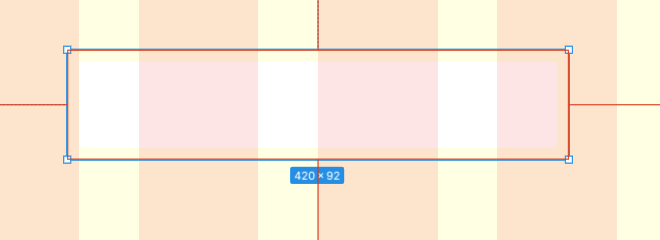
My Figma element has transparent background but I want to get it solid, simple as that, and I can't find the correct way how to do it.
Which thing in the settings I should check?
CodePudding user response:
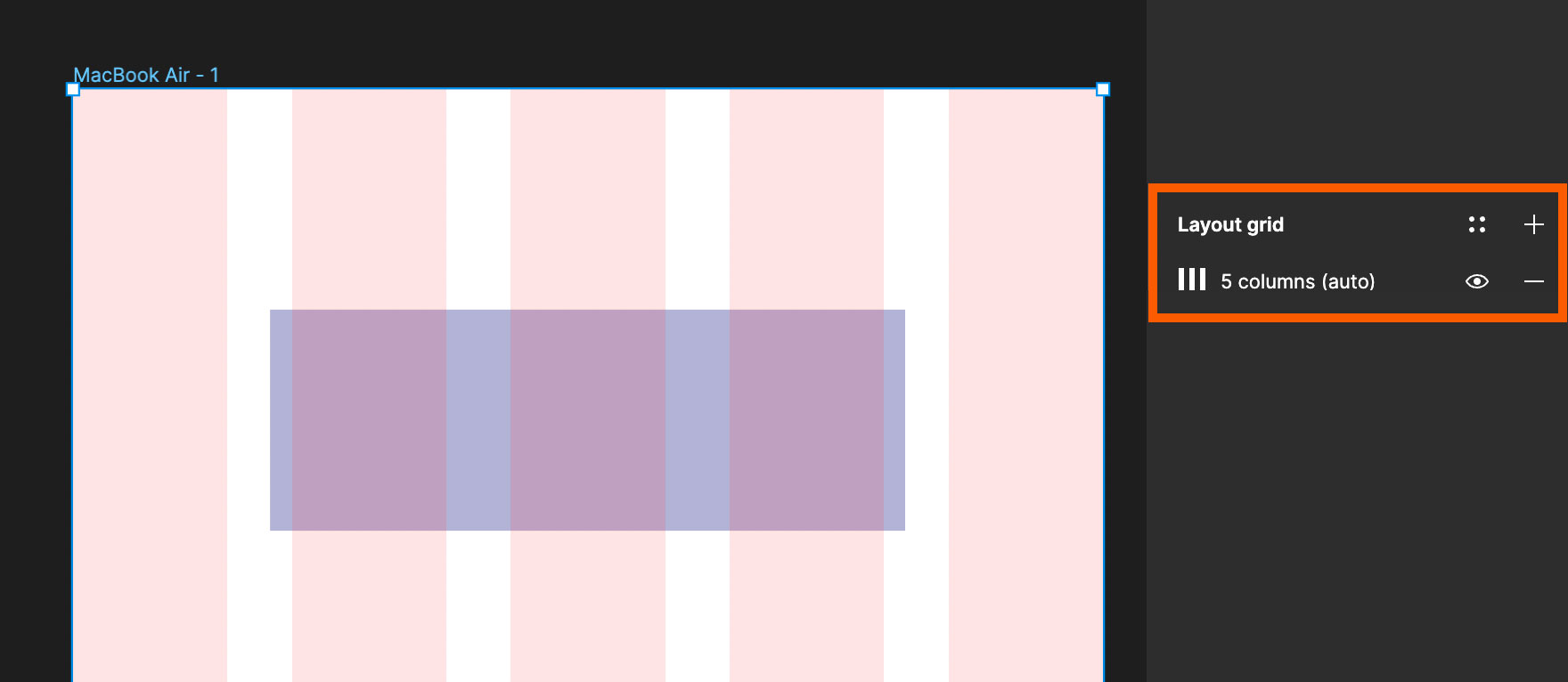
I needed to remove layout grid for the whole page and colors became normal. I think that is so user could see the background grid so he could make the best possible design and then you delete it when you stop developing and your work is finished
CodePudding user response:
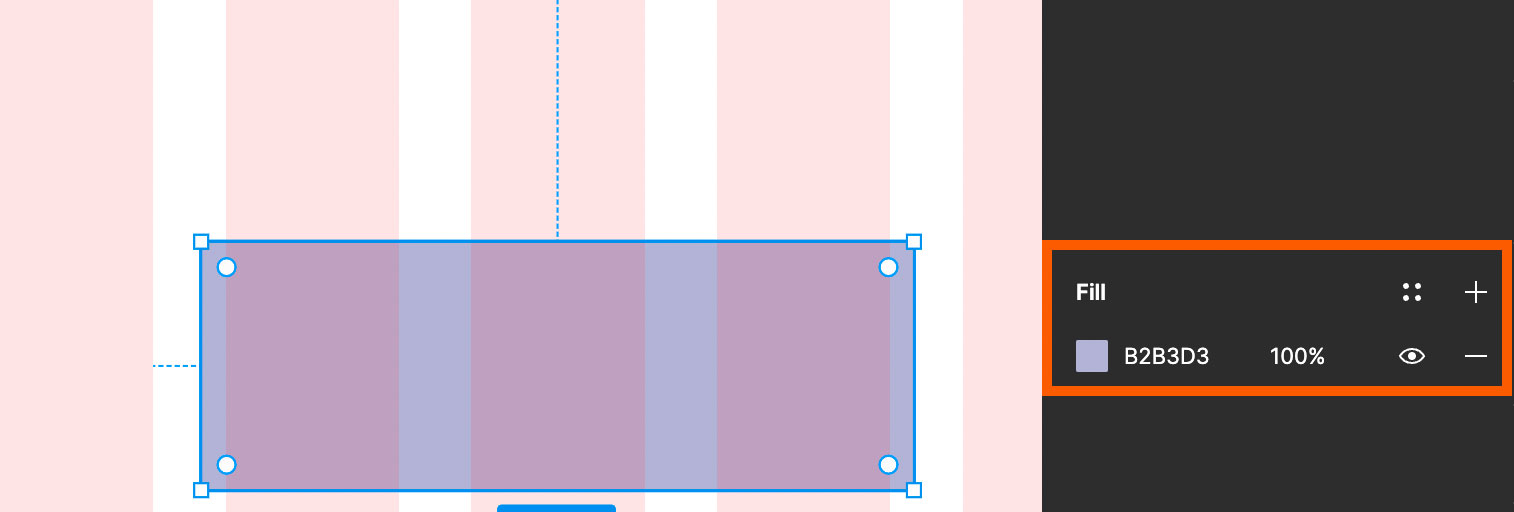
Go to the fill section of the items settings and make sure the percentage next to the color is 100% or whatever opacity you want.
CodePudding user response:
To do what you want:
First: make sure the element fill is 100%, when you are selecting the element layer itself, it's here:
Second: make sure the frame itself has no grid active, so you can click the minus icon behind the grid section if it's active, like here: