When compiling scss from one folder to another folder, imported paths do not compile correctly. I assume I'm just doing something wrong. I haven't found any instructions for doing this (assuming its possible).
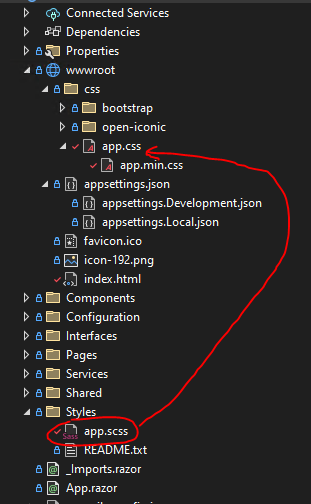
I have a "Styles" folder that contains my app.scss. I then compile it to wwwroot/css/app.css.
Solution Structure

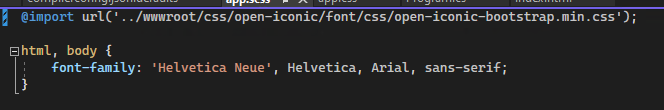
Import in app.scss

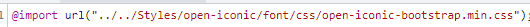
Import in compiled app.css

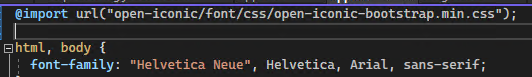
Import in compiled app.css as read by browser
It should be under wwwroot/css/open-iconic/font/css/open-iconic-bootstrap.min.css instead of...

Compiler Config Defaults

Compiler Config

CodePudding user response:
I rebooted my machine and now the path is compiling appropriately.
