In my code, I always create a const for displaying my local Image the code below illustrates what I mean:
const LOGO = require("src/commons/images/logo-icon.png")
const showLogo = () =>(
<Image
source={LOGO}
style={styles.icon}
/>
)
I wonder if it is the correct way to import my image (create a variable in global scope) or I should write the "require(...)" part in "source"
CodePudding user response:
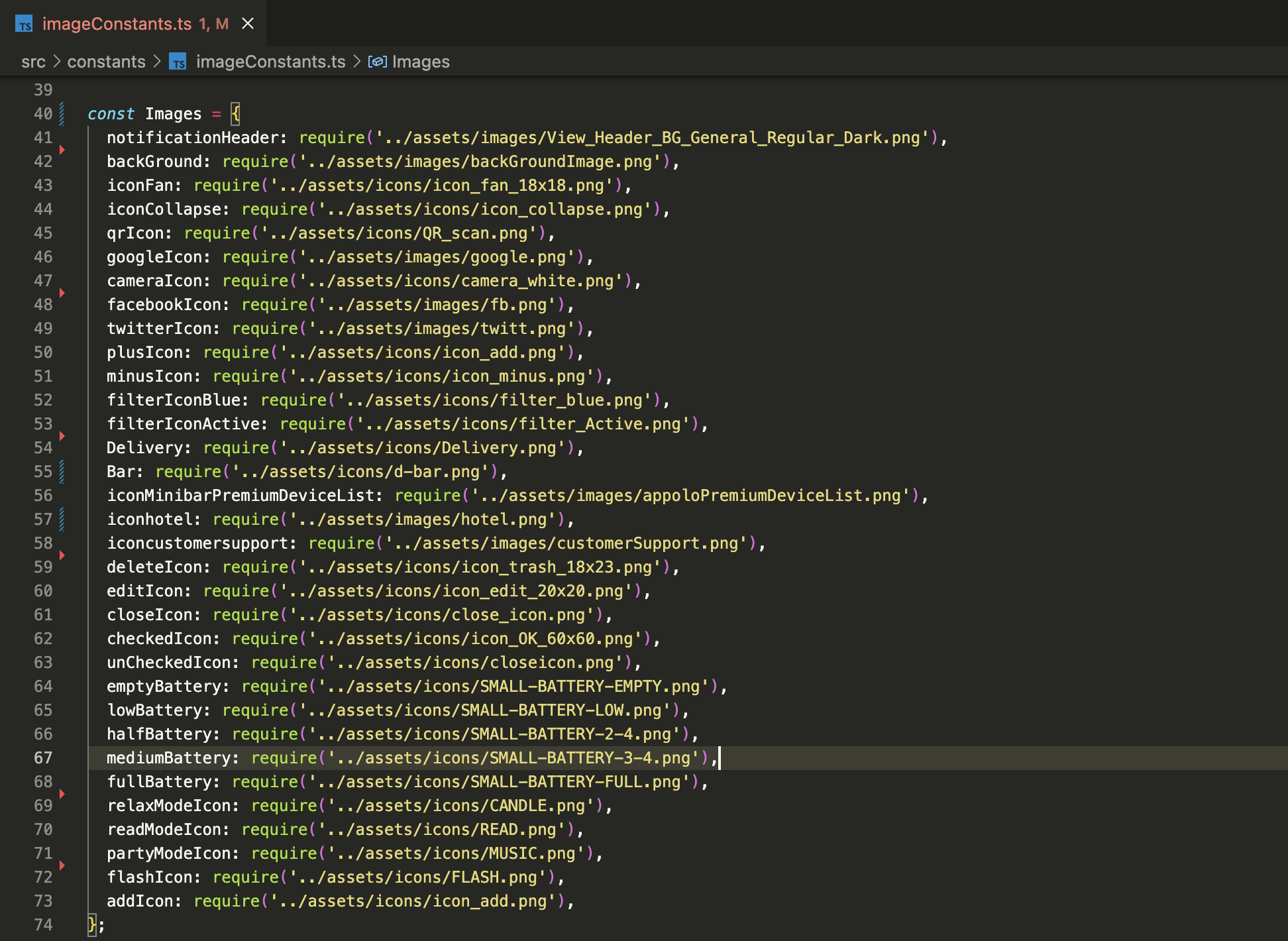
Yes it is a right way to import image in a variable and use the variable in the image source. Further more you should create a file under asset folder and define all the images here. And then you just need to import that image and you can use it easily. This will improve the reusability of your assets with minimum code