There are couple of Javascript functions that validate the values for the two fields in question.
The functions are doing the job intended but when I submit the form, the two values validated by said functions are blank
here is the js code
<script>
function updateRequirements() {
var contract = document.getElementById("contract").value;
var expdate = document.getElementById("expdate");
console.log(contract);
if (contract == "YES") {
expdate.style.display = "block";
} else {
expdate.style.display = "none";
}
}
function dateRequirements() {
var contract = document.getElementById("contract").value;
var expdate = document.getElementById("expdate")
var expdateValue = expdate.value;
console.log(expdateValue);
if (contract == "YES") {
var today = new Date();
var exp = new Date(expdateValue);
var difference = exp - today;
if (difference > 365 * 24 * 60 * 60 * 1000) {
alert("The expiration date cannot be more than 365 days from today");
expdate.value = ""; // Clear the date field
}
}
}
</script>
Here is short version of the form:
[![<form method="post">
<div asp-validation-summary="ModelOnly" ></div>
<div >
<div >
<label asp-for="EntryADFormModel.FirstName" ></label>
<input asp-for="EntryADFormModel.FirstName" />
<span asp-validation-for="EntryADFormModel.FirstName" ></span>
</div>
<div >
<label asp-for="EntryADFormModel.LastName" ></label>
<input asp-for="EntryADFormModel.LastName" />
<span asp-validation-for="EntryADFormModel.LastName" ></span>
</div>
<div >
<label asp-for="EntryADFormModel.Contractor" ></label>
<select name="contract" asp-for="EntryADFormModel.Contractor" id="contract" onchange="updateRequirements();">
<option value="SELECT" selected disabled>Select Answer</option>
<option value="YES">Yes</option>
<option value="NO">No</option>
</select>
<span asp-validation-for="EntryADFormModel.Contractor" ></span>
</div>
<div >
<label asp-for="EntryADFormModel.AccountExpDate" ></label>
<input asp-for="EntryADFormModel.AccountExpDate" id="expdate" name="expdate" onchange="dateRequirements()" />
<span asp-validation-for="EntryADFormModel.AccountExpDate" ></span>
</div>
</div>
<div >
<input type="submit" value="Create" />
</div>
</form>]
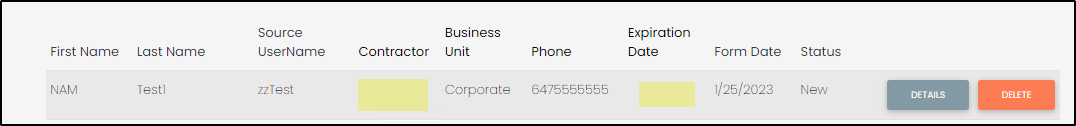
Here is the form with missing values after being submitted

CodePudding user response:
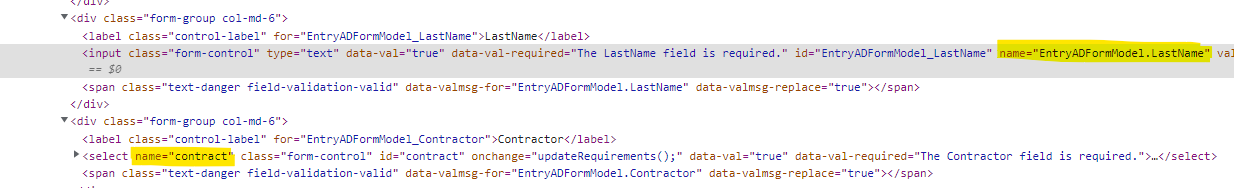
Tag helper asp-for will dynamically generate the id and name attribute, but if you specify the name attribute in the html, the tag helper default generated name value will be overrided.

And your backend binds the model by name attribute, it needs name like: EntryADFormModel.PropertyName.
For your scenario, just remove the name attribute like below:
<select asp-for="EntryADFormModel.Contractor" id="contract" onchange="updateRequirements();">
<option value="SELECT" selected disabled>Select Answer</option>
<option value="YES">Yes</option>
<option value="NO">No</option>
</select>
<input asp-for="EntryADFormModel.AccountExpDate" id="expdate" onchange="dateRequirements()" />
