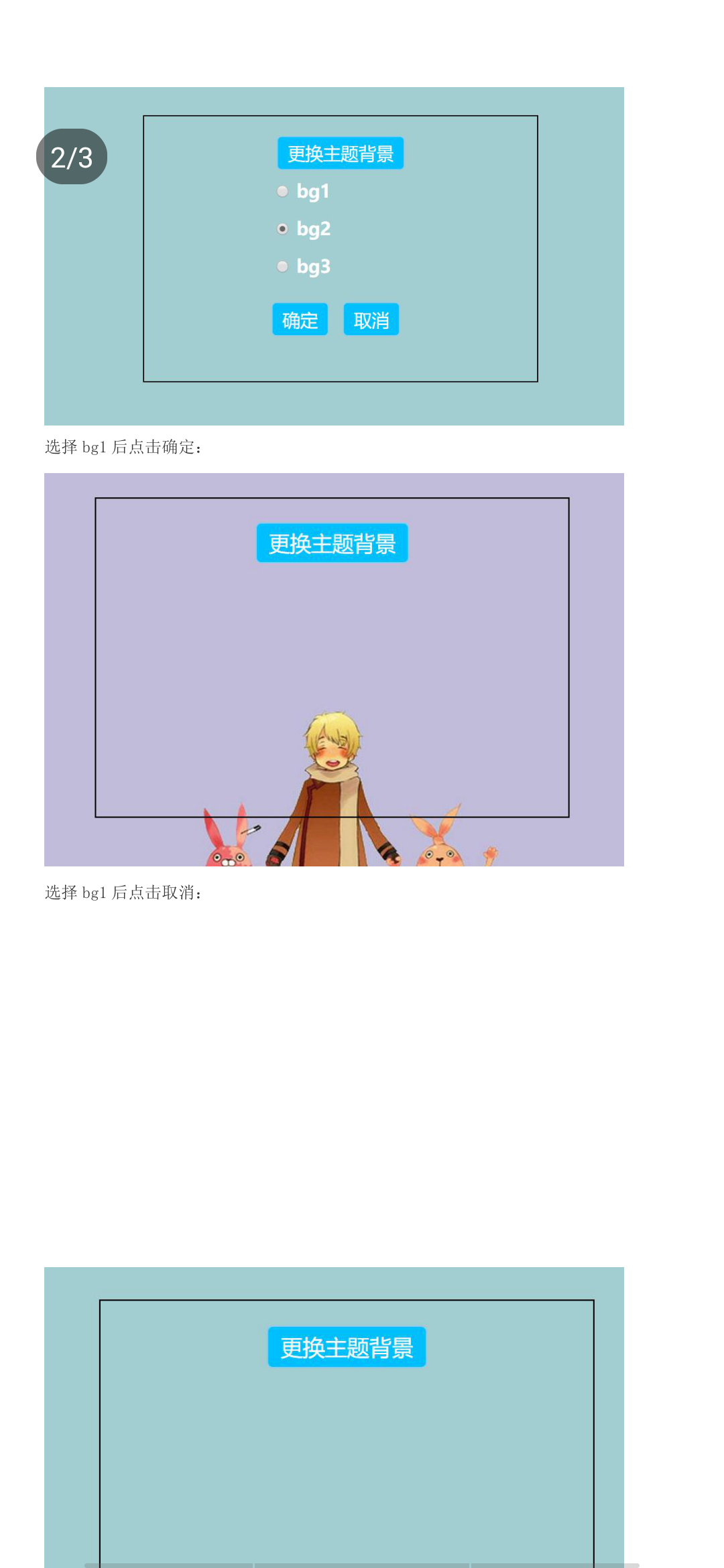
2 users click on theme change button, display theme selection page
If user opens the page of the theme selection, click ok after the selected topic background, will change topic background, and the hidden theme selection panel
After 4 user opens the selection interface, if choose click cancel, must not do any changes to the background of the subject matter and the hidden theme selection panel

CodePudding user response:
<body>
