

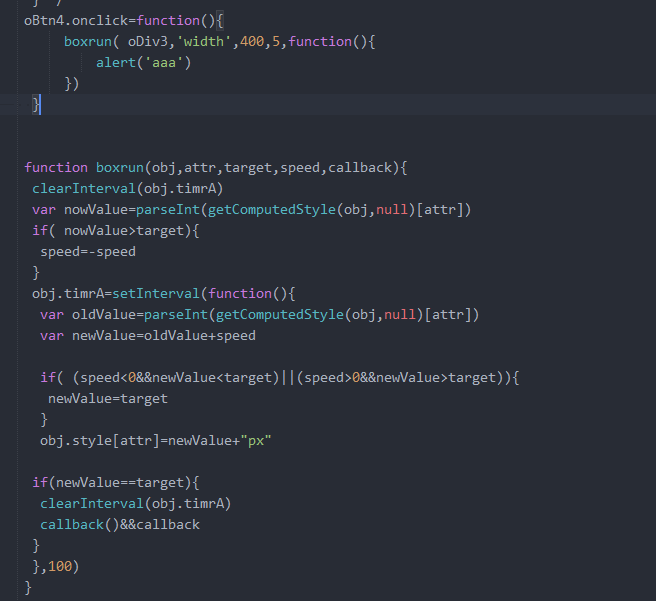
OBtn4. Onclick=function () {
Boxrun (oDiv3, 'width', 400, 20, function () {
Alert (" aaa ")
})
}
The function boxrun (obj, attr, target, speed, the callback) {
ClearInterval (obj. TimrA)
Var nowValue=https://bbs.csdn.net/topics/parseInt (getComputedStyle (obj, null) [attr])
If (nowValue> Target) {
Speed=-speed
}
Obj. TimrA=setInterval (function () {
Var oldValue=https://bbs.csdn.net/topics/parseInt (getComputedStyle (obj, null) [attr])
Var newValue=https://bbs.csdn.net/topics/oldValue+speed
If ((speed<0 & amp; & NewValue
newValue=https://bbs.csdn.net/topics/target
}
Obj. Style [attr]=newValue + "px"
If (newValue=https://bbs.csdn.net/topics/=target) {
ClearInterval (obj. TimrA)
The callback () & amp; & The callback
}
30)},
}
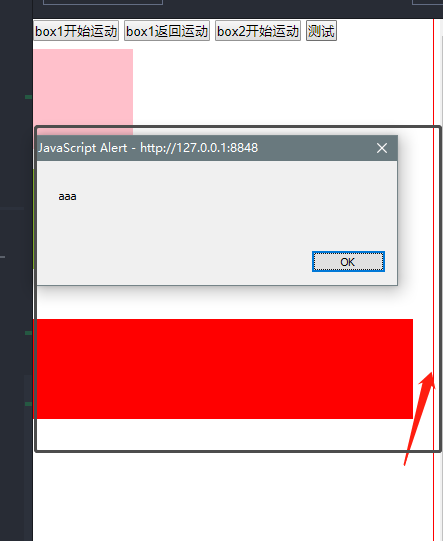
Why newValue didn't reach the target value to perform the alert ()
CodePudding user response:
Is probably the browser, it takes time to update the DOM attributes before update pop-up prompts, lead to update interrupted,Is obtained by getComputedStyle values are matched, but elements of actual size has not been updated
CodePudding user response:
Can use DIV simulation pop-up prompts, not blocked processes, or delay pop-up promptsIf (target) newValue=https://bbs.csdn.net/topics/={
ClearInterval (obj. TimrA)
SetTimeout (callback, 30)
}
CodePudding user response:
The callback & amp; & SetTimeout (callback, 0);