I am trying to position a composable to remain at the bottom of the screen. In my case a banner ad.
I tried puting it inside a column and giving it a vertical arrangement of bottom, still no difference.
...
Column(
verticalArrangement = Arrangement.Bottom,
modifier = Modifier
.fillMaxWidth()
) {
// calling method to display banner UI
AdvertView()
}
...
For some reason this doesn't show the banner ad.
I even tried using weights (which I'm not familiar with) still no difference.
AdvertView(Modifier.weight(1f))
@Composable
fun HomeText() {
Column(
modifier = Modifier.fillMaxWidth()
) {
Column(
modifier = Modifier
.fillMaxWidth()
//.fillMaxHeight()
) {
Text(
text = stringResource(R.string.home_text),
style = MaterialTheme.typography.h2,
modifier = Modifier
.paddingFromBaseline(top = 24.dp, bottom = 18.dp)
.padding(horizontal = 18.dp)
.heightIn(min = 56.dp)
)
}
AdvertView(Modifier.weight(1f))
}
}
For some reason this actually makes the banner ad come down a little but still not there yet.
I'd like to think I'm the one not including something or doing something wrong. If that's the case please I'd appreciate your correction. Or if not, I'd like to know how to position the banner at the bottom of the screen.
Please remember this is a banner ad so it overlays the content at the bottom, I think. (this is my first time.. I stand corrected)
Thanks for your help in Advance.. I sincerely appreciate it. Thanks.
CodePudding user response:
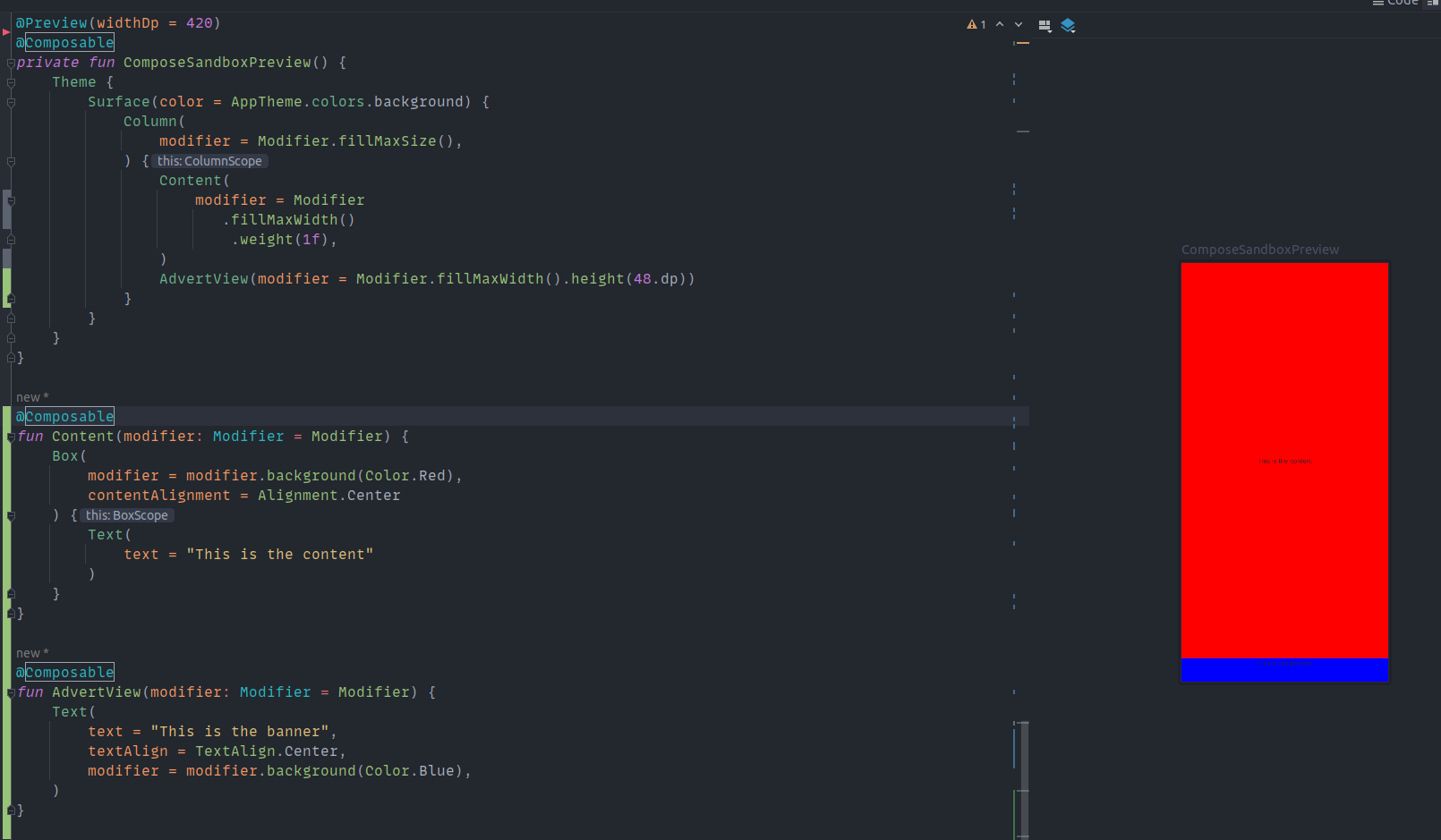
You have to use a Column and then set the main content's modifier to use weight(1f) and then add the banner after the main content. Using weight will ensure that the content takes all available space after the banner has been measured.
@Preview(widthDp = 420)
@Preview(widthDp = 420, uiMode = UI_MODE_NIGHT_YES)
@Composable
private fun ComposeSandboxPreview() {
Theme {
Surface(color = Theme.colors.background) {
Column(
modifier = Modifier.fillMaxSize(),
) {
Content(
modifier = Modifier
.fillMaxWidth()
.weight(1f),
)
AdvertView(modifier = Modifier.fillMaxWidth())
}
}
}
}
@Composable
fun Content(modifier: Modifier = Modifier) {
Box(
modifier = modifier.background(Color.Red),
contentAlignment = Alignment.Center
) {
Text(
text = "This is the content"
)
}
}
@Composable
fun AdvertView(modifier: Modifier = Modifier) {
Text(
text = "This is the banner",
textAlign = TextAlign.Center,
modifier = modifier.background(Color.Blue),
)
}