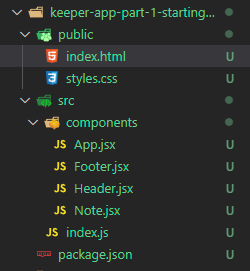
I am using VSCode to create a react app, I have multiple folders as shown in the first image:
This is my App.jsx
import React from "react";
import Header from "./components/Header";
import Footer from "./components/Footer";
import Note from "./components/Note";
function App() {
return (
<div>
<Header />
<Footer />
<Note />
</div>
);
}
export default App;
This is my Index.jsx
import React from 'react';
import ReactDOM from 'react-dom';
import App from './components/App';
import reportWebVitals from './reportWebVitals';
ReactDOM.render(<App />, document.document.getElementById("root"));
reportWebVitals();
This is my Header.jsx
import React from "react";
function Header() {
return (
<header>
<h1>Keeper</h1>
</header>
);
}
export default Header;
This is my Footer.jsx
import React from "react";
function Footer() {
const date = new Date();
const curretYear = date.getFullYear();
return (
<footer>
<p>copyright ⓒ {curretYear}</p>;
</footer>
);
}
export default Footer;
I am trying to learn react on VSCode, the same code works on Codesandbox, but I can't get it to work on my VSCode, and I am not getting any errors in the terminal. I am learning React and I would like the help.
CodePudding user response:
Your import paths in App.jsx appear to be wrong try ./Header etc. Remember that import paths are relative and since the imported modules are on the same level as App.jsx, you don't need to go through the components folder
CodePudding user response:
Maybe try wrapping your jsx inide these <>Youre jsx here</>