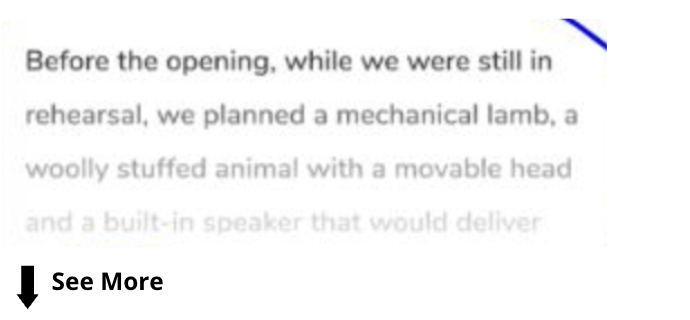
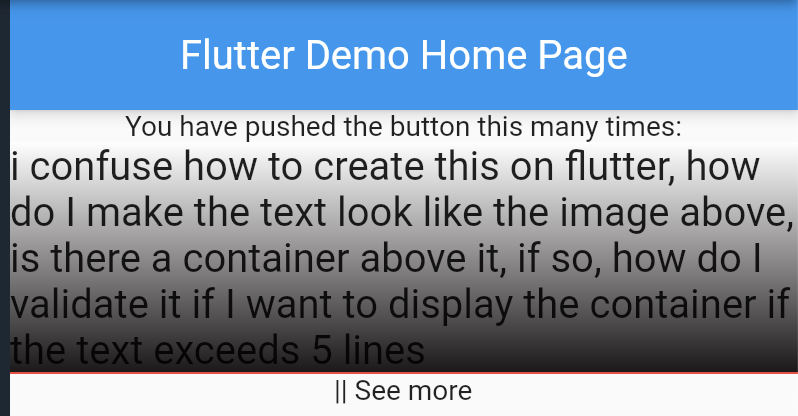
i confuse how to create this on flutter, how do I make the text look like the image above, is there a container above it, if so, how do I validate it if I want to display the container if the text exceeds 5 lines
CodePudding user response:
this will useful.
Column(
mainAxisAlignment: MainAxisAlignment.start,
children: [
// shadow Container with text first data
Container(
decoration: BoxDecoration(
border: Border(
bottom: BorderSide(width: 1.0, color: Colors.red),
),
gradient: LinearGradient(
begin: const Alignment(0.0, -1),
end: const Alignment(0.0, 1),
colors: <Color>[
const Color(0xffFFFFFF),
const Color(0xff1A1717),
],
),
),
child: Center(
child: Text(
"i confuse how to create this on flutter, how do I make the text look like the image above, is there a container above it, if so, how do I validate it if I want to display the container if the text exceeds 5 lines",
style: TextStyle(fontSize: 20))),
),
// secound Data
const Text(
'|| See more',
),
],
),
CodePudding user response:
If you don’t want to use containers and you want this you can use:
Text( style: TextStyle( overflow: TextOverFlow.fade)
Try this
CodePudding user response:
try to stack it with container and create a gradient with 2 colors ( white and transparent.
Stack(
children : [
..your widget
if(!expand) // if not expand
Container(
decoration: BoxDecoration(
gradient: LinearGradient(
begin: Alignment.top,
end: Alignment.bottom,
colors: [Colors.white, Colors.yellow],
),
),
)
]