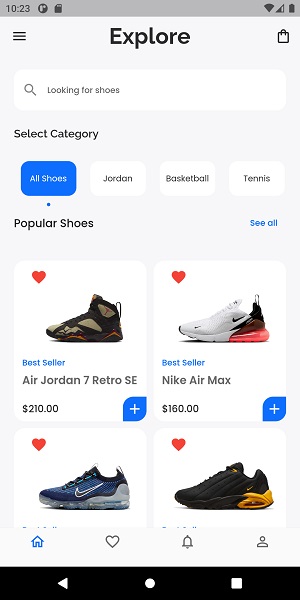
I have a favorite button in a gridview.builder, but i want when i click a particular favorite button (it turns to red) and others wont turn... cos when i click a particular favorite button it affects all. I need help on how to solve it.
i am new to flutter. Please i will like someone to mentor me...i seriously need a mentor(Please anyone)
class HomeItemsWidget extends StatefulWidget {
const HomeItemsWidget({
Key? key,
}) : super(key: key);
@override
State<HomeItemsWidget> createState() => _HomeItemsWidgetState();
}
class _HomeItemsWidgetState extends State<HomeItemsWidget> {
bool isIconView = false;
`your text`
@override
Widget build(BuildContext context) {
return GridView.builder(
itemCount: gridImages.length,
physics: const NeverScrollableScrollPhysics(),
shrinkWrap: true,
gridDelegate: const SliverGridDelegateWithFixedCrossAxisCount(
mainAxisSpacing: 10.0,
crossAxisSpacing: 10.0,
mainAxisExtent: 231.5,
crossAxisCount: 2),
itemBuilder: (BuildContext context, int index) {
return Container(
decoration: BoxDecoration(`your text`
color: Appcolors.whiteColor,
borderRadius: BorderRadius.circular(16),
),
child: Padding(
padding: const EdgeInsets.only(left: 12.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
IconButton(
onPressed: () {
toggleIconView();
},
icon: Icon(isIconView ? Icons.favorite : Icons.favorite_border),
color: isIconView ? Colors.red : Colors.red ,
),
Align(
alignment: Alignment.center,
child: Image.asset(
"${gridImages[index]["image"]}",
height: 70.0,
),
),
const SizedBox(height: 20.0),
Text(
"${gridImages[index]["heading"]}",
style: GoogleFonts.poppins(
color: Appcolors.primaryColor,
fontSize: 12.0,
fontWeight: FontWeight.w500),
),
const SizedBox(height: 4.0),
Text(
"${gridImages[index]["title"]}",
style: GoogleFonts.poppins(
color: Appcolors.greyColor,
fontSize: 16.0,
fontWeight: FontWeight.w600),
),
const SizedBox(height: 12.0),
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text(
"${gridImages[index]["price"]}",
style: GoogleFonts.poppins(
color: Appcolors.darkGreyColor,
fontSize: 14.0,
fontWeight: FontWeight.w500),
),
],
),
),
);
},
);
}
void toggleIconView() {
setState(() {
isIconView = !isIconView;
});
}
}
i want when i click a particular favorite button (it turns to red) and others wont turn

CodePudding user response:
You need to use List to track N-number of items. You can do
class _HomeItemsWidgetState extends State<HomeItemsWidget> {
List<int> selectedItem = [];
And to get and set color based on current state
IconButton(
onPressed: () {
toggleIconView(index);
},
icon: Icon(selectedItem.contains(index)
? Icons.favorite
: Icons.favorite_border),
color: selectedItem.contains(index) ? Colors.red : Colors.red,
),
And toggle option will be
void toggleIconView(int index) {
if (selectedItem.contains(index)) {
selectedItem.remove(index);
} else {
selectedItem.add(index);
}
setState(() {});
}
