I am trying to verify that whenever dynamicValue is not null, the DOM loads the ng-template and displays the correct content; however, whenever I try to find the ng-template-element inside of my .html it is always null.
area-display-selection.component.html
<body><span data-testid="dynamic-value-span" *ngIf="dynamicValue; else noValue">{{configuration?.text | translate}}: {{dynamicValue}}</span>
<ng-template data-testid="no-value-template" #noValue>{{configuration.nothingSelectedText | translate}}</ng-template></body>
area-display-selection.component.ts
@Component({
selector: 'analyse-area-display-selection',
templateUrl: './area-display-selection.component.html',
styleUrls: ['./area-display-selection.component.scss']
})
export class AreaDisplaySelectionComponent implements OnInit {
private subscription: Subscription = new Subscription();
public dynamicValue: string = undefined;
@Input() configuration: SimpleSelectionConfig = undefined;
constructor(private optionEventService: OptionEventService) { }
ngOnInit(): void {
this.subscription.add(
this.optionEventService.getOptionEventByType(this.configuration.consumesOptionEvent)
.subscribe((optionEvent: OptionEvent) => this.dynamicValue = optionEvent?.payload.value)
);
}
}
area-display-selection-component.spec.ts
describe('AreaDisplaySelectionComponent', () => {
let fixture: ComponentFixture<AreaDisplaySelectionComponent>;
let component: AreaDisplaySelectionComponent;
let optionEventService: OptionEventService;
beforeEach(() => {
TestBed.configureTestingModule({
imports: [
AnalyseModule,
BrowserAnimationsModule
],
providers: [TranslateStore, NoopAnimationPlayer, OptionEventService]
}).compileComponents();
fixture = TestBed.createComponent(AreaDisplaySelectionComponent);
optionEventService = TestBed.inject(OptionEventService);
component = fixture.componentInstance;
});
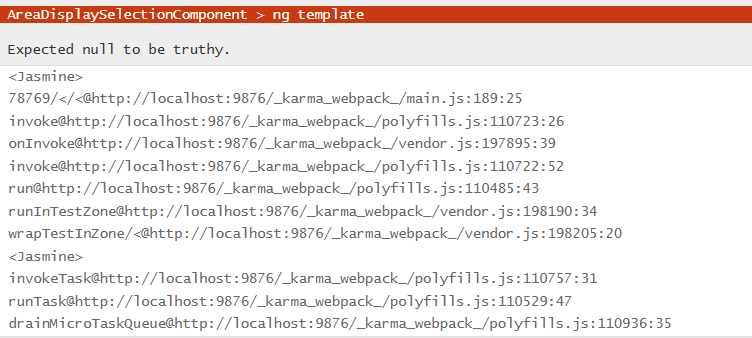
it('ng template', () => {
//not finished
const simpleSelectionConfig: SimpleSelectionConfig = {
consumesOptionEvent: '',
nothingSelectedText: '',
text: 'mockSimpleSelectionConfig'
};
component.configuration = simpleSelectionConfig;
fixture.detectChanges();
// expectText(fixture, 'no-value-template', 'mockSimpleSelectionConfig: dynamic');
const element = fixture.debugElement.query(By.css('ng-template'));
expect(element).toBeTruthy();
});
});
CodePudding user response:
I think this is to be expected. If I am not mistaken, the ng-template tag does not render.
Try the following:
// Surround the content in a p tag with data test id
<ng-template data-testid="no-value-template" #noValue>
<p data-testid="no-value">
{{configuration.nothingSelectedText | translate}}
</p>
</ng-template>
// !! Update your selector
const element = fixture.debugElement.query(By.css('p[data-testid="no-value"]'));
expect(element).toBeTruthy();