
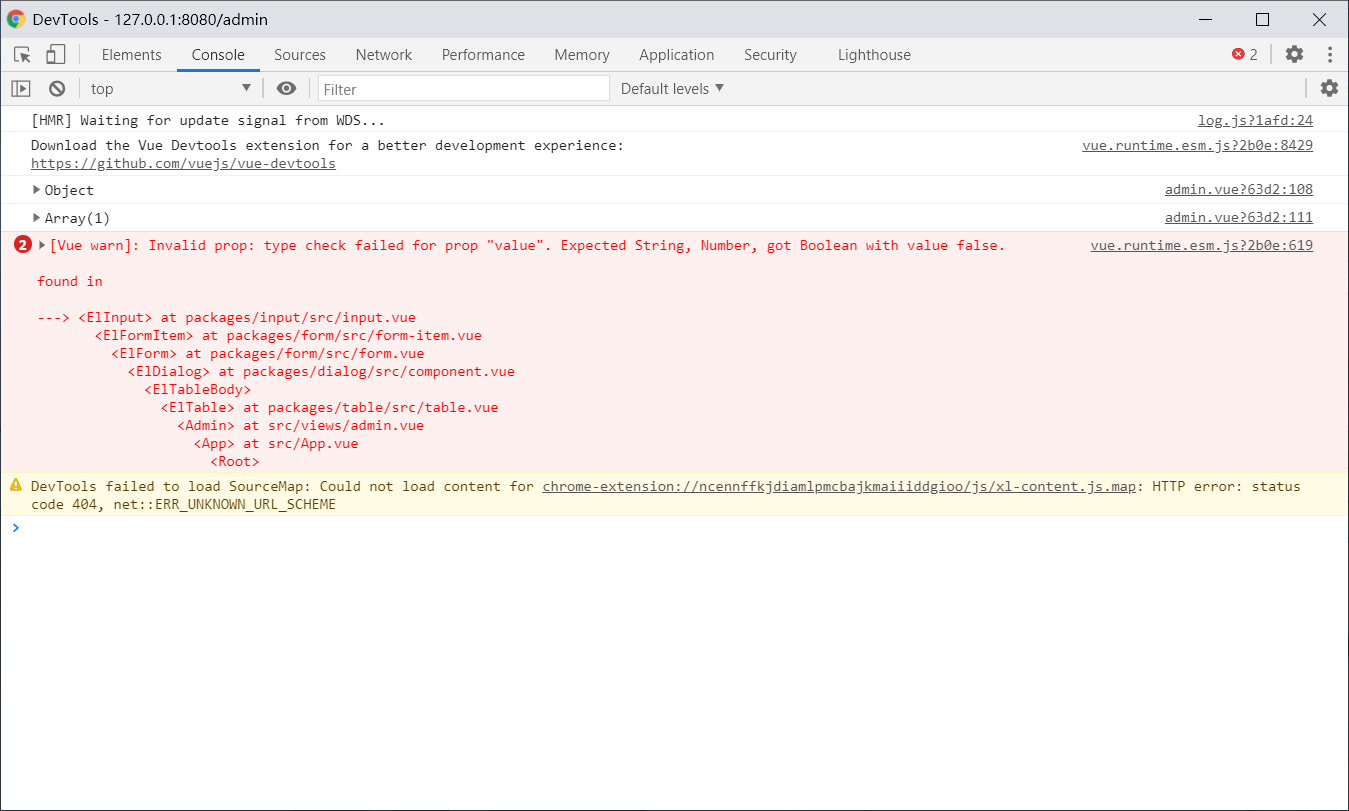
Vue warning
The code below
: page - size="pagesize" layout="total, prev, pager, next, jumper" : total="userList. Length & gt;"
<script>
The import Axios from 'Axios'
The import QS from 'QS'
Export the default {
Name: 'admin'
Data () {
Const cn=new RegExp (/[\ u4e00 - \ u9fa5])
Const reg2=new RegExp (/^ [a zA - Z0 - _ - 9] + @ [a zA - Z0 - _ - 9] + (\. [a zA - Z0 - _ - 9] +) + $/)
Const emailCheck=(rule, the value, the callback)=& gt; {
If (value='https://bbs.csdn.net/topics/=={
The callback (new Error (' please enter the email '))
} else {
if (! Reg2. Test (value) | | cn. The test (value)) {
The callback (new Error (' wrong E-mail format))
}
The callback ()
}
}
Const reg1=new RegExp (/^ [0-9 a Za - z] + $/)
Const checkUsername=(rule, the value, the callback)=& gt; {
if (! Value) {
The callback (new Error (' user name cannot be empty))
}
SetTimeout ()=& gt; {
if (! Reg1. Test (value)) {
The callback (new Error (' must contain letters and Numbers))
} else {
The callback ()
}
}, 1000)
}
Return {
The userList: [],
CurrentPage: 1,
Pagesize: 10,
CenterDialogVisible: false,
Form: {
Pk: 0,
The username: '
Email: "'
Is_superuser: false,
Date_joined: "'
},
Rules: {
Username:
{the validator: checkUsername, trigger: 'blur'}
],
Email:
{the validator: emailCheck, trigger: 'blur'}
]
}
}
},
Mounted () {
This. The showUser ()
},
Methods: {
The view (row) {
Enclosing form. Pk=row. Pk
This. The form. The username=row. Fields. The username
This. Form. Email=row. Fields. Email
This. Form. Date_joined=row. Fields. Date_joined
This. Form. Is_superuser=row. Fields. Is_superuser
Enclosing centerDialogVisible=true
},
UpdateUser (form) {
The console. The log (form)
Axios. Defaults. Headers. Post [' the content-type ']='application/x - WWW - form - urlencoded'
Const _this=this
This $confirm (' this will modify the user information, whether to continue to submit? ', 'prompt', {
ConfirmButtonText: 'sure,
CancelButtonText: 'cancel',
Type: 'info'
}). Then (()=& gt; {
Axios. Post (' http://127.0.0.1:8000/api/updateUser ', QS stringify ({id: form. Pk, email: form. Email, the username: form. The username}))
. Then ((response)=& gt; {
Const res.=the response data
The console. The log (res)
If (res) status===0) {
_this $message ({
nullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnull
