I am currently trying to move this slider by a very small amount using selenium web driver: image of slider
The html for the slider is:
<div >
<div >
<div aria-valuemin="0" aria- valuemax="600" aria-valuenow="10" aria-orientation="horizontal">
<div style="width: 14px;"></div><div tabindex="0" style="left: 14px;"><div></div></div><ul ></ul></div></div></div>
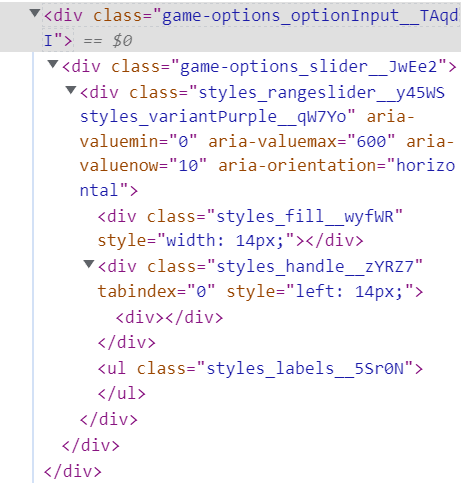
image reference for the code above:
image of HTML

I tried to use the solution from How to move the slider at specific position in python selenium(i found other solutions but they were either for javascript or java )?, but as the question explains, the code ends up simply moving the slider either much further than I want it to, or completely randomly. I was hoping someone could provide me with a way to move the slider using either javascript I could run using selenium or a direct solution.
CodePudding user response:
Will this work?
from selenium.webdriver import ActionChains
# Initialize the webdriver
driver = webdriver.Chrome()
# Navigate to the page
driver.get("URL")
# locate the slider handle element
slider_handle = driver.find_element_by_css_selector(".styles_handle__zYRZ7")
# Create an ActionChains object
actions = ActionChains(driver)
actions.move_to_element(slider).click_and_hold().move_by_offset(10,0).release().perform()
Same in Java
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.interactions.Actions;
// Initialize the webdriver
System.setProperty("webdriver.chrome.driver", "path/to/chromedriver");
WebDriver driver = new ChromeDriver();
// Navigate to the page
driver.get("URL");
// locate the slider handle element
WebElement slider = driver.findElement(By.cssSelector(".styles_handle__zYRZ7"));
// Create an ActionChains object
Actions actions = new Actions(driver);
// Move the slider handle element
actions.clickAndHold(slider).moveByOffset(10, 0).release().build().perform();