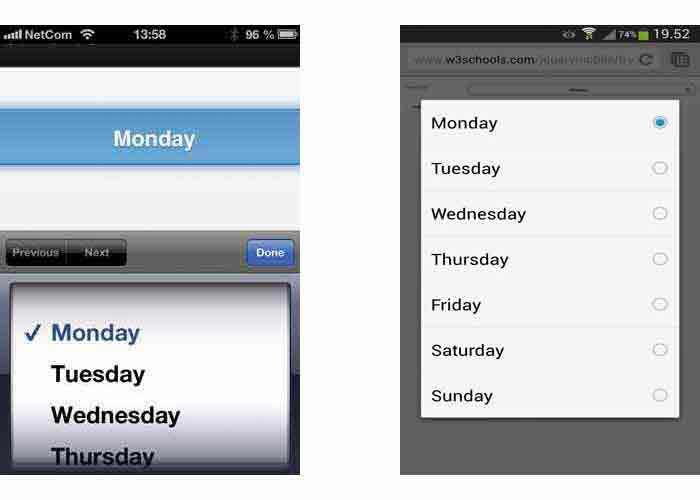
I've made a mistake and created my website with select dropdown lists and now on mobile every single dropdown is opened like a popup that looks like this monstrosity:

For example I have this dropdown list used to sort items with PHP function so I would like to convert it into regular dropdown list (ul li), but I I'm not sure how to push same PHP functions for sorting.
If I create UL with links, do I put PHP function into href or I leave it as attribute?
Or alternatively can I somehow stop mobile devices from opening as those ugly popups?
This is my dropdown select list made for sorting:
<select name="sort-me" id="sort-me" >
<option value="">Sort by</option>
<option value="0" <?=$sort=='0' ? 'selected' : ''?> sort="sort-price-up">
Sort by price (ascending)
</option>
<option value="1" <?=$sort=='1' ? 'selected' : ''?> sort="sort-price-down">
Sort by price (descending)
</option>
</select>
I have tried converting it like this, but this won't work:
<div >
<button id="sort-me" name="sort-me" type="button" data-bs-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Sort by
</button>
<div aria-labelledby="dropdownMenuButton">
<a value="0" <?=$sort=='0' ? 'selected' : ''?> sort="sort-price-up">Sort by price (ascending)</a>
<a value="1" <?=$sort=='1' ? 'selected' : ''?> sort="sort-price-down">Sort by price (descending)</a>
</div>
</div>
CodePudding user response:
I hope you understand what you mean correctly: Image
<div >
<button id="sort-me" name="sort-me" type="button" data-bs-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Sort by
</button>
<div aria-labelledby="dropdownMenuButton">
<a value="0" sort="sort-price-up">Sort by price (ascending)</a>
<a value="1" sort="sort-price-down">Sort by price (descending)</a>
</div>
</div>
You can use bootstrap icon and the rest is up to you where and how to use it.
