I am trying to display results of a query that runs for multiple parameters.
I am passing parameters to OnGet with
public IActionResult OnPostEvaluareA(string ea, string[] ecs, string ezl)
{
return RedirectToPage("/RO/Pages/evaris/Index", new { ea, ezl, ecs });
}
Then the parameters are used in a query that gets data from tables for all parameters with
public async Task<IActionResult> OnGetAsync(string ea, string ezl, string[] ecs, string emlm, int count)
{
if(ecs != null)
{
foreach(var item in ecs)
{
EvarisListCS = await (from a in _context.EvarisCaracterSpecials.Where(s => s.OrgID == orgid && s.ECS == item)
join b in _context.EvarisMains on a.ECS equals b.ECS into Temp1
from c in Temp1
join d in _context.EvarisMasuras on c.EMID equals d.EMID into Temp2
from e in Temp2
select new EvarisMasuraList
{
ID = a.ECS,
Pericol = c.Pericol,
FormaManifestare = c.FormaManifestare,
RiscInitial = c.Risc,
Clasa = e.Clasa,
Masura = e.Masura,
RiscFinal = e.RiscFinal
}).ToListAsync();
if (EvarisListCS.Count > 0)
{
HaveListCS = true;
}
}
}
}
And the results are displayed with an foreach loop as well
@if (Model.HaveListCS == true)
{
<div >
<div >
<label style="background-color:dodgerblue; color:whitesmoke">Pericol</label>
</div>
<div >
<label style="background-color:dodgerblue; color:whitesmoke">Forma de manifestare</label>
</div>
<div >
<label style="background-color:dodgerblue; color:whitesmoke">Risc initial</label>
</div>
<div >
<label style="background-color:dodgerblue; color:whitesmoke">Clasa</label>
</div>
<div >
<label style="background-color:dodgerblue; color:whitesmoke">Masura</label>
</div>
<div >
<label style="background-color:dodgerblue; color:whitesmoke">Risc final</label>
</div>
</div>
@foreach (var group in Model.EvarisListCS.GroupBy(s => s.ID))
{
<div >
<span style="font-size: 18px; background-color: antiquewhite; font-weight: 600">@Html.DisplayFor(modelItem => group.Key)</span>
</div>
foreach (var item in group)
{
<div >
<div >
<textarea rows="2" style="font-size: 12px; resize: none; ">@Html.DisplayFor(model => item.Pericol)</textarea>
</div>
<div >
<textarea rows="2" style="font-size: 12px; resize: none; ">@Html.DisplayFor(model => item.FormaManifestare)</textarea>
</div>
<div >
<textarea rows="2" style="font-size: 12px; resize: none; ">@Html.DisplayFor(model => item.RiscInitial)</textarea>
</div>
<div >
<textarea rows="2" style="font-size: 12px; resize: none; ">@Html.DisplayFor(model => item.Clasa)</textarea>
</div>
<div >
<textarea rows="2" style="font-size: 12px; resize: none; ">@Html.DisplayFor(model => item.Masura)</textarea>
</div>
<div >
<textarea rows="2" style="font-size: 12px; resize: none; ">@Html.DisplayFor(model => item.RiscFinal)</textarea>
</div>
</div>
}
}
}
The problem I have is that de results contains data from query for only one parameter while I send 3
CodePudding user response:
You could pass the parameters in the query part
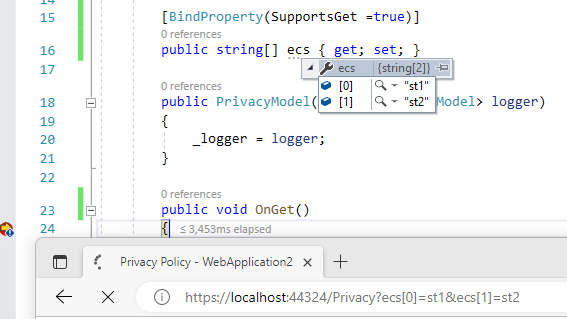
?ecs[0]=xxx&ecs[1]=xxxx
or
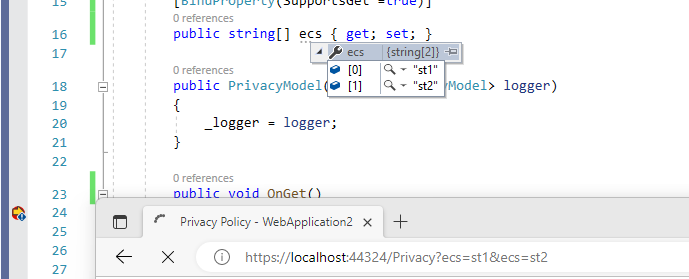
?ecs=xxx&ecs=xxxx
in PageModel:
[BindProperty(SupportsGet =true)]
public string[] ecs { get; set; }
Result:
Update:
EvarisListCS would be assigned with a new value in each loop, So results contains data from query for only last parameter
It seems you defined your property :
public IList<EvarisMasuraList> EvarisListCS {get;set;}
You Could Create a new instance of List
var newlist=new List<EvarisMasuraList>();
//in Loop
newlist.AddRange();
// out of loop
EvarisListCS=newlist;