) => row._id}
disableSelectionOnClick
columns={columns}
pageSize={8}
checkboxSelection
/>
</>
)
};