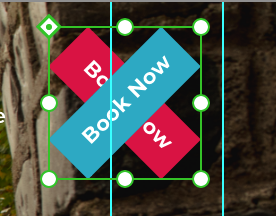
Basically when I do a hover I want the effect to look like what is displayed below:

My site is here
Code is below disregard the !important:
.cta-button-menu, .cta-button-menu::before {
transition:all 0.3s linear !important;
width: 120px !important;
height: 50px !important;
display: inline-flex !important;
justify-content: center !important;
align-items: center !important;
}
.cta-button-menu:hover {
transform:rotateZ(-45deg) !important;
background: #21B6CD !important;
color: white !important;
}
.cta-button-menu::before {
content:"Book Now" !important;
background-color:transparent !important;
position:absolute !important;
@include main-font($white, 16px !important, $font-bold !important);
}
.cta-button-menu:hover::before{
transform: rotateZ(90deg) !important;
background-color:#e72f54 !important;
border:none !important;
}
For some reason I cant get the blue button to overlap the red:before button. Can't figure it out
CodePudding user response:
Exchange the colors in .cta-button-menu:hover set background: #e72f54 and .cta-button-menu:hover::before set background-color:#21B6CD. Hope this works on your side
ul {
margin-top: 60px;
}
.cta-button-menu,
.cta-button-menu::before {
transition: all 0.3s linear !important;
width: 120px !important;
height: 50px !important;
display: inline-flex !important;
justify-content: center !important;
align-items: center !important;
}
.cta-button-menu:hover {
transform: rotateZ(-45deg) !important;
background: #e72f54 !important;
color: white !important;
}
.cta-button-menu::before {
content: "Book Now" !important;
background-color: transparent !important;
position: absolute !important;
@include main-font($white, 16px !important, $font-bold !important);
}
.cta-button-menu:hover::before {
transform: rotateZ(90deg) !important;
background-color: #21B6CD !important;
border: none !important;
}<ul>
<li ><a tabindex="0">Book Now</a></li>
</ul>CodePudding user response:
You can achieve this using a transform and transform-style.
.cta-button-menu {
transform-style: preserve-3d;
}
.cta-button-menu:hover::before {
transform: rotateZ(90deg) translateZ(-1px);
}
https://codepen.io/James0r/pen/GRBqjOb
Not supported in IE11.
CodePudding user response:
@SinsiaM you got me thinking a bit on this and I just changed the following:
.cta-button-menu:hover {
transform:rotateZ(45deg) !important;
background-color:#e72f54 !important;
color: white !important;
}
.cta-button-menu:hover::before{
transform: rotateZ(270deg) !important;
background: #21B6CD !important;
z-index: 1;
border:none !important;
}
