If the call the clear () can lead to all the nodes to recalculate the position, the effect is very bad,,
myChart. On (' contextmenu ', function (params) {
Var option=myChart. GetOption ();
Option. The series [0]. Data [params. DataIndex]. X=params. Event. OffsetX;
Option. The series [0]. Data [params. DataIndex] y=params. Event. OffsetY;
Option. The series [0]. Data [params. DataIndex]. Fixed=true;
//myChart. The clear ();
MyChart. SetOption (option);
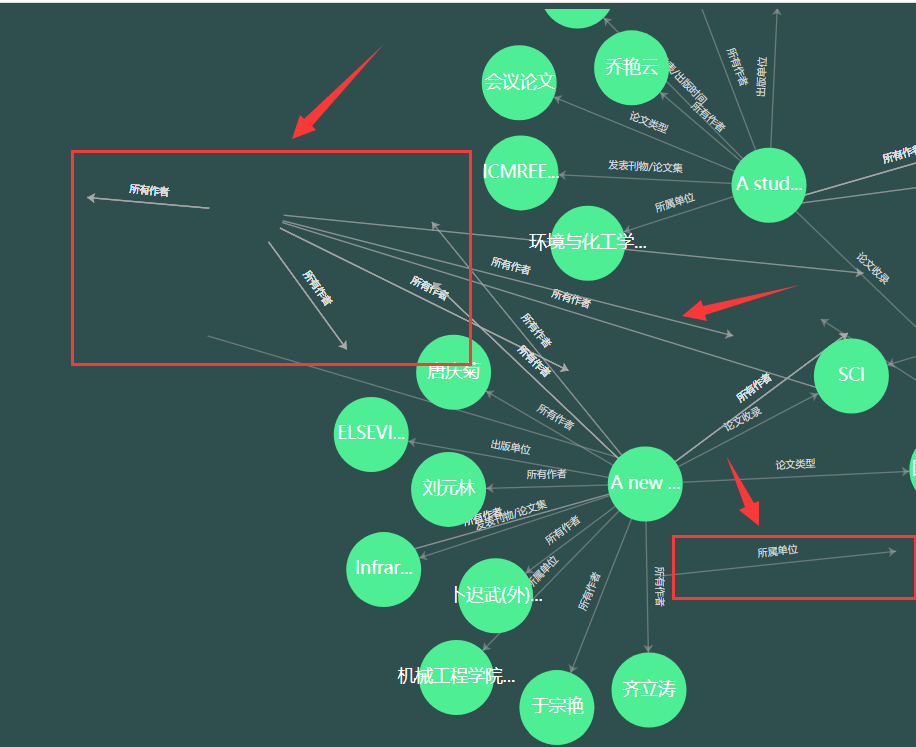
}); As shown in figure: