Hi team,
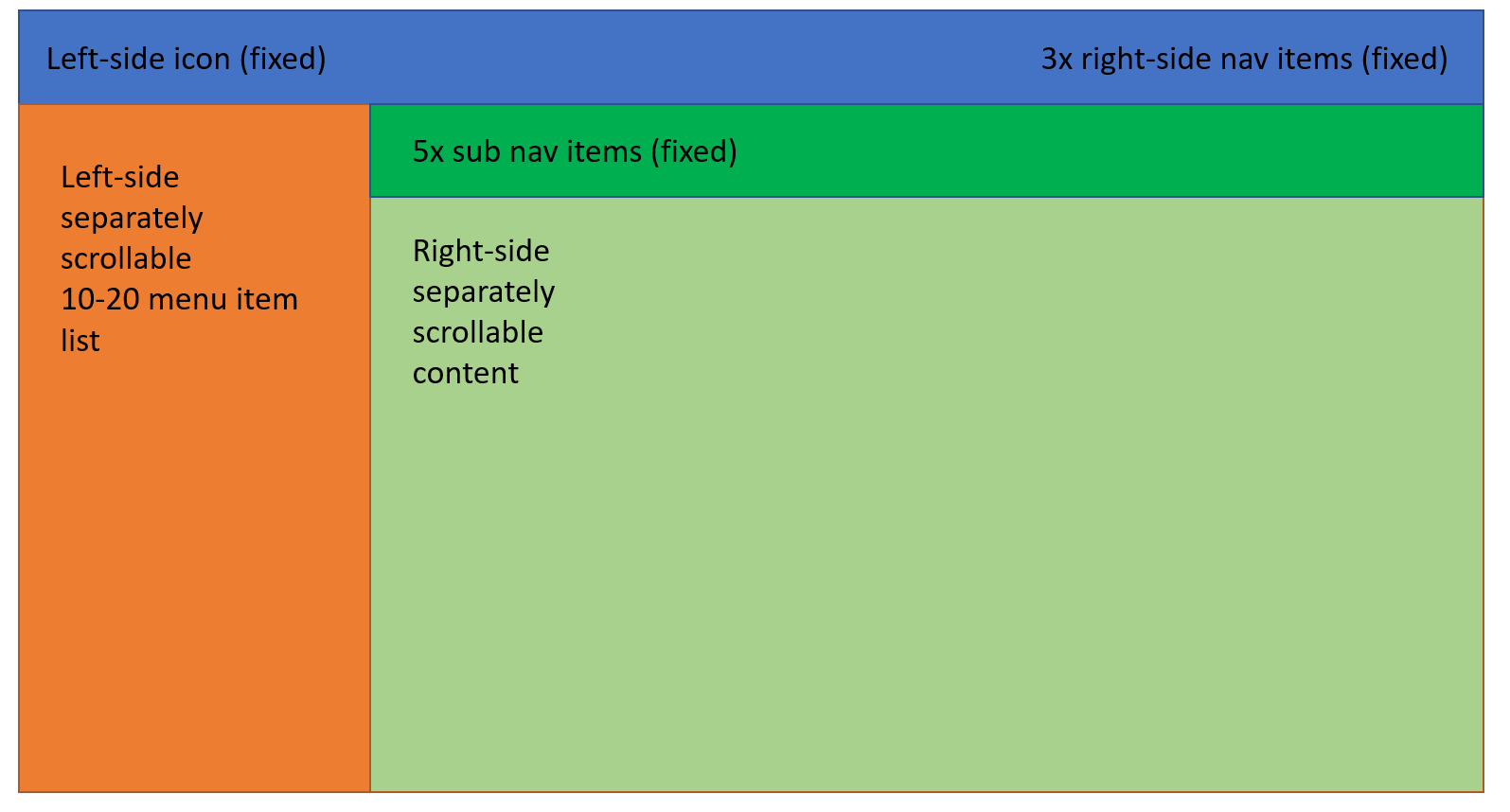
I am looking to build such a layout, but I struggle with finding be correct way to do it. I have played around with two divs with position = absolute, but it does not work with all my requirements. Any suggestion on how to get the top-nav in as well as a fixed sub-nav on the right panel?
html {
width: 100%;
height: 100%;
}
#leftCol {
background: #ddd;
position: absolute;
left: 0;
top: 0;
bottom: 0;
right: 80%;
overflow: auto;
padding: 2em;
font-size: 16px;
}
#rightCol {
background: #bbb;
position: absolute;
left: 20%;
top: 0;
bottom: 0;
right: 0;
overflow-y: auto;
padding: 2em;
font-size: 66px;
}<body style="padding: 0; margin: 0;">
<div>test</div>
<div id="leftCol">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque eu ligula turpis, in euismod velit. Sed suscipit commodo nisl ac tempor. Donec eu nulla eros. Donec tortor justo, eleifend eu consectetur at, fermentum a semidunt rhoncus auctor.</p>
</div>
<div id="rightCol">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque eu ligula turpis, in euismod velit. Sed suscipit commodo nisl ac tempor. Donec eu nulla eros. Donec tortor justo, eleifend eu consectetur at, fermentum a sem. Vestibulum tempus velit
vel neque rutrum congue. Donec vehicula dictum mi, sit amet suscipit augue rhoncus vitae. Curabitur tempus auctor bibendum. Sed sodales iaculis egestas. Suspendisse consectetur elementum ligula et imperdiet. Proin in velit eu arcu dapibus faucibus.
Vivamus fringilla adipiscing mauris ac condimentum. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Suspendisse ut nibh ac nulla tempus malesuada. Ut congue, arcu quis semper pellentesque, nunc quam
volutpat libero, a rhoncus metus sem eu dolor. Vestibulum lacinia augue sit amet nibh imperdiet eu volutpat nibh egestas. Suspendisse luctus laoreet mattis. Proin in euismod augue. Duis tincidunt rhoncus auctor.</p>
</div>
</body>Thank you! fj
CodePudding user response:
I'm a fan of grid-template-areas for this. See below:
body {
margin:0;
height: 100vh;
display: grid;
grid-template-areas:
"nav nav"
"sidebar subnav"
"sidebar main"
;
grid-template-rows: fit-content(2rem) fit-content(2rem) 1fr;
grid-template-columns: 10rem 1fr;
}
nav {
background-color: #4472C4;
grid-area: nav;
display: flex;
}
nav .spacer {
flex-grow:2;
}
.nav-item, .subnav-item {
padding: 0.5rem 0.25rem;
}
aside {
position: relative;
background-color: #ED7D31;
grid-area: sidebar;
padding: 0.25rem;
}
.aside-scrollable {
position: absolute;
inset: 0;
overflow-y:auto;
}
.subnav {
background-color: #00B050;
grid-area: subnav;
display: flex;
}
main {
background-color: #A9D18E;
grid-area: main;
height: 100%;
overflow-y: scroll;
}<nav>
<div class='nav-item'>Left-side icon (fixed)</div>
<div class='spacer'></div>
<div class='nav-item'>Item 1</div>
<div class='nav-item'>Item 2</div>
<div class='nav-item'>Item 3</div>
</nav>
<aside>
<div class='aside-scrollable'>
Left side scrollable
</div>
</aside>
<div class='subnav'>
<div class='subnav-item'>Item 1</div>
<div class='subnav-item'>Item 2</div>
<div class='subnav-item'>Item 3</div>
<div class='subnav-item'>Item 4</div>
<div class='subnav-item'>Item 5</div>
</div>
<main>
Some content here
</main>CodePudding user response:
You'd need a fixed height on the scrollable items and you need your vertical overflow set to scroll.
That's how I did it anyway:
.createForm form {
height: 80vh !important;
overflow-y: scroll !important;
overflow-x: hidden !important;
margin-bottom: 50px;
}
Hope this helps!
CodePudding user response:
I would use flex for your main layout and then absolutely positioned elements for your scroll areas:
Basic Layout
html,
body {
height: 100%;
}
body {
display: flex;
flex-direction: column;
margin: 0;
}
header {
background: blue;
}
main {
flex-grow: 1;
display: flex;
}
nav {
width: 200px;
background: orange;
}
.content {
flex-grow: 1;
display: flex;
flex-direction: column;
}
.content-header {
background: green;
}
.content-body {
flex-grow: 1;
background: lightgreen;
}
.scroll-container {
position: relative;
}
.scroll {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
overflow: auto;
}<header>header</header>
<main>
<nav >
<div >nav</div>
</nav>
<div >
<div >content header</div>
<div >
<div >content body</div>
</div>
</div>
</main>With enough content to scroll
html,
body {
height: 100%;
}
body {
display: flex;
flex-direction: column;
margin: 0;
}
header {
background: blue;
}
main {
flex-grow: 1;
display: flex;
}
nav {
width: 200px;
background: orange;
}
.content {
flex-grow: 1;
display: flex;
flex-direction: column;
}
.content-header {
background: green;
}
.content-body {
flex-grow: 1;
background: lightgreen;
}
.scroll-container {
position: relative;
}
.scroll {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
overflow: auto;
}
/* this is just to create height so it makes the container overflow */
.scroll-block {
height: 1000px;
}<header>header</header>
<main>
<nav >
<div >
nav
<div ></div>
nav bottom
</div>
</nav>
<div >
<div >content header</div>
<div >
<div >
content body
<div ></div>
content body bottom
</div>
</div>
</div>
</main>