Having a fixed-height, variable width grid of 'oversized' images (simplified: 2 images only, different only by orientation. In reality, these have various sizes and aspect ratios) inside a flex container (simplified: body) yields different results depending on the browser:
body {
display: flex;
}
.grid {
display: grid;
grid-template-columns: repeat(2, 1fr);
grid-template-rows: 50px;
}
.grid>img {
width: 100%;
max-height: 100%;
border: 1px solid red;
object-fit: cover;
}<body>
<div >
<img alt="portrait"
src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAHEAAACWCAMAAADe4ZfYAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAALHUExURf/////j4/ ysv EhP9YWP9DQ/8 Pv9NTf9jY/93d/ Jif Skv Zmf env/m5v goP9dXf89Pf9XV/ Li/ 4uP/l5f/7 / hof/f3/ Kiv9BQf9SUv Wlv/b2//9/f/a2v9RUf/z8/9GRv9VVf qqv/19f9HR/ iov/09P/i4v8/P/ QkP/r6//e3v9KSv 3t/9kZP/n5/9paf/Fxf9LS//4 P9AQP 8vP/ /v/Hx/ Xl//6 v Vlf/29v9ycv9WVv/R0f jo//S0v9ERP9tbf9qav/5 f9ubv/w8P9PT//g4P87O//Ly//Kyv86Ov/T0/85Of/v7/EvL7 Njb /v7 MjE0ICAAAAFINDf9MTP9oaP dnR0dHSkpKf bm/9vb/ cnP/Ozv88PP rq/9cXP vv/o6P9/f/ fn/ Bgf9CQv/h4f9gYP/V1f9aWv9ra//Cwv/u7v/x8f9fX2lpaYCAgH9/f1ZWVv/U1P9 fv 1tdLS0qysrP/d3f9ZWf9UVP pqf Tk/98fP/AwP/8/P9nZ/97e/ MjP amv9xcf9FRf/X1//Bwf96ev9ISP/39/ 5uf99ff oqP9iYv/MzP/Gxv kpP Hh/ YmP Pj//IyP/Jyf9sbP srP/q6v/y8v 9vf94eP/p6SAXFyohIagCAgMAAAQAAKsDA/ trYocHJYAAAIAAJgAAJcpKXkAAI0AAAEAAI8AACopKX0AAJIAAJQAAHIAAJ0AAAYAAJ8AAGAAALQAABAAALUAAEMAAMMAACcAAMEAAE8AACYAAAwAAKEAAJAAAAkAAAsAAFsAADMAAMIAACAAALEAAIkAAIoAAMYAAOyYmNiDgw4AAOBXV8hAQP9mZv/c3P/s7P91df 6uv/Nzf 7u4B4eH9XV38yMoAREY4AAKUAALgGBskMDNITE9gZGd4eHqQAAH94eMbGxsrKyjEUtCoAAAAJcEhZcwAADsEAAA7BAbiRa 0AAAYLSURBVHhe7Zv7WxRVGMdfRVaRTVkBgQVWYBVl8YKiOIJYQLspm6vZZVNM85IXQkUUM0zFK4r3ItEKSyu7WWZZpmbeKhXTsizULC956fZHNHPOu wu7MLszrz 0nwenvN z84wn2dn58wOMwcIhDZtQ9qF6tp3COsYrr9PH94xrEN7XWi7kLZtcLm6dOocYegSGRXdFfsuukZHRXYxRMR0wr5KxMYZ4xMSTdhrjqlbQpIxLhZ7ikmOSTF374Ed//Tobk7t2Qs7SkgLs6T3xtwavdMtYUo/0z4d vbzvzObY rXN6MP5mDoP6BvJkb5ZA4c0B9joAyKzBosYA4EYbAlchDmgBiiy246EuSSM9QwBKN8cofdH40xGKLNw3IxyuQBS14wO9SNkJeVj1EWPUOVHHCcPgV5mFon50GrDaMSbNaHcjC2wvARemV71IWgHzEcY4v010VhUk4/nYyhWWh/GJMajHQUYvJLoX0UJnXIH92KMlploah0tDiuHxnz6GNq8/iYFg4f28AnnOrz5Fj/Y21c0XhcS02eKrLi9psxYSKQGGHi02howqRUG5HRljoJHV70sqcBkRHSJvu6ABo3RWyIjDDFx0c5eKrUUhlh6jNS60mP0dOkQmacZm/6DT19BitkRpgxk5VGCov5NSKd0RT6LKsuSvAqkc4ImSW8cmbFYyA0QvwsDBKzXSOU0jhpNgaRxCQMpEZISsQAMKcUA62xdA4GmFvceCVFahSK52IaOgEDsREmJGDQlWGgNpZl8TpqHq8S3sb55QvKxR/WSD u2qznjqx5Dn f4zbCvIWsPF/BCsPbuAhfDZQX8Pc5HsaK6VIrGDwuQ4iNNoN0jC5ewnsMYiMsWSw2CZ15h0Ft7CwdrUs9705QG9ssFb9FJmOHQW2EySbo5jE27oFxXjeoXIaZQW5cVgnLV2BmkBtXLIckr1tg5MbeSZC1EjOD3LgyC3QYOeRG0ee6wuHQG NhFSYOvXEVrMbEoTeuhipMHHpjFXidAO6BcRmswcShN66BIkwcemMRZGPi0BuzIR0Th96YDiGYOPTGEFiLiUNvXAsRmDj0xgioxsShN1aDAROH3miAFK97EOTG3BTIWIeZQW5clwHhlZgZ5MbKcFi/ATOD3LhhPZRtxMwgN24U/1Y1bsKOBLVxk1Fs1no YqQ2ZkqnuM1beIdBbdyyWWxypTfqgtpoZKPf7PFUndgYa2blxThWGMTGOD74k3XuR3G0RsGCt8tfquFVhNZYk4HhZfdtc1qj1fU8WzC67pfRGucaGz rbUYaI21WzEA2ByuL0lKY67D41bVtu0YKI3bt2GQGGRP5oHQmGz3mnqRx27RkRqne08PMIXyx710xsKCJrNuXjGzI5fMKJhfZYs8eK1OasmMdRPZEk/KRu8QWyrjDsfrfJEnb0j7lcgomJs9DJTYqScz6nfiEm9yqkcSGUem JnEEu3YRWLcZfc7YTCz4E1ci6OO8a2CFiZd1b29G1djqGJ859338GWfvP/BHlxRQg3jng8/wld9M37vx/twVREVjPs 2fspvuqb8c79n7l3rHLj7s/383OOX8Rj9cAXB3F15caDhw7wc45/pNFx MsjfH3FxiNfHRbb1o3Oo8eOS0Wx8fixo1KRYXQeP3GSVWXGkye ZlWO0fnNt6dOi0WJ8fSpQ2fYtuQZnc76Y2cVGc9 V49bkmt0njv//ZmgjWd OH8OtyPf6NxXf FH959AgSD8dKHe4zwi2 h0Xvw5tXGiQACUpv5yEbfACMDoXBTbMLY0sPcplLZviHWNR05ARoBL1uJK VNLbZWhcy41jkckQCPA5VrHlXw5b1TIv2KvvSwlhUaAlb W6GZebXkadNerM3Ulv FTN8VGkU0VVnuEfqHvyeymhfqpdmuF 06UGkaJxJgGS3VDVV1NWhk3m8rSauqqGqotDTHueTASwRvnl5cvEBEbqUqd369dv3Hzj1u379z98 6d27f unnj rW/ SK jpT9z7LwgbdRHTSjZgwOzagZg0Mzasbg0Iz/4L BqMm/uG0NDQ0NDQ2N/zEA/wEU/2eZMbAjoQAAAABJRU5ErkJggg==" />
<img alt="landscape"
src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAJYAAABxCAMAAAAAnqrqAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAALHUExURf/////9/f/a2v pqf98fP9RUf9AQP8 Pv9SUv9nZ/97e/ MjP Tk/ amv dnf Xl/ QkP EhP9xcf9dXf9FRf89Pf9GRv9kZP Skv/Bwf/x8f/ /v/d3f Wlv9UVP88PP9fX//AwP/r6//8/P/29v/X1/96ev9ISP9BQf 5uf/U1P9/f/9ZWf goP/j4//39//Fxf99ff9VVf/09P/u7v 1tf/5 f/f3/ Kiv8/P//Hx//b2/9ra/9CQv bm//MzP9qav kpP/V1f9aWv/Cwv Hh/86Ov YmP/4 P/h4f9gYP/Ozv Pj/87O/ jo/ Bgf9DQ//z8/9ERP/Jyf vv fn//g4P9vb//y8v9cXP/o6P srP rq//q6v94eP/6 v cnP9HR//i4v Zmf/m5v/Kyv/w8P9MTP/p6f trf/l5fEvL1INDSkpKSohIasDA5cpKSopKcrKyr MjAAAAAQAAJgAAHkAAL /v/85Of/S0gIAAI8AAH0AAP/n5wEAAJQAAHIAAAMAAJ8AAGAAAP9PT/ 3twYAALUAAEMAAP9ubhAAAMMAACYAACcAAMEAAAsAAE8AAP/e3pAAAFsAAP9ycgkAAMIAACAAADMAALEAAIoAAP Li/ VlcYAAA4AAFZWVqysrNiDg8hAQP9paf 8vICAgP9LS39/f/9mZv9NTf/c3P9KSv93d//s7P iov91df 7u/ qqv/19f/Nzf hof/7 /9XV/ ysv 4uH94eP9YWH9XV38yMoAREY4AAP9jY6QAALgGBv JickMDNITE9gZGf ent4eHqUAAIB4eP 6umlpadLS0uyYmOBXV4kAAP9WVv/R0aEAAAwAAP9tbbQAAP/Ly50AAP/T05IAAI0AAL NjZYAAE0ICB0dHSAXF6gCAoocHMbGxv/v7/9oaP 9vf9sbP/IyP9iYv/Gxv9 fv oqKxhIREAAAAJcEhZcwAADsEAAA7BAbiRa 0AAAVdSURBVHhe1Zz5XxRlHMcfJFhK8 IyN9JkK5JEWxAERLfSjaTFhWzNqIhDLLtrK8ECw8wOM6O7sOzwwDQrw 6y 7L7pPuy 49oZ/ezu2M MzvH853X0/uHeT4j 3p4 51lmXkOmAnShqUfkJHpyjrwoOEjDh45avSYsdk5uXn54w4Zjxc4j/vQgsMmTBxx KRC/EMczxHpRx5VNPZoD86dZHJx7jFTSnDCYeq0Y4u86aU4c4aygsyJ08txok3FjMr8KjdOyKmeWTPL4HvHPdtXdFxqfwEcf0LGHDMVKJvrP7EWmYyT5mXVIRrGc3KgPg2ZBM/84DREUzQUN56CSMCCwKlW/9ch78LTEAVT6lt0OqIF3E3 BYhCqZtwBpJFzvSe1YwojrNbWpEs427La0cURLlvoYhPn8WBKiQhdCwZiWSTcxrPRRLA0vPOv0AQF1508SWIelyK76xHyH9ZWBiXX3Elkh7L8K11CHV2LcOrRbD8qquRdEit1e3vYiK1wj0rrkHSJqVWh2sxE6sV7l15LZImqbSaV10XOYrVCq /gYkLVJp3dimHAVrhW9aczOSBim06n3RWyvRWuG1t6xD4qOv1dUY 2wXrhW dSUCH10tT2ZfLIjXCt92OwIXXa076hEItO68624kHnpaVd74PTuBVviee3uQOOho1eYuRSLRCt ncxl1tPrXIxBprbv/AaT90dbqrkzeS3K0Njxom4cejrUb0KUKba1HNiJE4Ghtwpds4G6piLab0KUKTa2 zapnVI7WFnzJDnMGoo0ZrXz1AyGRFtv6qHI0oVWyDSEKzUWMlGumctyCLlVoaW1XbhwSUFXLHXwscjRerdLKfR6fqarF0udGDsartWM0QgyqarHyQKGZarVMQohBVi32 BMmqlXhRQBk1WJd80xUa8aTCIBOy 2aalyraCcCoLuIbP50wxexPQMhDqHWUz7DWoMFCHHoLiLbFTCslT0MIQ5htdiiaqPvrdz/DkVSarUNGtQqeRohAaXW5AGDF/GZfoQEhO8tllZpUGvMswgJKLVYznPoUgVP6/nEo0UcyovIBl5Alyp4WsFdCAlItYa/iC5V8LRcaJOQajW9hC5V8LS2ok1CqjX7ZXSpgqe1G20SUq3WV9ClCp7WdrRJSLXGv4ouVfC0XkObhFQr7XV0qYKnNQ5tElIt9ga6VMHTio5L7gOt1pvoUgVP6y20SWi13kaXKv5H1ZL0vSXpT6Kkn1tOf8q/gy5V8LQk/Z0o6R2EpPdbkt6dGrqXF6eV8y66VMHTkvTJR9LnREmfqll2NUIcSq1sw2MQU QcsWnPQohDWC0T41uSjgbKOnZqYKRZULVMjTSzPMfG5d8zM4sx6NQshr/QjFaDk3M xi9i6hkyIVruGmWGzHi1WKsz84k 5WiiWmx3itlXIVpLzM6 sr5t nPVIrQszFVLOrPPujOTt/QcrT3v2 aDD2PtHnSpQluL9Y9C4GrZx9qqEVbrol1j85G1NTas6mMZVyQRr99aY3X9FvNUSrnajX0SJFsb CkCH30ttoNsJeVnSHxSaLHPidadrkXSIJVW8yrlyV w1uov7K7SZR2uL0Vr9X5le01z5JdQYEisVs/XAlaAMxYKDInUWv6NkPXyite3eLUAer8TtLtA2Yvx/Q C PGnn5F0 QXfWZ9fNwvbudKEJITyvWL2 fgt7YzTYZaIXVE5 43K2qYuIOMeMsZK99rbcdf5G6JoNnba2J/4O91W653FNRZ3cwb/QKQhJOPeVwUpdworSLmvWqFsvcvYLnTXn3 Zqax9hv42sGf/nwacOYiUf EghmN/D4KxfwHWVQ8n8y9KWgAAAABJRU5ErkJggg==" />
</div>
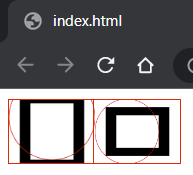
</body>The expected result (both same size, aspect ratio preserved, cover) in Chrome 108.x:
[ ]
]
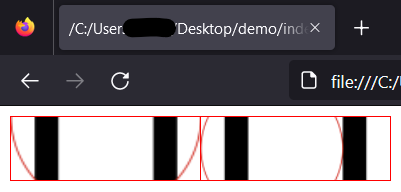
and the result in FF 108.x:
[ ]
]
I tried playing with various 'settings' (such as object-fit: cover, aspect-ratio: 1 / 1, nesting the images / the grid in divs with e.g. display: block, using reset.css or normalize.css, ...) but could not find a working solution.
What do I need to do to get the Chrome behaviour in FF?
CodePudding user response:
Since width of 50px seems to matter, use grid-template-columns instead of -rows, and for the image use aspect-ratio: 1; and if you want object-fit: cover; to prevent image distortions
CodePudding user response:
Since width of 50px seems to matter, use grid-template-columns instead of -rows, and for the image use aspect-ratio: 1; and if you want object-fit: cover; to prevent image distortions
.grid {
display: grid;
grid-template-columns: 50px;
}
.grid>img {
width: 100%;
aspect-ratio: 1;
object-fit: cover;
border: 1px solid red;
}<div >
<img alt="width of img > height of row" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAGQAAABkBAMAAACCzIhnAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAADUExURf///6fEG8gAAAAJcEhZcwAADsEAAA7BAbiRa 0AAAAcSURBVFjD7cEBDQAAAMKg909tDwcEAAAAAByoARPsAAFwJuooAAAAAElFTkSuQmCC"
/>
</div>