I have my entire application wrapped in a NavigationView and am trying to duplicate the transition in the brief video listed below. Based on what I am seeing, it looks like they present a fullScreenCover, and when a link is pressed it dismisses the fullScreenCover and pushes whatever was tapped onto the navigation stack once the dismiss has completed.
struct ContentView: View {
@State private var search = ""
@State private var showSheet = false
// programmatically controllable Navigation Stack
@State private var path = [Int]()
var body: some View {
NavigationStack(path: $path) {
VStack {
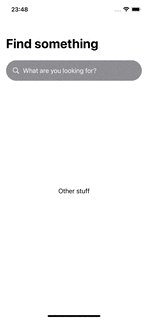
searchField
.disabled(true)
.onTapGesture {
showSheet = true
}
Spacer()
Text("Other stuff")
Spacer()
}
.padding()
.navigationTitle("Find something")
.fullScreenCover(isPresented: $showSheet) {
fullscreenSheet
}
// this defines the destination(s) for the programatically activated navigation stack
.navigationDestination(for: Int.self) { value in
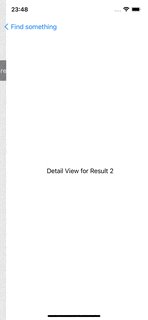
Text("Detail View for Result \(value)")
}
}
}
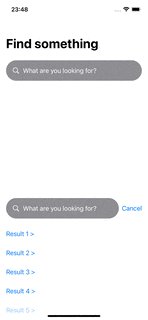
var fullscreenSheet: some View {
VStack(alignment: .leading, spacing: 30) {
HStack {
searchField
Button("Cancel") { showSheet = false }
}
// dummy search results
ForEach(1..<6) { result in
Button("Result \(result) >") {
// dismiss sheet
showSheet = false
// wait and trigger navigation
Task {
try await Task.sleep(for: .seconds(0.1))
self.path = [result]
}
}
}
Spacer()
}
.padding()
}
var searchField: some View {
HStack {
Image(systemName: "magnifyingglass")
.foregroundColor(.white)
TextField("", text: $search,
prompt: Text("What are you looking for?")
.foregroundColor(.white)
)
}
.padding()
.background(
Capsule().fill(.gray)
)
}
}