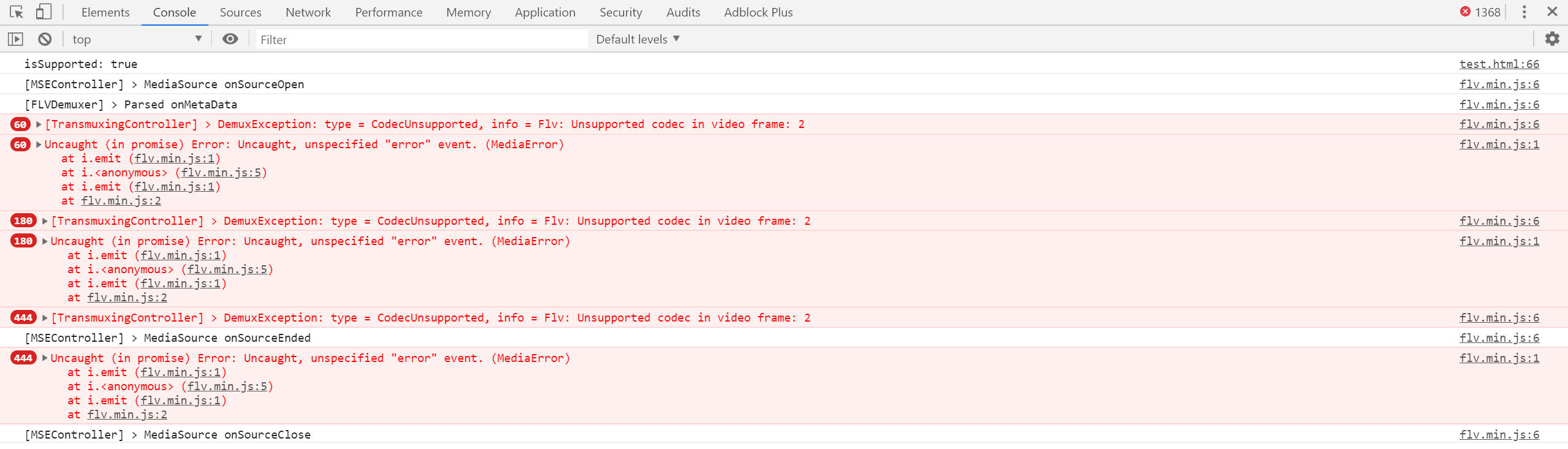
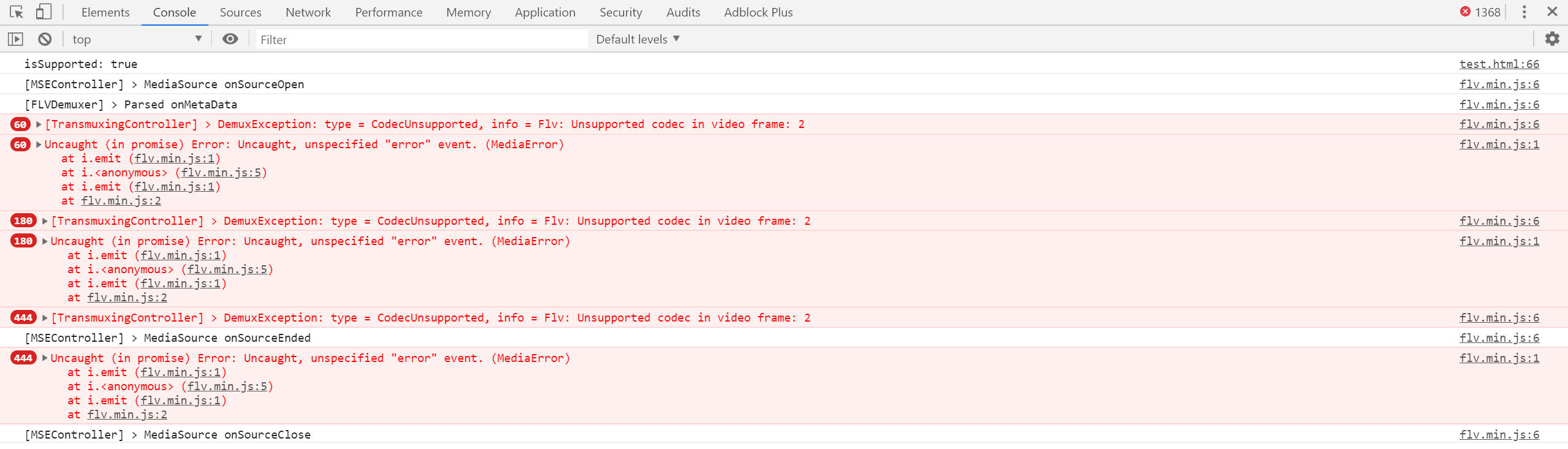
FLV. Js play FLV video failure
<script SRC="https://bbs.csdn.net/topics/js/flv.min.js" & gt; </script>
<script>
The function flv_load () {
The console. The log (' isSupported: + FLVJS. IsSupported ());
Var urlinput=document. The getElementsByName (' urlinput) [0];
Var XHR=new XMLHttpRequest ();
XHR. Open (' GET 'urlinput. Value, true);
XHR. onl oad=function (e) {
Var player;
Var element=document. The getElementsByName (' videoElement) [0];
If (typeof player!=="undefined") {
If (player!=null) {
Player. Unload ();
Player. DetachMediaElement ();
Player. Destroy ();
Player=null;
}
}
Player=FLVJS. CreatePlayer ({
Type: 'FLV,
Value
url: urlinput.});
Player. AttachMediaElement (element);
Player. The load ();
}
XHR. The send ();
}
The function flv_start () {
Player, play ();
}
The function flv_pause () {
Player. Pause ();
}
The function flv_destroy () {
Player. Pause ();
Player. Unload ();
Player. DetachMediaElement ();
Player. Destroy ();
Player=null;
}
The function flv_seekto () {
Var input=document. The getElementsByName (' seekpoint) [0];
. Player. CurrentTime=parseFloat (input value);
}
The function getUrlParam (key, defaultValue) {
Var pageUrl=window. The location. The search. The substring (1);
Var pairs=pageUrl. Split (' & amp; ');
For (var I=0; i
Var keyAndValue=https://bbs.csdn.net/topics/pairs [I]. The split ('=');
If (keyAndValue [0]===key) {
Return keyAndValue [1].
}
}
Return defaultValue.
}
Var urlInputBox=document. The getElementsByName (' urlinput) [0];
Var url=decodeURIComponent (getUrlParam (' SRC 'urlInputBox. Value));
UrlInputBox. Value=https://bbs.csdn.net/topics/url;
Document. The addEventListener (' DOMContentLoaded ', function () {
Flv_load ();
});
</script>