Home >
front end > Question: why is a subclass of CSS selector and future generations in the generations of offspring t
Question: why is a subclass of CSS selector and future generations in the generations of offspring t
The code
<meta charset="utf-8" & gt;
<meta name="viewport" content="width=device - width, initial - scale=1.0" & gt;
Document <style>
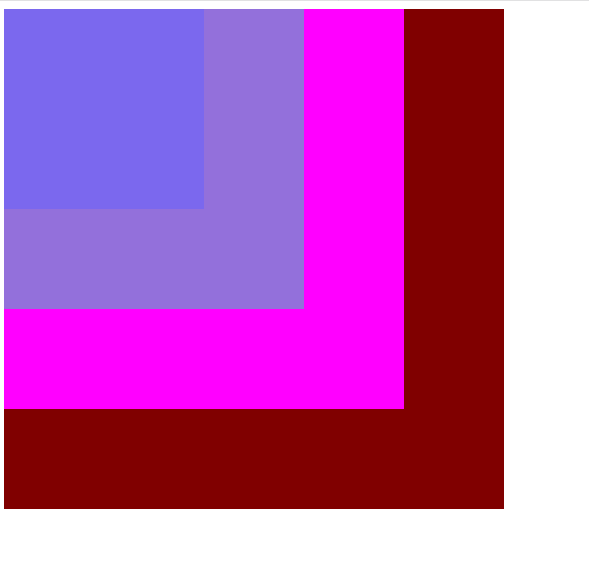
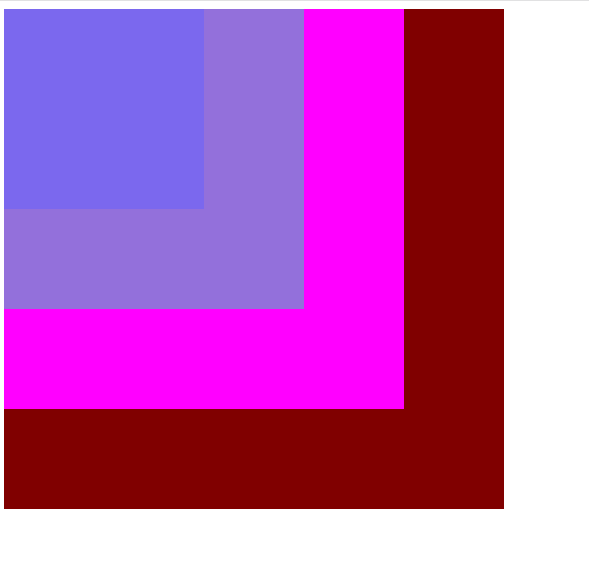
Div> . A1 & gt; The a2 {
Width: 500 px;
Height: 500 px;
Background - color: maroon;
}
. A1 & gt; The a2 & gt; The a3 {
width: 400px;
Height: 400 px;
Background - color: magenta.
}
The a2 & gt; The a3 & gt; The a4 {
width: 300px;
Height: 300 px;
Background - color: mediumpurple;
}
The a3 & gt; The a4 & gt; A5 {
Width: 200 px;
Height: 200 px;
Background - color: mediumslateblue;
}
A1: hover,
A2: hover,
A3: hover,
A4: hover {
width: 600px;
Height: 600 px;
}
</style>

<body>