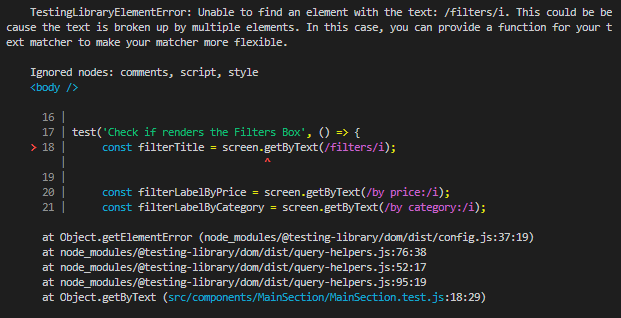
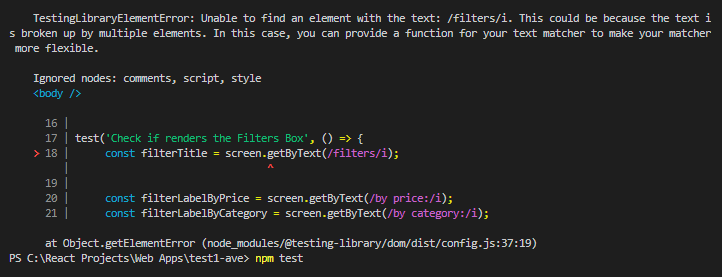
Basically I'm trying to check if when all the component is rendered, there's a "Filters" title in the screen, but React Testing Library for some reason is not detecting it and it just throws me that error.
I will let here all the code and an image of the error.
FilterBox.js
import React from 'react';
import './FiltersBox.css';
function FiltersBox({ onSortSelected, onCategorySelected }) {
function sortByPrice(e) {
onSortSelected(e.target.value);
}
function sortByCategory(e) {
onCategorySelected(e.target.value);
}
return (
<div className='items_container-filter_box'>
<h3 className='filter_box-title'>Filters</h3>
<div className='filter_box-filters_container'>
<div className='filter_box-filter filter_box-first_filter'>
<h5>By Price:</h5>
<div className='filter_box-select'>
<select onChange={sortByPrice}>
<option value='none'>-</option>
<option value='ascending'>Ascending</option>
<option value='descending'>Descending</option>
</select>
</div>
</div>
<div className='filter_box-filter filter_box-second_filter'>
<h5>By Category:</h5>
<div className='filter_box-select'>
<select onChange={sortByCategory}>
<option value='none'>-</option>
<option value="men's clothing">Men's Clothing</option>
<option value="women's clothing">Women's Clothing</option>
<option value='jewelery'>Jewelery</option>
<option value='electronics'>Electronics</option>
</select>
</div>
</div>
</div>
</div>
);
}
MainSection.test.js
import React from 'react';
import { render, screen } from '@testing-library/react';
import MainSection from './MainSection.js';
beforeAll(() => {
render(<MainSection />);
});
test('Check if renders the Search Bar', () => {
const textInput = screen.getByTestId('text-input');
expect(textInput).toBeInTheDocument();
expect(textInput).toHaveAttribute('type', 'text');
expect(textInput).toHaveAttribute('placeholder', 'Search here!');
});
test('Check if renders the Filters Box', () => {
const filterTitle = screen.getByText(/Filters/i);
const filterLabelByPrice = screen.getByText(/by price:/i);
const filterLabelByCategory = screen.getByText(/by category:/i);
const filtersComboBoxes = screen.getAllByRole('combobox');
expect(filterTitle).toBeInTheDocument();
expect(filterLabelByPrice).toBeInTheDocument();
expect(filterLabelByCategory).toBeInTheDocument();
expect(filtersComboBoxes).toHaveLength(2);
});
I tried everything without success.
Update:
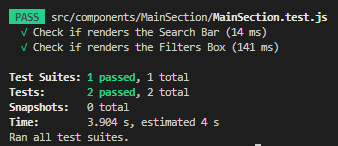
I tried @nbjorling's user solution. And it works now, I think... Because it stills giving me the error but both tests just passed (green).
CodePudding user response:
Maybe you don't actually render the Filter component then?
what happens if you try this.
beforeAll(() => {
render(
<MainSection>
<FiltersBox />
<MainSection>
);
});
Or try set it up like this (with your correct imports ofc):
test("Check if renders the Filters Box", () => {
render(<FiltersBox />);
const filterTitle = screen.getByText(/Filters/i);
const filterLabelByPrice = screen.getByText(/by price:/i);
const filterLabelByCategory = screen.getByText(/by category:/i);
const filtersComboBoxes = screen.getAllByRole("combobox");
expect(filterTitle).toBeInTheDocument();
expect(filterLabelByPrice).toBeInTheDocument();
expect(filterLabelByCategory).toBeInTheDocument();
expect(filtersComboBoxes).toHaveLength(2);
});
CodePudding user response:
I think rendering components only a time before all don't make a test separate from each other.
use debug(); before const filterTitle = screen.getByText(/Filters/i);, it will give you an idea of what is rendered on screen.
or try another selector
Try using getByRole('heading', {name: "Filter"});
I hope, it will help!