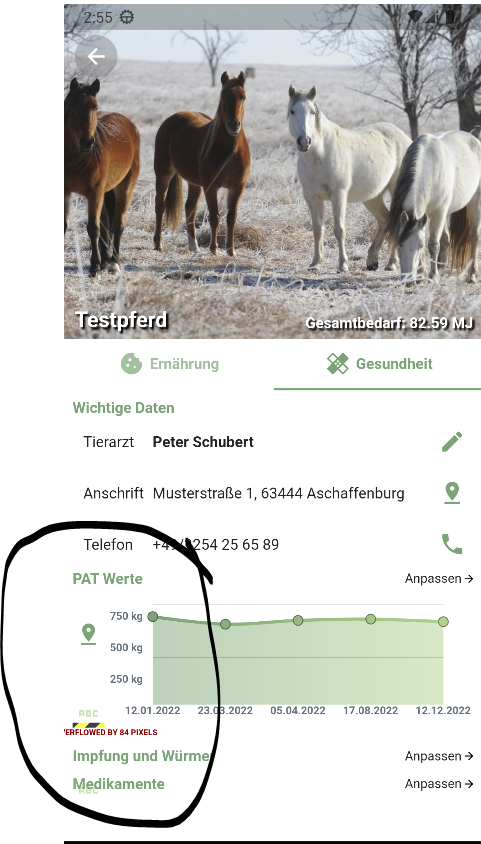
How can I shrink the NavigationRail in Flutter? I have a 140 pixel high Container but a NavRail with 3 Tabs needs approx 225 pixcel. If possible I do not want to resize my container. I tried several different approaches (Colums, Containers, IntrinsicHeight, ...) but nothing worked.
class PATWidget extends StatefulWidget {
const PATWidget({super.key});
@override
State<PATWidget> createState() => _PATWidgetState();
}
class _PATWidgetState extends State<PATWidget> {
int index = 0;
@override
Widget build(BuildContext context) {
return Column(children: [
Row(
//Headline
),
Row(
children: [
Column(
children: [
Container(
height: 140,
width: 30,
child: NavigationRail(
selectedIconTheme:
IconThemeData(color: Theme.of(context).primaryColor),
unselectedIconTheme: IconThemeData(color: fumigruen_accent),
backgroundColor: Theme.of(context).scaffoldBackgroundColor,
labelType: NavigationRailLabelType.none,
selectedIndex: index,
onDestinationSelected: (index) =>
setState(() => this.index = index),
destinations: [
NavigationRailDestination(
icon: Icon(Icons.abc),
selectedIcon: Icon(Icons.pin_drop),
label: Text(
"",
),
),
NavigationRailDestination(
icon: Container(height: 20, child: Icon(Icons.abc)),
selectedIcon:
Container(height: 20, child: Icon(Icons.abc)),
label: Text(""),
),
NavigationRailDestination(
icon: Container(height: 20, child: Icon(Icons.abc)),
selectedIcon:
Container(height: 20, child: Icon(Icons.abc)),
label: Text(""),
),
],
),
),
],
),
Expanded(
child: buildPages(),
),
],
)
]);
}
CodePudding user response:
You can use minWidth on NavigationRail.
Container(
height: 140,
width: 30,
child: NavigationRail(
minWidth: 140 / 3 - 8, // your value. -8 it has extra padding i belive
unselectedIconTheme: IconThemeData(