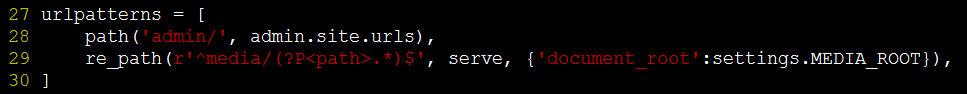
Urls. Py configuration below

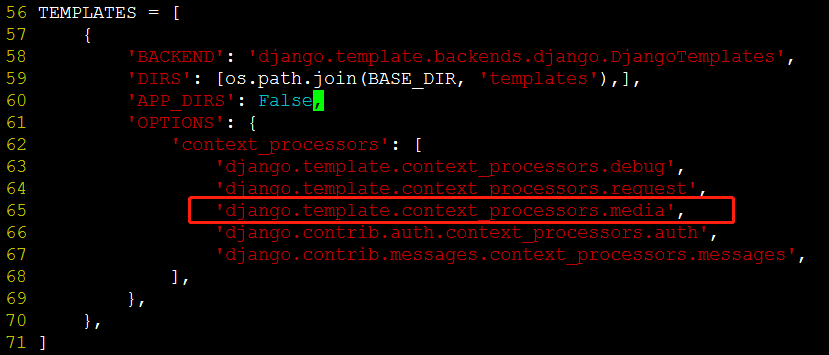
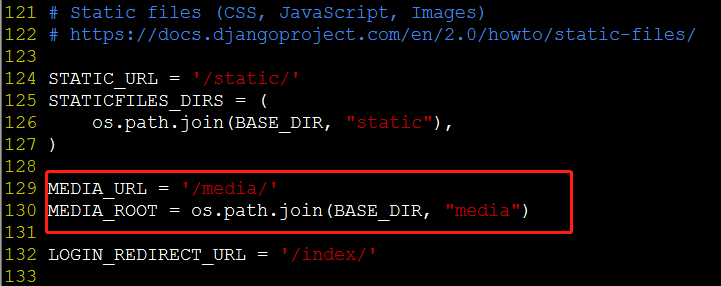
Settings. Py configuration below


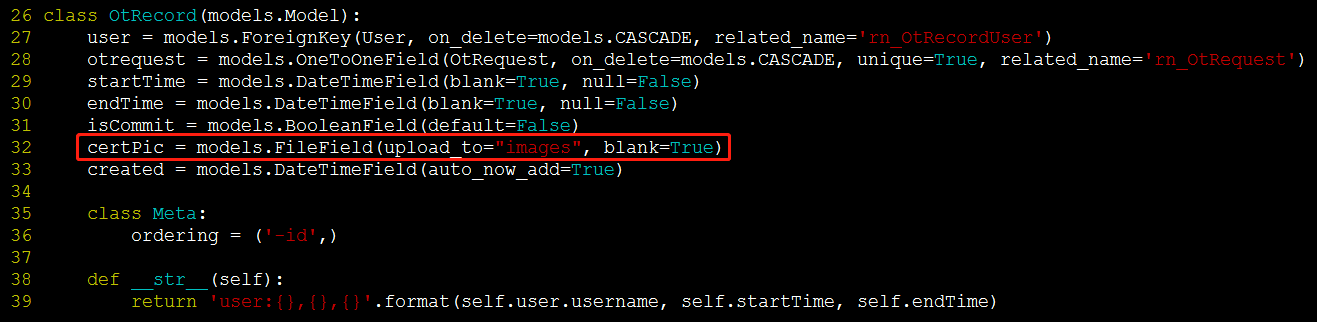
Models. Py code

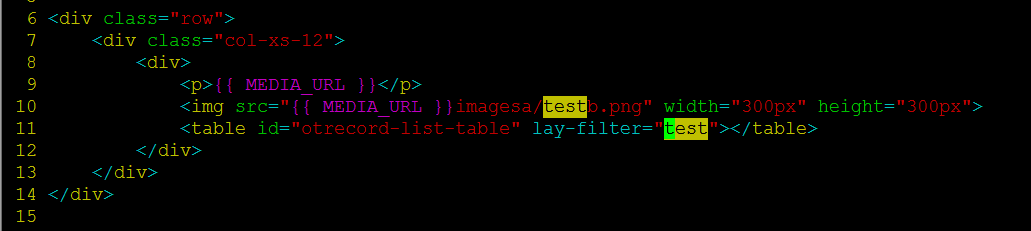
The HTML template file

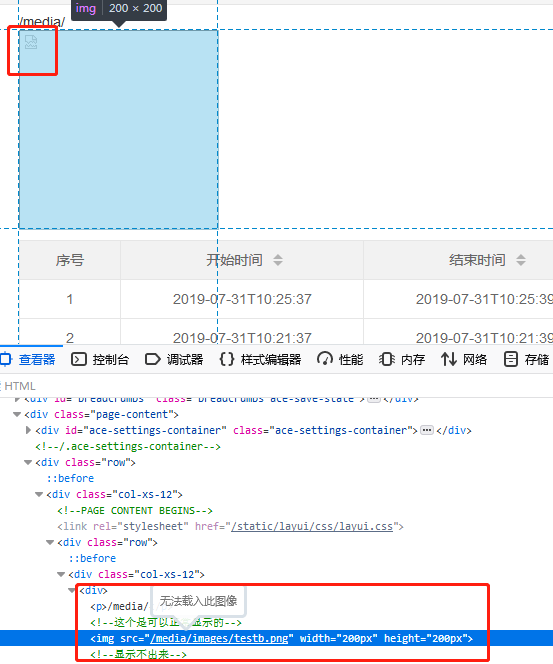
2, the phenomenon that
A. upload pictures function is normal, is shown not to
B. request pictures, 200 response, but began to jump to the login page directly, because I make each class inherits LoginRequiredMixin
C. phenomenon map

CodePudding user response:
The HTML{% for image images in %}
{% endfor %}
Urls
Urlpatterns=[
Path (' 'views. The up; PadImg),
] + static (Settings. MEDIA_URL document_root=Settings. MEDIA_ROOT)
Views
Def uploadImg (request) :
If the request. POST:
Img=request. FILES. Getlist (" img ")
For f in img:
Imgs=Img (img_url=f)
Imgs. The save ()
Images=Img. Objects. All ()
Return render (request, 'imgShow. HTML' {} 'images: images)
Return render (request, 'imgUpload. HTML)
CodePudding user response:
Not set routing urls. PyThe corresponding project in the project directory in the directory urls. Py files to add:
# configuration upload file access to the processing function
The url (r '^ media/? P. *) $', serve, {" document_root ": Settings. MEDIA_ROOT}),
