Once zhihu there is a problem, what proportion of the front-end engineer, within a reasonable time independently developed a text editor for the use of commercial web sites. Everyone agrees that in one over one thousand, even around one over ten thousand, so we need to understand the various characteristics of the rich text editor (pit), to be one over one thousand of the path,
The pit of the rich text editor in my sum up there are two broad categories:
One is the view layer, Facebook is to use early & lt; div> In & lt; Textarea> The implementation effect, and requires a lot of use the DOM measurement, early Facebook engineer mentioned one of the things I worry about is blue background and word deviation,

Secondly, all sorts of all sorts of editing when small pit (day), such as the cursor position, input method, compatibility,,,
In the face of the above all kinds of pit, a traditional characteristics of the solution is to use the DOM, contentEditable, but said that many students to start their, although there are lots of good implementation (tinyMec, Quill), but contentEditable is famous easy control, and implement different in different versions,
After the React to appear, however, everything has changed, as a view layer library, React to good abstract native DOM operation, allows developers to use components to define different rich text format, to say the one-off decrease the difficulty of the development of the rich text editor
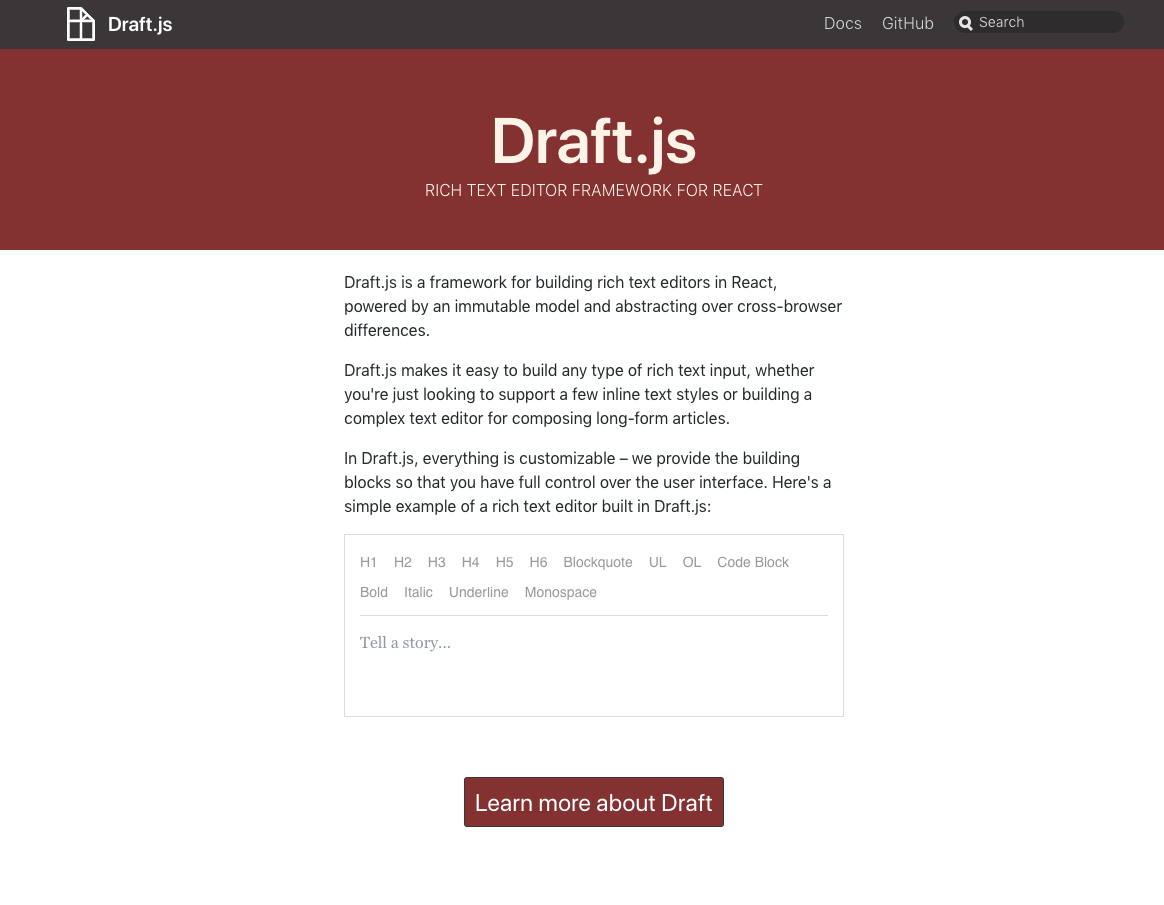
In the React. Js Conf 2016 above, the Facebook open source Draft. Js, as Facebook the text editing the requirements of product the above new options (release status, comments, Facebook notes, Messenger),

Draft. Js besides and React closely integrated, another big advantage is that use the DOM properties contentEditable solve the editor of a small hole at the same time, using immutable data structure to represent the state of the editor, good separation of the DOM and the state, so in addition to Facebook, many companies also started the Draft. Js, such as zhihu,
Draft. Js provides rich text editor with a very simple and clear solution, is to React - & gt; The view, immutable. Js - & gt; Operating model, and then Draft. Js editor as controller, let's look at an example below:
import React from 'react';
The import ReactDOM from 'react - dom';
The import {Editor, EditorState} from 'draft - js';
The class MyEditor extends ponent {
React.ComThe constructor (props) {
Super (props);
This. State={editorState: editorState createEmpty ()};
This. OnChange=(editorState)=& gt; Enclosing setState ({editorState});
}
Render () {
Return (
& lt; The Editor editorState={this. State. EditorState} onChange={this. OnChange}/& gt;
);
}
}
ReactDOM. Render (
& lt; MyEditor/& gt; ,
Document. The getElementById (" container ")
);
EditorState can be understood as a snapshot editor at some point (the snapshot), at the same time editorState is a composed of cannot be changed (immutable) data type object, on the basis of editorState, we can realize the editor content of strict control, and know how to render the editor interface,
And the realization of the function of the rich text, either through the existing HTML element (h1, h2, ul, ol) can also be through custom CSS,
. SuperFancyBlockquote {
Color: # 999;
The font-family: 'Hoefler Text', Georgia, serif;
The font - style: italic;
text-align: center;
}
Editor's operation is very functional, I mentioned before, each editorState can as editor of a snapshot, so each operation (bold, delete etc.) input parameters for editorState, return the result is also a editorState, again by the DOM to render, such a state machine design, both functional and can guarantee the editor pipelining, such as switching code module interface is:
ToggleCode: (editorState: editorState)=& gt; EditorState
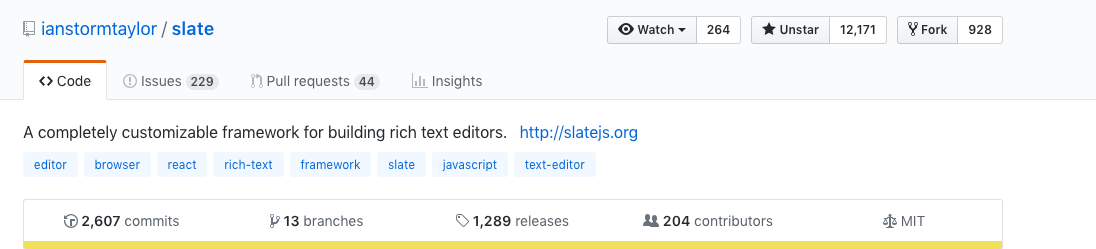
In addition to the Draft. Js, the open source community now has a similar very fire source rich text editor library - Slate,

Slate in addition to continue to use a lot of Draft. Js advanced ideas, but also in the plug-in, and has made their own characteristics, simplified API interface Gitbook and birds are now using the Slate as the underlying editor, and a few days ago on Hacker News appeared more star number jumped to 12000 + (impending Draft. Js), Slate official introduce their advantages are:
* plugins are first class citizens
* document format unlimited
* document model hierarchy
* parallel to the DOM
* a stateless view layer and immutable data layer
* intuitive
* can coordinate the data model* clear the core logic of the
Before with Ian, founder of the Slate surface in San Francisco, he also Shared their development all kinds of pit and the rich text editor have ever come across all kinds of thinking, and hope to have made a full Slate of plug-in editor framework (p.s., but as individual developers, Ian little elder brother wayward, such as support for IME and collaborative process of choice is also very interesting),
Slate code modularity is very high, Design also strive to plug-in priority, little elder brother as Rhode Island School of Design graduation, designers of programmers, the pursuit of the interface Design can be seen (it's ok to change the habit of API interface name not ridicule),
If you are interested, I also plan to launch a few article interpret the framework source code,
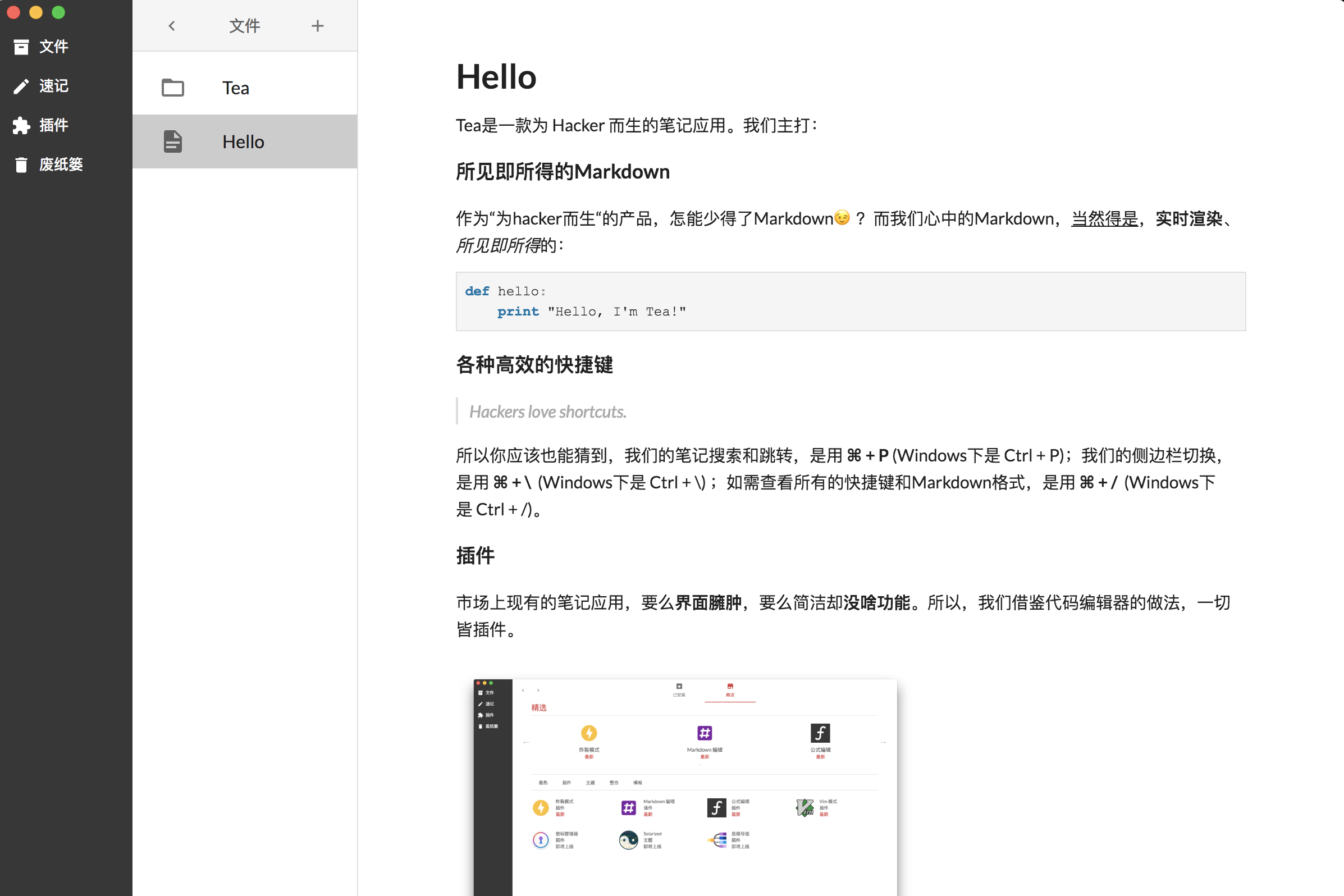
After studying so much rich text editor, WYSIWYG editors, I and my good gay friend also developed a specially designed for programmers notes of application - Tea:

Now closed, interested in our students can go to our articles on the nuggets (https://juejin.im/post/5bffadf3f265da616a476096), there is a more detailed introduction and our project closed beta version download links,
CodePudding user response:
Weww

