hope you are fine I just wanted to know if there is a method to reset all the styles that have been altered with js
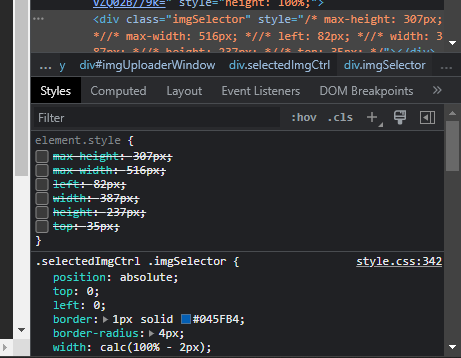
which appear here in the photo
and Thanks.
CodePudding user response:
Maybe you can try to unset all inline CSS? Try to use
document.querySelector("#elementid").style = "";
Because CSS added with JS is just inline style. These from external CSS sheets or tags would be preserved.
Also maybe think about adding a class to your element with JS using
element.classList.add("class");
and then removing when you need it using
element.classList.remove("class");
instead of adding new inline styles with
document.querySelector("#elementid").style = "some styles";