I have checked every solution I can find listed on Stackoverflow for this common question and none are working for me. I have tried adjusting font-size, line-height, height, box-sizing, padding, vertical-align, display and position. I don't want to use absolute positioning because I want the container to adjust naturally to the size of the text.
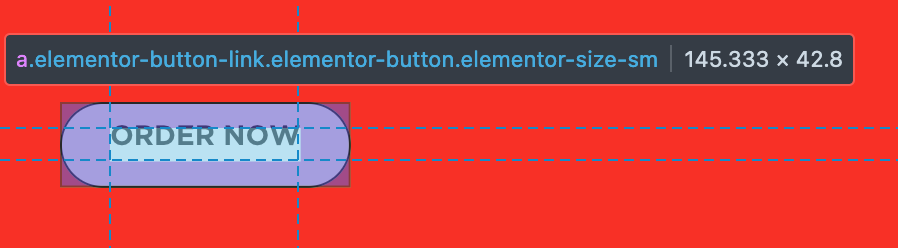
The text inside the inner most span of all button elements tends to slide off the top of its container (into padding territory) resulting in text that isn't vertically aligned centrally, see image above. I added display: flex; align-items: flex-end which pulled it in a tiny bit but hasn't fixed the problem. What is happening?
I am using a page builder so I will try to pull out the relevant CSS but I might miss something. Please use inspector on any button on the staging website to check working code.
.elementor-button-wrapper {box-sizing: border-box}
.elementor-button {
line-height: 1.2em;
display: inline-block;
padding: 12px 24px;
box-sizing: border-box;
}
.elementor-button-content-wrapper {
display: flex;
justify-content: center;
box-sizing: border-box;
line-height: 1.2em;
}
.elementor-button-text {
display: flex;
align-items: flex-end;
box-sizing: border-box;
line-height: 1.2em;
}<div >
<a >
<span >
<span >
Order Now
</span>
</span>
</a>
</div>
Thank you for your time.
CodePudding user response:
A couple of things to think about:
Use a button if it's a button. Don't try to masque a div as a button, because you will loose a lot of functionality, like hover state, tab order and things like that.
Second of all, always try to use as little HTML and CSS as possible. You have over-complicated the whole element.
Thirdly, and this is actually the solution: you had 1.2em as line-height, which means that you will automatically get a space underneath your text. A suggestion is to instead use padding inside the button to create space around the characters, so you never need to bother about how big the text is.
.elementor-button {
line-height: 1em;
border: 1px solid;
border-radius: 1em;
padding: 0.5em 1em;
cursor: pointer;
}<button >
Order Now
</button>CodePudding user response:
The thought occurred to me to try a different font. I tried the default sans-serif as well as Montserrat and it seems to be displaying correctly. I didn't realise fonts could come with alignment issues like this!