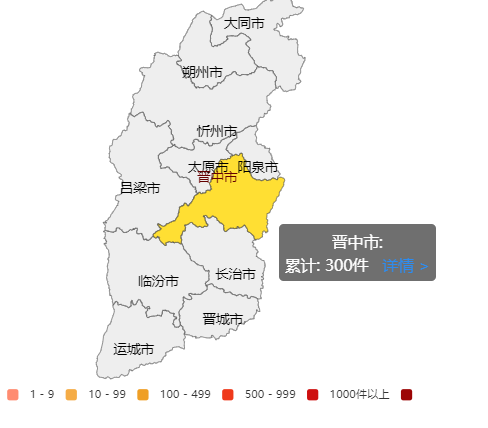
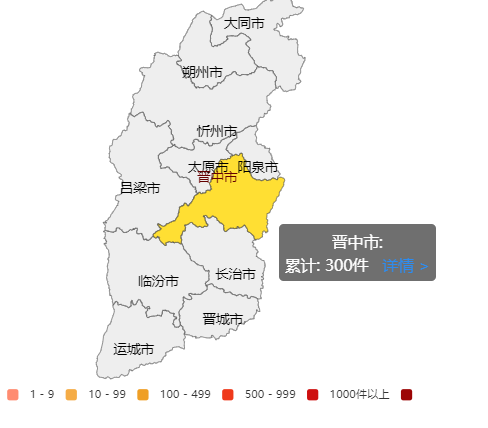
Municipal data did not show the corresponding color, solving

Title: {
Text: 'in Shanxi Province to visit situation map,
//subtext: 'fabrication',
X: 'center'
},
Tooltip: {
Show: true,
The trigger: 'item',
TriggerOn: 'click',
Enterable: true,
The formatter: (othercity)=& gt; {
Let dataCon=othercity;
Let the url=window. The location. Href;
Let gourl=url + 'Child? Dm='+ getxzqh (dataCon. Name);
Let txtCon=dataCon. Name + ': & lt; br> The cumulative: '+ getVal (dataCon. Name);
Return txtCon + ` & amp; nbsp; & nbsp; & nbsp; `;
},
},
//legend: {
//received: 'vertical',
//x: 'left',
//data: [' XinFangJian]
//},
VisualMap: {
Show: true,
Type: 'piecewise,
SplitNumber: 6,
Min: 0,
Max: 2000,
Align: 'right',
//top: '2%',
Bottom: '0',
Right: 0,
Left: 'center',
InRange: {
Color: [' # ff8c71 ', '# EFC12A', '# ef1717', '# 9 c0505]
},
Pieces: [
{value: 1000, label: 'more than 1000},
{min: 500, Max: 999},
{min: 100, Max: 499},
{min: 10, Max: 99},
{min: 1, the Max: 9},
{value: 0, label: '0'},
],
Received: 'horizontal',
ShowLabel: true,
Padding: 5,
//text: [' high ', 'low'],
ItemWidth: 10,
10, itemHeight:
ItemSymbol: "circle",
TextStyle: {
FontSize: 10
}
},
The toolbox: {
Show: true,
Received: 'vertical',
X: 'right',
Y: 'center',
Feature: {
Mark: {show: true},
DataView: {show: false, readOnly: false},
Restore: {show: false},
SaveAsImage: {show: false}
}
},
RoamController: {
Show: true,
X: 'right',
MapTypeControl: {
'China' : true
}
},
Series: [
{
Name: 'XinFangJian'
Type: 'map',
MapType: shanxi,
Levenshtein distance: false,
Zoom: 1.1,
ItemStyle: {
Normal: {label: {show: true}},
Emphasis: {label: {show: true}}
},
MarkPoint: {
Symbol: 'image://data: image/PNG; base64,iVBORw0KGgoAAAANSUhEUgAAADIAAAAyCAMAAAAp4XiDAAAAAXNSR0IB2cksfwAAAAlwSFlzAAALEwAACxMBAJqcGAAAAWVQTFRFAAAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAA/wAAOWFIiwAAAHd0Uk5TAAVszhsBHgQ4dKLC1OX39bp3AkvP/uwgZvm97/+4Twdeyf0Y5LSEjbkDxHs1+hbicTD4E99nK/YQ3KzrH5on8wwN2aALo8Y+VN6JJPD7kHZoX1E3CtZ8GeEx8SHtsNFqaUSV2Ic9/Dsa5nLFrX0X4751MnAU4G8LpY1CAAABY0lEQVR4nNXUV1PCQBSG4aMYIyiiVIlREEFFAcXeUCxgBVHABvbeu7/fDTriyCbDd6fvVSY5z2R3Jlmi/11Fpa6Kc1uoFkis0Rtq64z1JmNDY3HGbLHa7I4SIDbpnAapWS7mbGkVlScud5tHljmk3SuX5vV1dHbZC5cc4u/mkB9xCPXgJBCESagXJmYJJtSHk3A/TAYGYSL4YEJDOBkegcnoGExoXINMTHKJW4NERC6ZmlYVUpQraGZWBXjm5vmCKMYFtviCWU3QIgcsLYfVAdHK6vdkIp5cS61vpEOCxjwrk/0Cps0t7clikU+xvVMuILIUxG6gfEG5vEL2tPb7O9e+Qg4AQZRUyCFEjmyMHEPEoRynEkRcVkZOopA5ZSSfg8jZOftwLyByecVecw0R/w0jtxChO0ayGYikE6png1r3D/D+zY9sZU8QIT0jPow8O+XEC0Ze34LvyA/DEmIpUPyRPgC0emeVtqcFRQAAAABJRU5ErkJggg==',
//symbol: 'pin',
SymbolSize: 0,
SymbolOffset: [0, 0],
ItemStyle: {
Normal: {
Color: # '08 e2fa',
Label: {
Show: true,
TextStyle: {
Color: '# FFF'
}
}
},
Emphasis: {
Color: # ea9c54,
}
},
Label: {
Normal: {
The formatter: function (param) {
Return param!=null ? Math. Round (param. Value) : "';
}
}
},
Data: convertData (othercity)
}
}
]