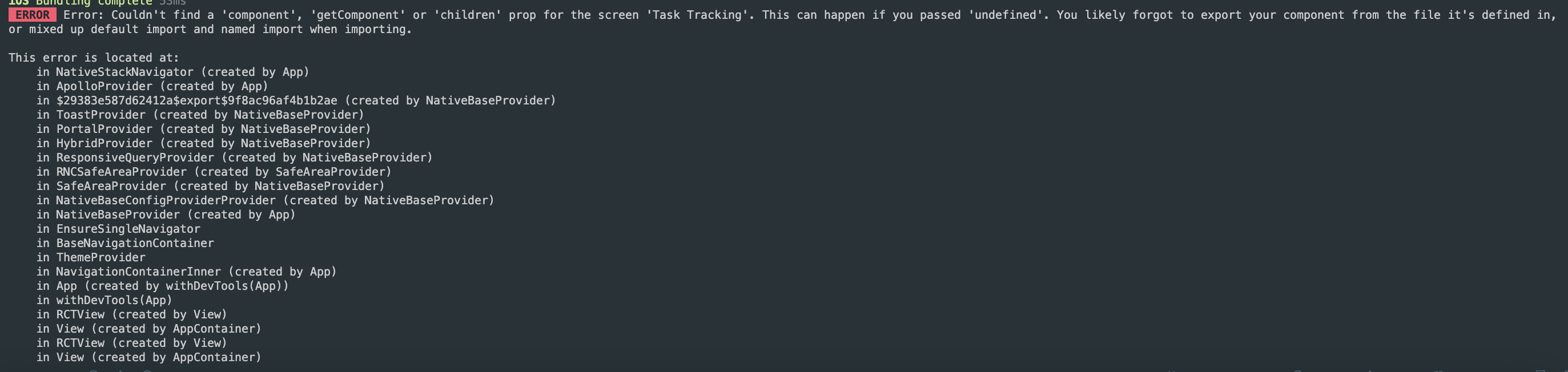
I need to access the navigate prop in a class component to navigate to another page however that's not possible outside a functional component. And I'm having trouble trying to use the workaround from the 
I have a feeling I am just misunderstanding the docs in this case. Any help would be huge!
Class Component
import { firebase } from "@react-native-firebase/auth";
import { NavigationContainer, useNavigation } from "@react-navigation/native";
import {
Box,
Button,
Divider,
HStack,
Heading,
ScrollView,
Spinner,
Text,
} from "native-base";
import React from "react";
const user = firebase.auth().currentUser;
function getIsQuestCompleted(querySnapshot: any) {
return querySnapshot.get("key");
}
class TaskTrackingComp extends React.Component {
state = {
savedKey: [],
ttrkerData: [],
loading: true,
};
getTarkovTrackerData = async () => {
await fetch("https://tarkovtracker.io/api/v2/progress", {
method: "GET",
headers: {
Authorization: `Bearer ${this.state.savedKey}`,
},
})
.then((res) => res.json())
.then((data) =>
this.setState({
ttrkerData: data,
loading: false,
})
);
};
componentDidMount() {
firebase
.firestore()
.collection("UserApiKeys")
.doc(user?.uid)
.get()
.then((querySnapshot) => getIsQuestCompleted(querySnapshot))
.then((savedKey) => {
console.log("Saved Key", savedKey),
this.setState({
savedKey,
}),
this.getTarkovTrackerData();
});
}
render() {
const { navigation } = this.props;
console.log("savedKey state:", this.state.savedKey);
console.log("Tarkov Tracker Data state:", this.state.ttrkerData);
console.log("Loading?", this.state.loading);
return (
<ScrollView>
<Box justifyContent={"center"} alignItems={"center"}>
<Heading fontWeight={"extrabold"}>Tarkov Tracker Stats</Heading>
</Box>
<Divider />
{this.state.loading ? (
<HStack space={2} justifyContent={"center"} alignItems={"center"}>
<Box>
<Text>Getting Stats</Text>
</Box>
<Box>
<Spinner color="warning.500" />
</Box>
</HStack>
) : (
<Box justifyContent={"center"} alignItems={"center"}>
<Button onPress={() => navigation.navigation("Home")}></Button>
</Box>
)}
</ScrollView>
);
}
}
export default function TaskTracking(props: any) {
const navigation = useNavigation();
return <TaskTrackingComp {...props} navigation={navigation} />;
}
CodePudding user response:
try changing onPress function of Button to this navigation.navigate("Home")
CodePudding user response:
This was a mistake on my part I did not realise the export was a default and that was causing the error!
