I'm very confused by Font.Weight.
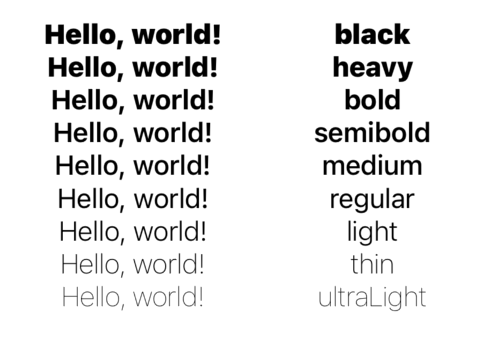
I created a test view to show all font weights, here is the result:
Why, then, when I use .medium and .regular in my project, is .regular thicker than .medium? See the code below and the resulting text in the image:
Text("Hello World!")
.font(.system(.headline, design: .rounded))
.fontWeight(.medium)
.foregroundColor(lightBodyText)
Text("Hello World!")
.font(.system(.headline, design: .rounded))
.fontWeight(.regular)
.foregroundColor(lightBodyText)
CodePudding user response:
The answer is that each of the weights, except for regular, add an NSCTFontWeightTrait to the String. These values are used to adjust the weight from a "nominal" value of 0.
The weight are: Black 0.62 Heavy 0.56 Bold 0.40 Semibold 0.29 Medium 0.23 Regular none Light -0.40 Thin -0.60 Ultralight -0.80
Using a value of Regular removes the NSCTFontWeightTrait. In other word there is no instructions on how the system should change the nominal weight. Or said in a third way, "Hey system, show this in what ever the Apple UI guys thought would be a good default value."
For the default font, this is a little lighter than Medium. For the rounded font, this is a little heaver than Medium.
Moral of the story, if you want control of the font weight set it to a value other than regular.
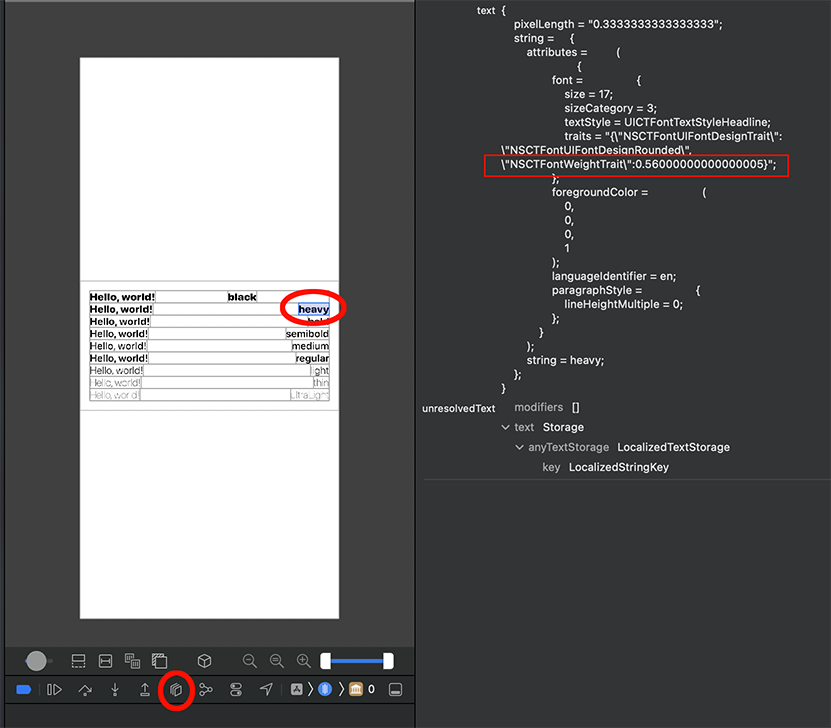
p.s. if you want to set these value for yourself, click on the  button in the debug window. Then click on the line of text in the vie and in the right panel it will show you the detail of the item in the view you clicked on.
button in the debug window. Then click on the line of text in the vie and in the right panel it will show you the detail of the item in the view you clicked on.