i tried to design a table where you can add a set of data in each row. This Set of data contains 3 items: a Checkbox, and two labels. The header row should contain tree static strings. I tried to do somethin like this, but i couldn't manage, that the header and the underlying rows are behave together. P.e. I whant to define the columns like this: *, Auto, * . This means the outer columns should resize depending on the longest text in the column (header and data), while the middle row should take the rest of the space.
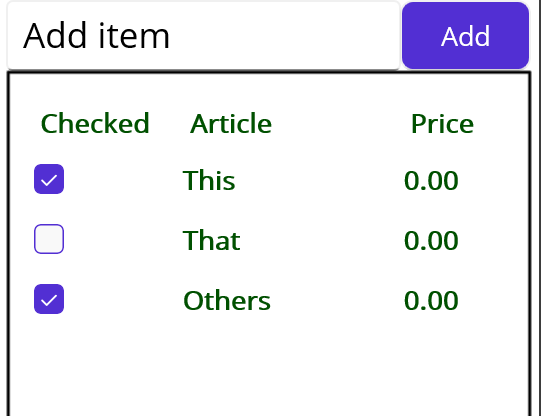
At the moment i have the following text with two separate grid, becaus i couldn't join those in one. Additionally for test i made the sizes of the outer columns static. Both with the same parameters. But as told, they should be in one table with *, Auto, *
<Grid RowDefinitions="40, *"
Padding="5">
<Grid ColumnDefinitions="100, *, 80"
Grid.Row="0">
<Label Text="Checked" Grid.Row="0" Grid.Column="0" Padding="10"/>
<Label Text="Article" Grid.Row="0" Grid.Column="1" Padding="10"/>
<Label Text="Price" Grid.Row="0" Grid.Column="2" Padding="10"/>
</Grid>
<CollectionView ItemsSource="{Binding Items, Converter={StaticResource sconverter}}"
Grid.Row="1">
<!-- , Converter={StaticResource converter}-->
<CollectionView.ItemTemplate>
<DataTemplate>
<Grid ColumnDefinitions="100, *, 80"
Grid.Row="1">
<CheckBox IsChecked="{Binding isChecked}" Grid.Column="0"/>
<Label Text="{Binding name}"
Padding="5" Grid.Column="1"/>
<!--BackgroundColor="LightGray"/-->
<Label Text="{Binding price, Converter={StaticResource vconverter}}"
Padding="5" Grid.Column="2"/>
<!--BackgroundColor="DarkGray"/-->
</Grid>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
</Grid>
The things like CollectionView and DataTemplate which are used for databinding somehow need to have some containter like grid. They cannot hold different Items like checkbox and lables.
- How can i join this two tables together while keeping the binding as it is?
- Is it possible to manage the height of the rows depending of their Text font and size?
Thanks and regards, Thomas
CodePudding user response:
not quite sure I understand the concern here of "being in the same table". The CollectionView itself has a container in which it will add every item as a new row (in the same "table").
You might want to look into using the CollectionView's Header, this might answer your concern if I understand it correctly. However, even if you use the Header/ HeaderTemplate, you will still need to define in two different areas, separate grids with ColumnSizes ,Auto, in order to line them up.
Also, I'm pretty sure the collection view resizes all of its rows' height to have them fit the largest row's content. So if you want "custom" row height, you probably either have to make a custom behavior for your CollectionView, OR add a specific height to your items encompassing grid - maybe through a converter if you want a different height depending on a value in the row.
CodePudding user response:
1. How can i join this two tables together while keeping the binding as it is?
You can create another Collectionview binding with the list which are the names of the columns above the collectionview you created.
2. Is it possible to manage the height of the rows depending of their Text font and size?
The collectionview will fit the text content which has a long text.