See a lot of answer, separate the background and content, there is no other method?
CodePudding user response:
Method 1
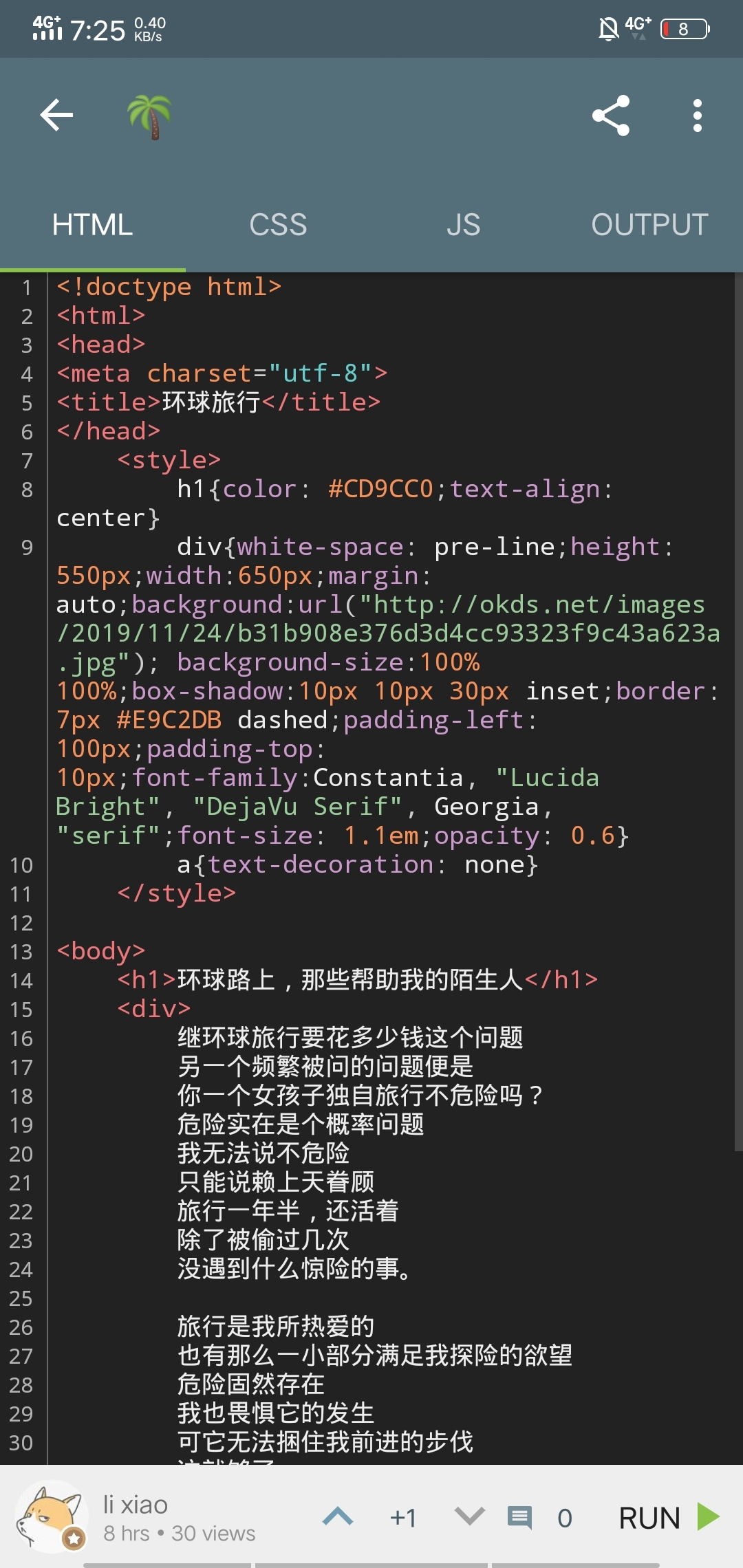
Use: : before pseudo element to set the background (in fact is separated from the background and content),
Method 2
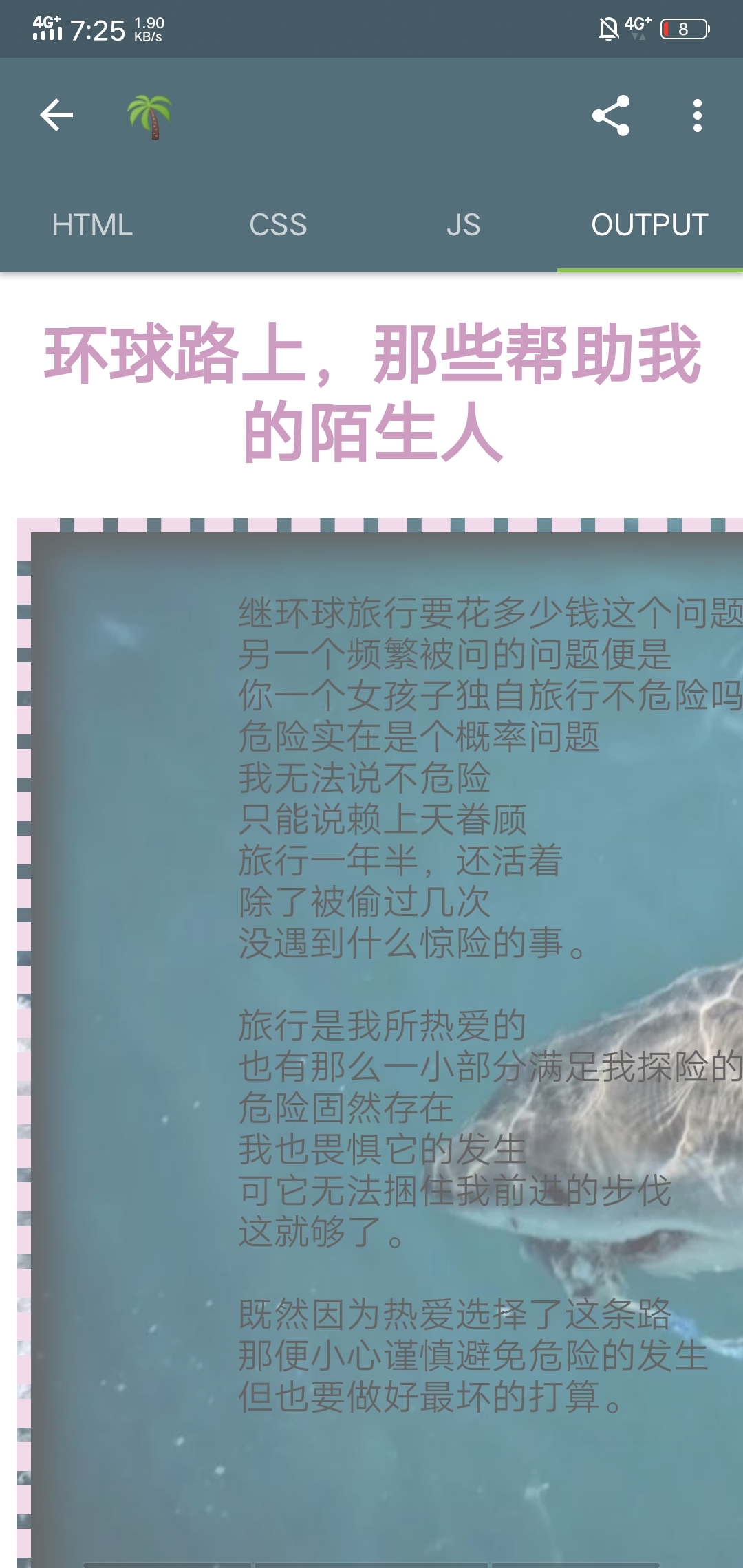
The image processing into a translucent with canvas, and then set out to the background image,
CodePudding user response:
Of course the easiest or the image directly with PS modified into translucent PNG figure
CodePudding user response:
refer to the second floor sky waves reply: , of course, the most simple and the images directly with PS modified into translucent PNG figure CodePudding user response:
The editor on this mobile phone is quite beautiful, what's the editor? CodePudding user response:
I also want to know what is this software CodePudding user response:
reference 4 floor horizon_zpy response: , this editor on the mobile phone is beautiful, is what the editor? CodePudding user response:
reference 4 floor horizon_zpy response: , this editor on the mobile phone is beautiful, is what the editor? CodePudding user response:
refer to 7th floor weixin_45814015 response: Quote: refer to 4th floor horizon_zpy response: editor on this mobile phone is quite beautiful, what's the editor? received thank you CodePudding user response:
refer to the eighth floor of the lich, knife reply: Quote: refer to 7th floor weixin_45814015 response: Quote: refer to 4th floor horizon_zpy response: editor on this mobile phone is quite beautiful, what's the editor? received thank you CodePudding user response:
references 9 f weixin_45814015 response: Quote: refer to the eighth floor of the lich, knife reply: Quote: refer to 7th floor weixin_45814015 response: Quote: refer to 4th floor horizon_zpy response: editor on this mobile phone is quite beautiful, what's the editor? received thank you CodePudding user response:
Thanks for sharing,,,,,,,,,, CodePudding user response:
references to the tenth floor demon, knife reply: Quote: references 9 f weixin_45814015 response: Quote: refer to the eighth floor of the lich, knife reply: Quote: refer to 7th floor weixin_45814015 response: Quote: refer to 4th floor horizon_zpy response: editor on this mobile phone is quite beautiful, what's the editor? received thank you CodePudding user response:
references to the tenth floor demon, knife reply: Quote: references 9 f weixin_45814015 response: Quote: refer to the eighth floor of the lich, knife reply: Quote: refer to 7th floor weixin_45814015 response: Quote: refer to 4th floor horizon_zpy response: editor on this mobile phone is quite beautiful, what's the editor? received thank you CodePudding user response:
The most direct processing image transparency in PS.