& lt; body>
<script>
Var username=document. QuerySelector (" # username ");
Var iphone=document. QuerySelector (" # iphone ");
Var text=document. QuerySelector (" text ");
Username. AddEventListener (" blur ", function () {
Var value=https://bbs.csdn.net/topics/username.value;
MyAjax ({
Url: "checktext2. PHP,"
Datatype: "text",
Data: {value
username:},
Success: the function (result) {
The text. The innerHTML=the result;
}
})
})
</script>
Below is a PHP file:
& lt; ? PHP
$username=$_GET [' username '];
If ($username) {
Echo "ok". die();
}
?>
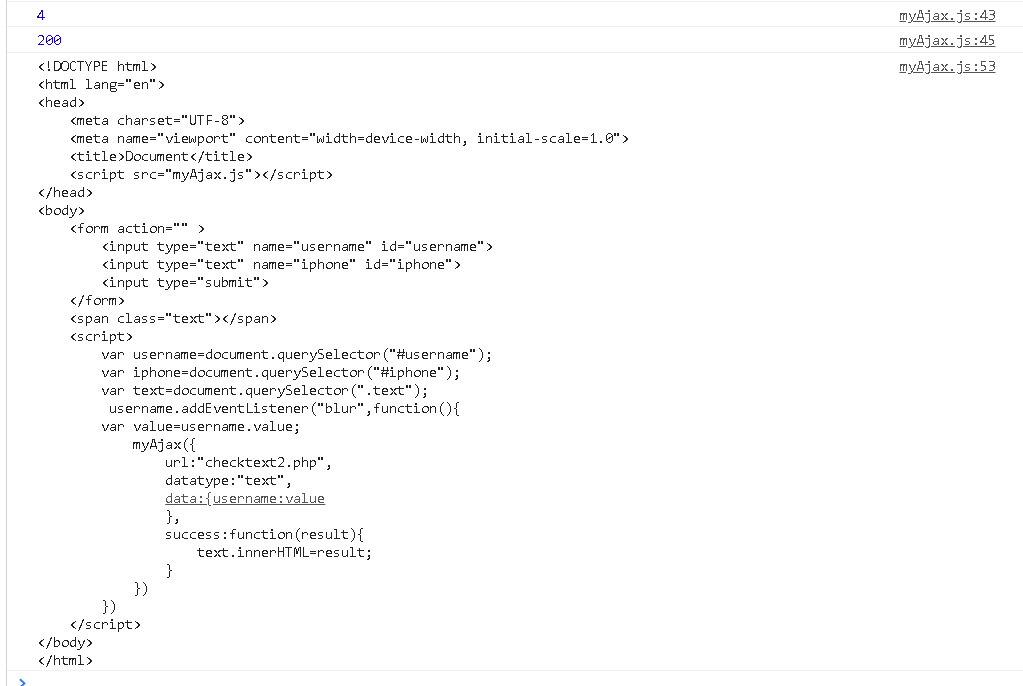
Ajax I am using encapsulation, I tested the status and the readystate, a 200 a 4,
Found the output HTML interface is the responseText,
This is the testing interface:

CodePudding user response:
Direct access to the browser checktext2. PHP? The username=XXX and see what is the outputCodePudding user response:
You this is the form is submitted, remove the form tag