Halo,
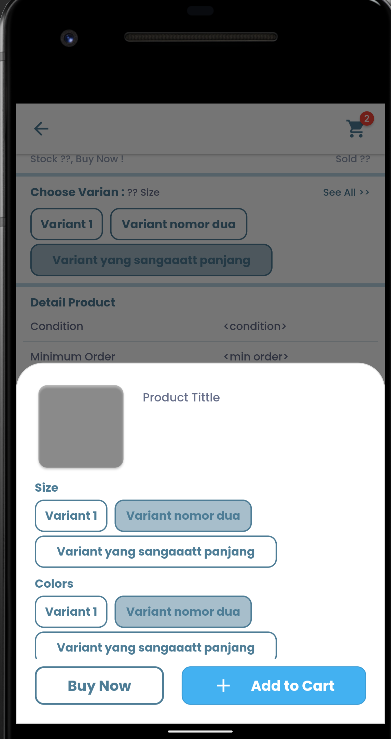
I have problem with my Selected Container, it changed on main page when selected, but didn't change when selected in bottomsheet. here's the video link :
This is how I call in bottomsheet :
bottomsheet: Container(
~~
~~
child: OutlinedButton(
child: Text("Buy Now"),
onPressed: (){
showModalBottomSheet(
context: context,
builder: (BuildContext context) {
return bottomContainer(context);
});
},
),
)
here's the bottomContainer widget code :
Widget bottomContainer(BuildContext context) {
~~
~~
return Wrap(
spacing: 8.0,
runSpacing: 4.0,
children: <Widget> [
...List.generate(
listVariant.length,
(index) => selectedButton(
index: index,
text: listVariant[index],
),
),
],
),
~~
~~
}
and here's selectedButton widget full code :
Widget selectedButton({required String text, required int index}) {
return InkWell(
splashColor: Colors.cyanAccent,
onTap: () {
setState(() {
_selectedVariant = index;
print('$index, $text');
});
},
child: Container(
height: 36,
width: text.length.toDouble() *9,
decoration: BoxDecoration(
borderRadius: const BorderRadius.all(Radius.circular(10)),
border: Border.all(
width: 1.5,
color: const Color.fromRGBO(78, 125, 150, 1),
),
color: index == _selectedVariant
? const Color.fromRGBO(78, 125, 150, 0.5)
: Colors.white,
),
child: Center(
child: Text(text,
textAlign: TextAlign.center,
style: const TextStyle(
color: Color.fromRGBO(78, 125, 150, 1),
fontSize: 13,
fontWeight: FontWeight.w700
),
),
)
),
);
}
IDK where's the problem because you can see in video that it was working on body, but didn't work in bottomsheet widget.
*All of this code was in one class state
CodePudding user response:
The reason this is happening is that you try to update your main page not your showModalBottomSheet, first change your selectedButton to this:
Widget selectedButton({required String text, required int index, required Function() onTap}) {
return InkWell(
splashColor: Colors.cyanAccent,
onTap: onTap,
child: ...
);
}
then change your bottomContainer to this:
Widget bottomContainer(BuildContext context, void Function(void Function()) innerSetState) {
~~
~~
return Wrap(
spacing: 8.0,
runSpacing: 4.0,
children: <Widget> [
...List.generate(
listVariant.length,
(index) => selectedButton(
onTap:(){
innerSetState(() {
_selectedVariant = index;
});
},
index: index,
text: listVariant[index],
),
),
],
),
~~
~~
}
then change your showModalBottomSheet to this:
onPressed: (){
showModalBottomSheet(
context: context,
builder: (BuildContext context) {
return StatefulBuilder(
builder: (context, innerSetState) {
return bottomContainer(context, innerSetState);
},
),
});
},
Note: when you try to call selectedButton from your main page remember to pass these function to it:
selectedButton(
onTap:(){
setState(() {
_selectedVariant = index;
});
},
...
)