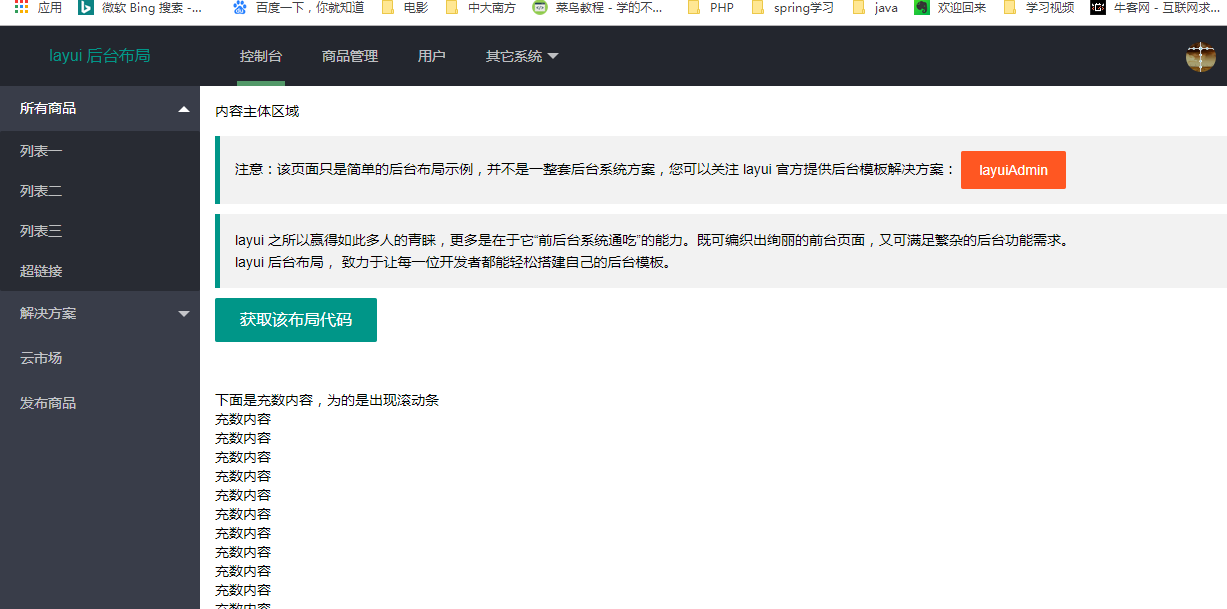
Recently wanted to use layui framework as a graduation design of the front page, in the first layui official website to download the source code package (steps omitted) open layui website, use is free of a set of backend layout:

Download page source code to deploy on their project:

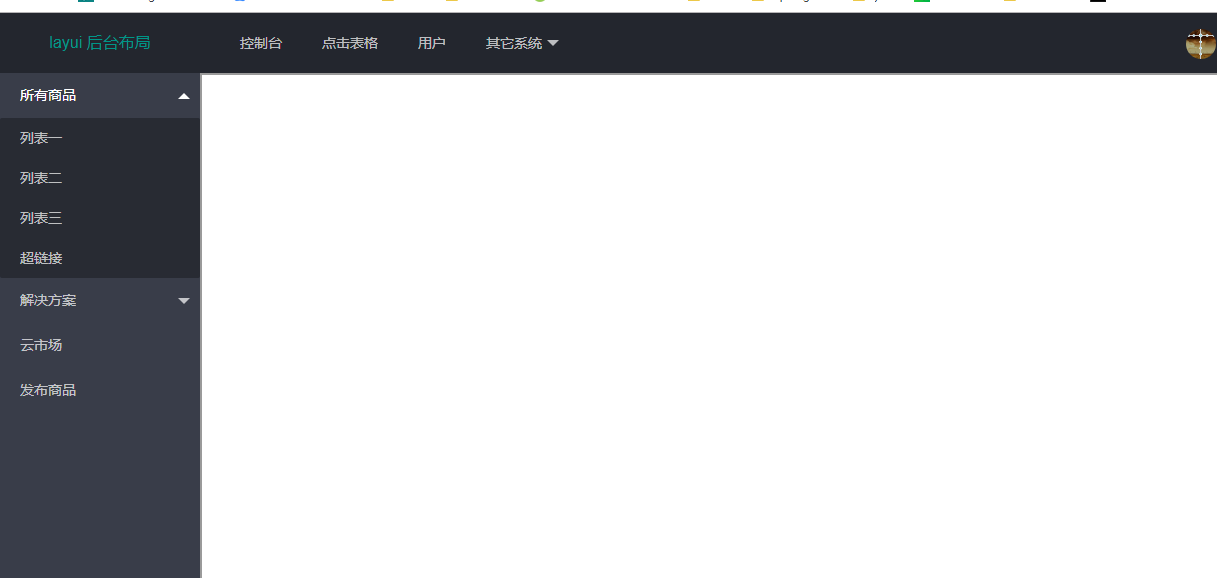
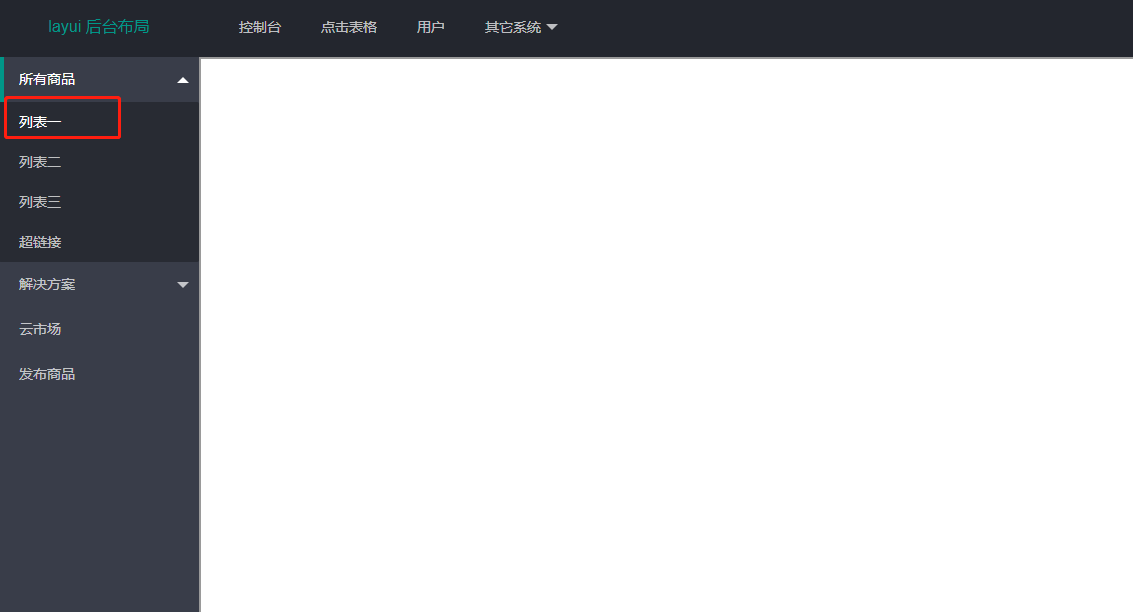
So how to implement internal jump of the page? (black unchanged, click on the corresponding button, white area change)
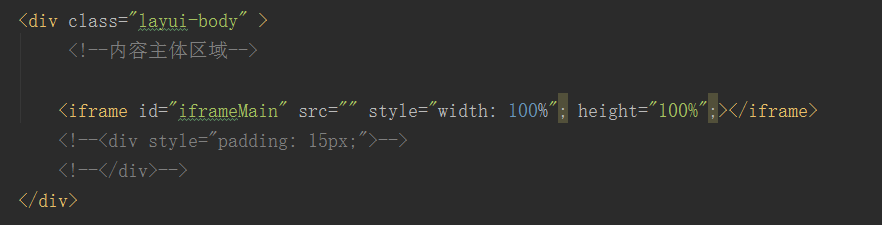
First copy the following to the layout of the content on the body area:
<iframeMain iframe id="" SRC=" "style=" width: 100%;" Height="100%";> </iframe>
Import jquery (here with jq, can also use the built-in jquery or native js) :
<script SRC="https://bbs.csdn.net/js/jquery-3.3.1.js" & gt; </script>
In jq method body writing logic:
//analog single page jump
The $(document). Ready (function () {
$(" dd> A "). Click (function (e) {
E.p reventDefault ();
$(" iframeMain "). Attr (" SRC ", $(this). Attr (" href "));
});
});
Logic: by jq take a href value on the iframe SRC attribute
Explanation:
E.p reventDefault (); : set a click event is not jump to another page
$(" iframeMain "). Attr (" SRC ", $(this). Attr (" href ")); : add the iframe SRC attribute, the value of the href value of a
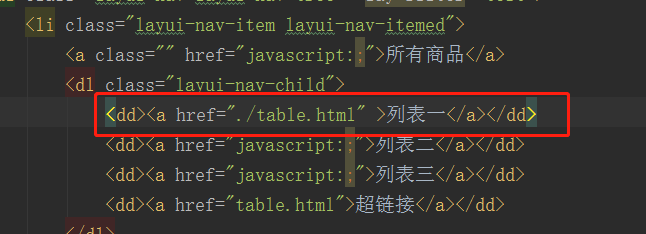
Presentation: for example, to list a plus "tatle. HTML:

"Layui detailed can refer to the use of the website: https://www.layui.com/
The body area:


Click on a list:

Is to realize the jump of the inner pages, (pay attention to the backend interface had been written, so shows request exceptions)
After according to the need to add the module can be directly written on a label on the href,
Conclusion: this is a way to achieve internal jump page (front end bosses to ignore), can also use the front-end routing framework, himself a small white, after together come on!
CodePudding user response:
Well, learn, if I were you, may use & lt; A href="https://bbs.csdn.net/topics/sss" target="framename & gt;"CodePudding user response:
If I were you, may use & lt; Base target="framename"/& gt;CodePudding user response:
Js judgment than direct target to grace many, writing is very good, thinking is very clearCodePudding user response:
To code some defective $(" iframeMain "). Attr (" SRC ", $(this). Attr (" href ")); :Should be $(" # iframeMain "). The attr (" SRC ", $(this). Attr (" href ")); :
CodePudding user response:

CodePudding user response:
If you jump the JSP page is not okCodePudding user response:
Why I will only create a new windowCodePudding user response:
Brother you selector # or less choice for iframe elementCodePudding user response:
Very bang bang!!!!!!CodePudding user response:
This thing actually do very simple with the router is the route to need to change the location of the put & lt; The router - view/& gt; Directly fixCodePudding user response:
HTML page was successful, but to the JSP is washed-up, didn't show in the main content area, but a new interface will jump straight, this is going on, to solve